Meteo France Weather Card
L’intégration ne se fait pas.
Bonjour à tous,
Malgré l’installation de la carte, je ne la retrouve pas dans le lovelace. Je ne comprends pas la raison…
Elle apparait pourtant bien dans les ressources… Une idée ?
L’intégration ne se fait pas.
Bonjour à tous,
Malgré l’installation de la carte, je ne la retrouve pas dans le lovelace. Je ne comprends pas la raison…
Elle apparait pourtant bien dans les ressources… Une idée ?
Ok
Alors supprime la card dans hacs , et retélécharge là
fait ça ne change rien.
de plus sur mon rpi j’ai celle ci : Lovelace Meteofrance Weather Card
et sur ma nouvelle installation on me propose que celle ci via hacs
Imbuzi/meteo-france-weather-card: Weather Card with animated icons for Home Assistant Lovelace adapted to display all informations from Météo France integration (github.com)
Salut
as tu mis un code dans ton lovelace du genre :
type: 'custom:meteo-france-weather-card'
name: Ville
entity: weather.ville
rainForecastEntity: sensor.ville_next_rain
freezeChanceEntity: sensor.ville_freeze_chance
rainChanceEntity: sensor.ville_rain_chance
snowChanceEntity: sensor.ville_snow_chance
thunderChanceEntity: sensor.ville_thunder_chance
alertEntity: sensor.ville_weather_alert
uvEntity: sensor.ville_uv
Même avec l’intégration météo-france standard, il faut mettre ce type de code.
et retrouves tu bien tes sensor dans /developer-tools/state
dejà fait, mais comme il ne trouve pas la carte ça ne fonctionne pas.
Je vais désinstaller la carte et l’intégration. Je vais refaire dans l’ordre.
as tu essayes l’intégration standard de météo-france ???
@bricodx
Oui regarde ca capture d’écran au dessus
Je pense pas que l’ordre soit important
Essai de faire comme sur mes captures pour voir si ca fonctionne
2 cartes différentes , celle de HA et Météo France Weather France
y’ a rien qui dit que c’est la version « officiel » et non la version « HACS » ![]()
Il y a deux points à vérifier : la présence des sensors dans /developer-tools/state, car s’ils sont présents, cela veut dire que c’est juste un problème de lovelace.
Dans ce cas il suffit certainement de redémarrer l’interface, soit vider le cache du navigateur pour prendre en compte la nouvelle cards
![]()
ah oui elle m’as échappé celle la !! je me suis déjà fait avoir a cause de ça. ![]()
je me suis mal expliqué. Effectivement en téléchargeant la carte similaire à la votre ça fonctionne.
Mais je souhaiterais installer celle ci : hacf-fr/lovelace-meteofrance-weather-card: ![]() Carte Lovelace dédiée à l’intégration Météo-France pour Home Assistant. (github.com)
Carte Lovelace dédiée à l’intégration Météo-France pour Home Assistant. (github.com)
Cependant je ne la trouve pas dans hacs…
Alors que sous mon RPI version HA 8.7, hacs me l’a propose.
Pour obtenir ce rendu :
du coup je n’ai pas accès à cette carte

bon c’est tout bon.
En fait je n’avais pas pigé comment mettre des dépôts personnalisés dans hacs…
mais maintenant c’est bon tout est rentré dans l’ordre ![]()
merci à vous
Bonjour a tous. J’ai installée le weather card mais les unités température reste en F° malgré que je change dans le menu.
Avez vous une idée ?
Bonjour,
Quelle est la difference entre la version « officiel » et la HACS? Quelle version est la « mieux »?
Bonjour,
installer plutot c’est carte météo GitHub - hacf-fr/lovelace-meteofrance-weather-card: ⛅ Carte Lovelace dédiée à l'intégration Météo-France pour Home Assistant..
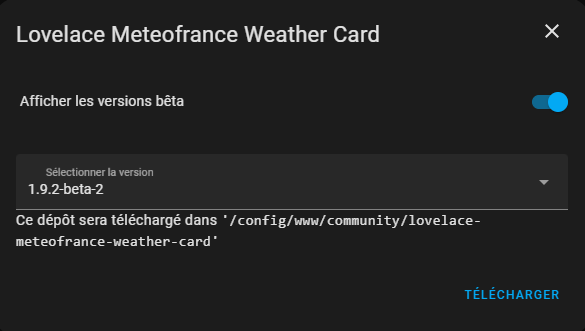
elle est a jour et utilise bien la version 1.9.2-beta-2 pour les dernièrs fix et nouveauté. Pense a cocher la case beta avant de l’installer dans HACS.

C’est installer et configurer ![]() merci. J’aimerais aller plus loins dans mon dashboard météo.
merci. J’aimerais aller plus loins dans mon dashboard météo.
Qq1 sait il si il est possible d’intégrer une carte de radar d’animation pluie par exemple ou vent ? J’ai vu certains dashboard avec cela
avec le site https://www.windy.com/, tu peu te faire une carte au choix et l’utiliser dans ton dashboard avec une carte i-frame.
tu va sur c’est page Map et créer la carte, tu aura le code html et récupère le lien fournie et le colle dans la carte i-frame.
type: iframe
url: >-
https://embed.windy.com/embed2.htmlxxxxxxxxxxxxxxxxxxxxxxxxxxxx
aspect_ratio: 59%
Pour ma part, voici celles que j’utilise:
type: vertical-stack
cards:
- type: iframe
url: >-
https://radar.wo-cloud.com/pwa/?zoom=7&placemark=44.7447,-0.6819&layer=WetterRadar&period=periodCurrentHighRes¢er=44.58,-0.8&tz=Europe/Paris&tf=HH:mm&windunit=kmh&lang=fr&desktop=true
aspect_ratio: 100%
- type: iframe
url: >-
https://embed.windy.com/embed2.html?lat=43.325&lon=-0.659&detailLat=44.744&detailLon=-0.677&width=650&height=450&zoom=6&level=surface&overlay=wind&product=ecmwf&menu=&message=&marker=&calendar=now&pressure=&type=map&location=coordinates&detail=true&metricWind=km%2Fh&metricTemp=%C2%B0C&radarRange=-1
aspect_ratio: 100%
- type: iframe
url: >-
https://embed.windy.com/embed2.html?lat=44.522&lon=-0.958&detailLat=44.522&detailLon=-0.958&width=650&height=450&zoom=7&level=surface&overlay=radar&product=radar&menu=&message=&marker=&calendar=now&pressure=&type=map&location=coordinates&detail=&metricWind=default&metricTemp=default&radarRange=-1
aspect_ratio: 100%