Salut
sg72:
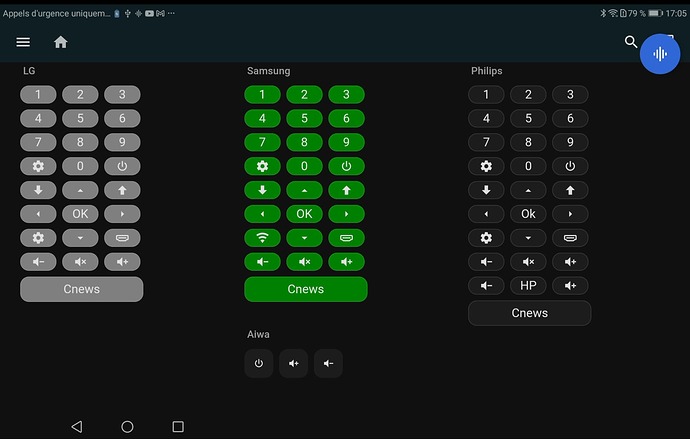
Cependant, malgré ce réglage, par exemple, sur ma tablette, les trois blocs ne sont pas alignés horizontalement
Tu connais la résolution de ta tablette ? Elle est surement différente de l’ordi et donc si ça fonctionne sur l’ordi, c’est que 3*250 ça ne passe pas dans la zone restante (il faut virer l’espace pris par le menu de gauche et du haut dans le calcul)
sg72
Décembre 1, 2024, 8:55
22
1920x1200 elle fait comme résolution
OK, donc la résolution de ton PC est encore plus grande ?@WarC0zes peu completer le sujet
sg72
Décembre 1, 2024, 9:26
24
Oui
Normal, ta 3ᵉ colonne est plus longue. L’espace en hauteur entre les sections se base sur la plus longue section.
Pour l’espace vertical entre des sections, c’est par défaut 8px:
Vertical gap between sections: ha-view-sections-row-gap (default: 8px)
sg72
Décembre 1, 2024, 9:43
26
Donc je devrais essayéha-view-sections-column-gap: 0px ?
1 « J'aime »
Oui, à mettre dans ton thème.
sg72
Décembre 1, 2024, 10:08
28
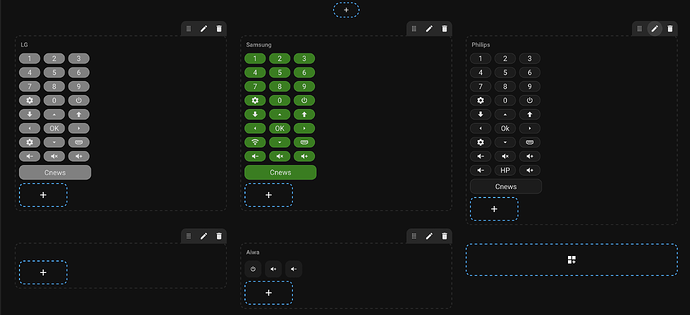
Ok j’ai donc mis ha-view-sections-row-gap: 0px
Si je mets ha-view-sections-row-gap: -10px
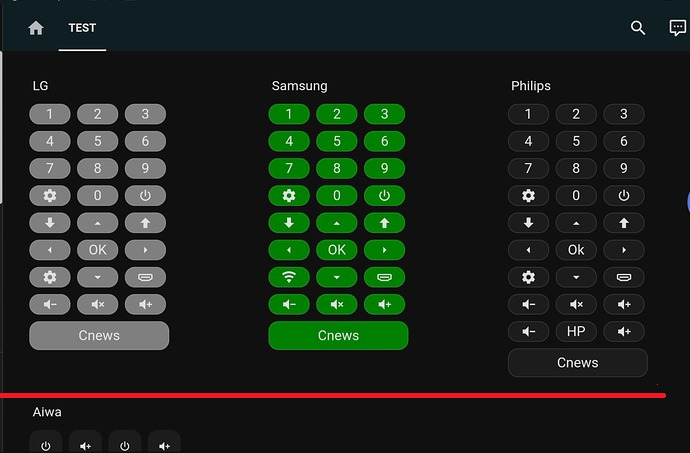
Ta partie la plus base est là
sg72
Décembre 1, 2024, 10:16
30
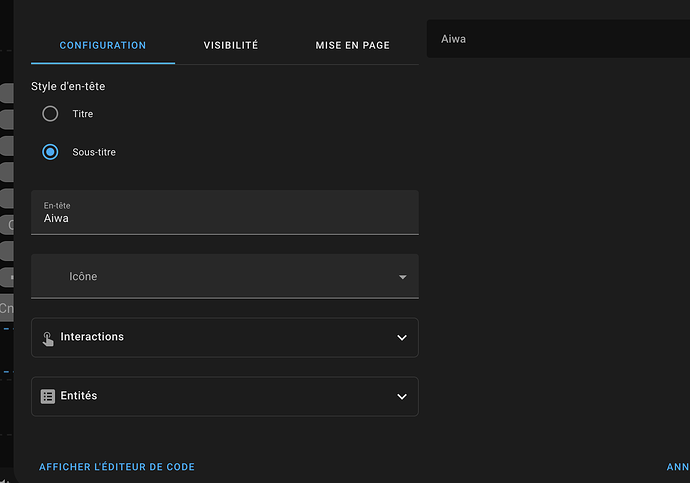
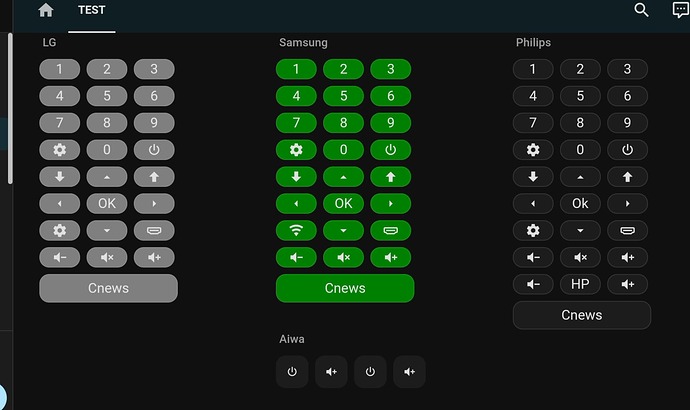
C’est bon j’ai trouvé la solution,j’ai mis en « sous-titre » et c’est nikel
Par contre comment je peux centre le bloc du bas ?
sg72
Décembre 1, 2024, 10:32
31
C’est bon j’ai trouvé
J’ai mis mon script tout simplement dans le bloc du milieu
1 « J'aime »
sg72
Décembre 3, 2024, 4:07
32
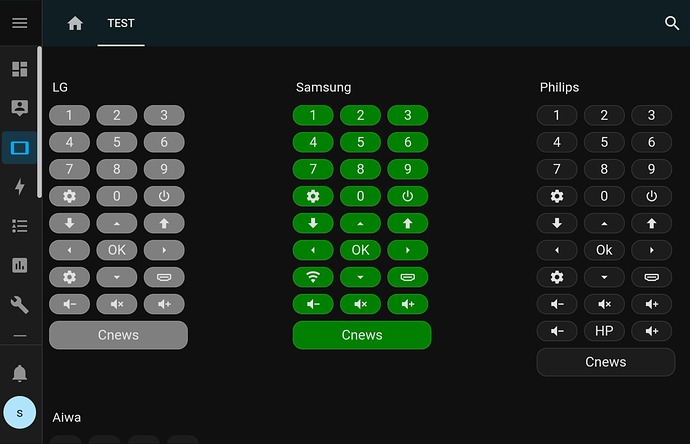
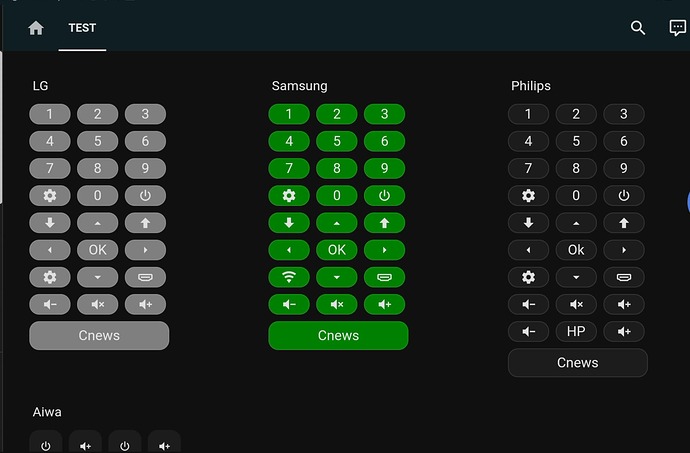
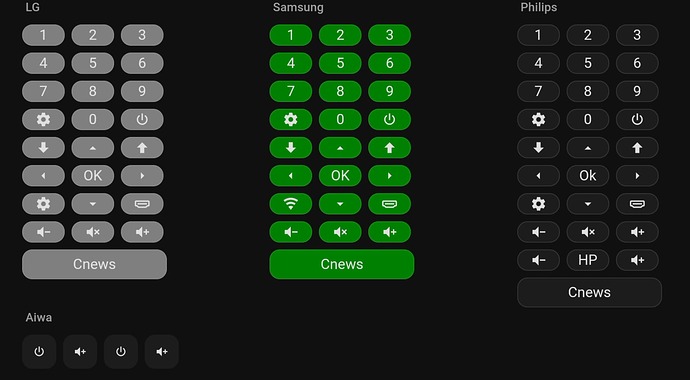
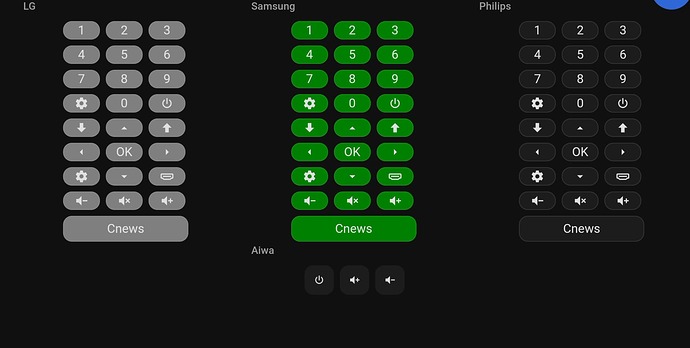
Bon, je vais chipoter un peu, mais regardez l’image ci-dessous, les trois blocs ne sont pas centrée sur la tablette lol il n’y a pas un align-center à mettre quelque part ?
bloctv:
ha-view-sections-row-gap: 0px
ha-view-sections-column-min-width: 275px
ha-view-sections-column-max-width: 650px
modes:
light: {}
dark: {}
Je pense pas. Mais tu peux essayer de gruger en mettant des button-card blank en début et fin de ligne.
type: custom:button-card
color_type: blank-card
tu ajoutes , une carte blank ( c’est une carte transparent ) en début de ligne ( voir deux ), avant ta carte 1. A faire sur chaque ligne 4 ,7 …
sg72
Décembre 3, 2024, 5:40
36
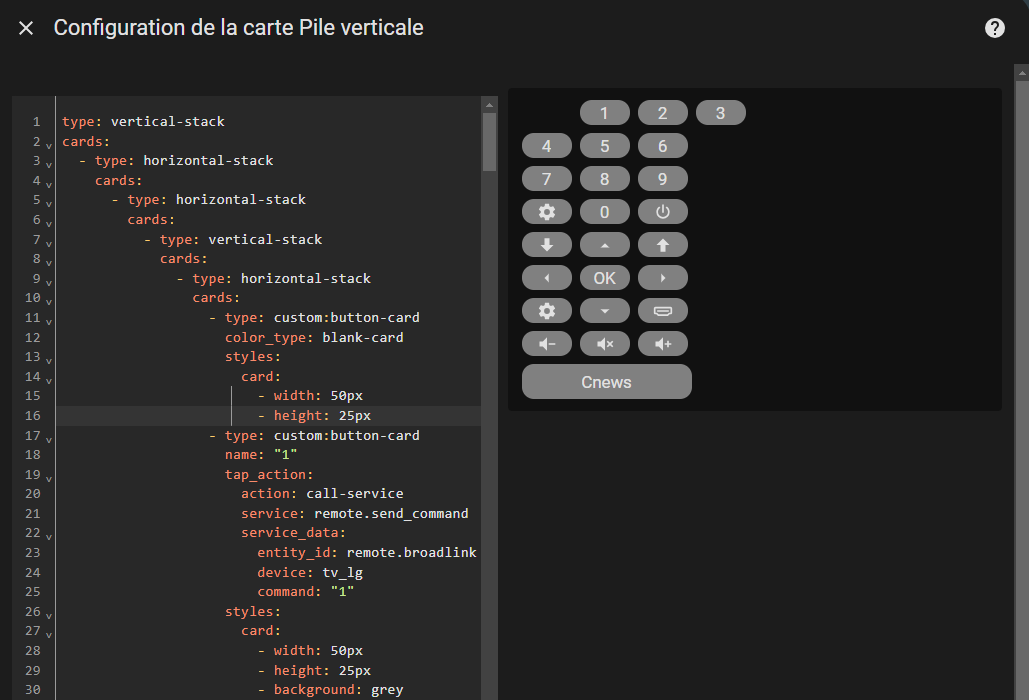
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
name: "1"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "1"
styles:
card:
- width: 50px
- height: 25px
- background: grey
- type: custom:button-card
name: "2"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "2"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "3"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "3"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
name: "4"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "4"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- background: grey
- type: custom:button-card
name: "5"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "5"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "6"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "6"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
name: "7"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "7"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "8"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "8"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "9"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "9"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:cog
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "0"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "0"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:power
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: power
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:arrow-down-bold
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: chaine-
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:menu-up
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: monter
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:arrow-up-bold
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: chaine+
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:menu-left
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: gauche
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: ok
name: OK
styles:
card:
- width: 50px
- height: 25px
- background: grey
- type: custom:button-card
icon: mdi:menu-right
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: droite
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:cog
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:menu-down
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:hdmi-port
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: hdmi
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:volume-minus
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: volume-
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:volume-mute
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: mute
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:volume-plus
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: volume+
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
tap_action:
action: call-service
service: remote.send_command
target:
entity_id: remote.broadlink
data:
device: tv_lg
command:
- 1
- 6
entity: remote.broadlink
name: Cnews
styles:
card:
- width: 170px
- height: 35px
- background: grey
icon:
- width: 20px
- height: 20px
Le problème c’est que si je mets blank-card sur chaque début de ligne comme tu me dis ça me cache les numéros des chaînes lol
exemple pour la première ligne
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
color_type: blank-card
styles:
card:
- width: 50px
- height: 25px
- type: custom:button-card
name: "1"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "1"
styles:
card:
- width: 50px
- height: 25px
- background: grey
- type: custom:button-card
name: "2"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "2"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "3"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "3"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
sg72
Décembre 4, 2024, 9:58
38
Eh bien tout de suite ça fait mieux lol
Ce qui me reste, c’est mes trois blocs CNews et mon bloque Aiwa
Bon ben voilà
1 « J'aime »