sg72
Novembre 25, 2024, 10:03
1
Bonjour,
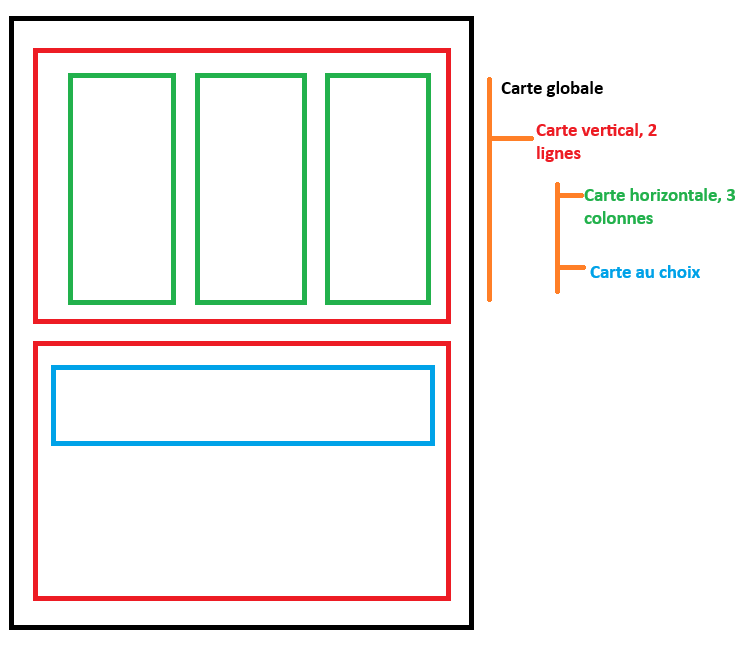
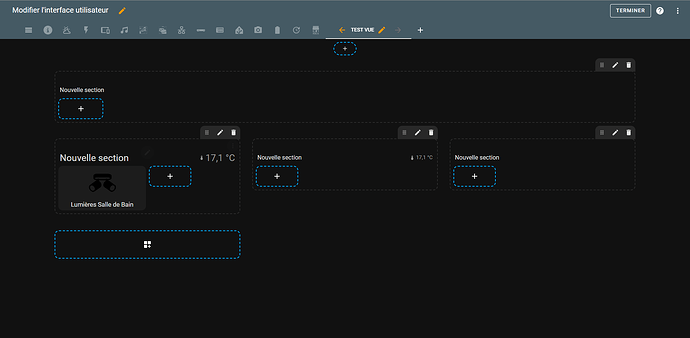
Je souhaite incorporer dans une map où les blocs sont vertical, une ligne horizontale
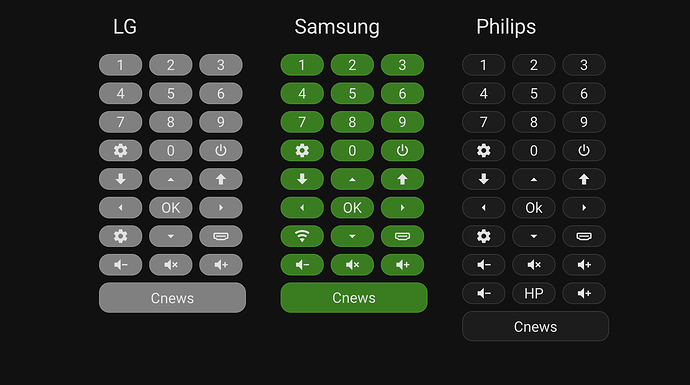
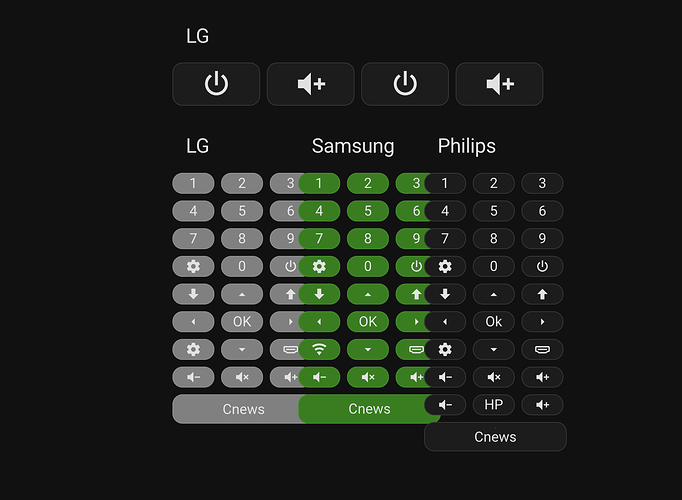
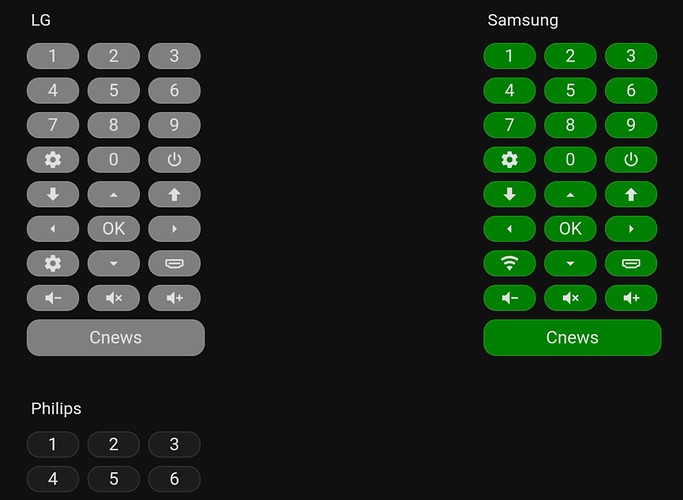
Actuellement
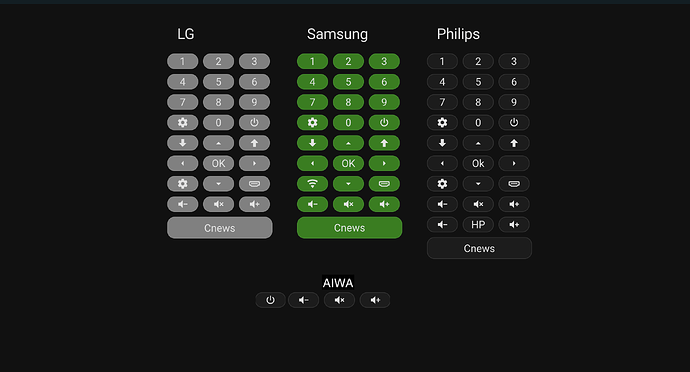
Ce que je voudrais faire
version
core-2024.11.3
installation_type
Home Assistant OS
dev
false
hassio
true
docker
true
user
root
virtualenv
false
python_version
3.12.4
os_name
Linux
os_version
6.6.54-haos
arch
x86_64
timezone
Europe/Paris
config_dir
/config
Home Assistant Community Store
GitHub API
ok
GitHub Content
ok
GitHub Web
ok
GitHub API Calls Remaining
4921
Installed Version
1.34.0
Stage
running
Available Repositories
1457
Downloaded Repositories
13
Home Assistant Cloud
logged_in
false
can_reach_cert_server
ok
can_reach_cloud_auth
ok
can_reach_cloud
ok
Home Assistant Supervisor
host_os
Home Assistant OS 13.2
update_channel
stable
supervisor_version
supervisor-2024.11.4
agent_version
1.6.0
docker_version
27.2.0
disk_total
30.8 GB
disk_used
6.7 GB
healthy
true
supported
true
host_connectivity
true
supervisor_connectivity
true
ntp_synchronized
true
virtualization
oracle
board
ova
supervisor_api
ok
version_api
ok
installed_addons
Terminal & SSH (9.15.0), Studio Code Server (5.17.3), Duck DNS (1.18.0), NGINX Home Assistant SSL proxy (3.11.1), File editor (5.8.0), Samba share (12.3.2), Let’s Encrypt (5.2.3)
Dashboards
dashboards
3
resources
9
views
20
mode
storage
Recorder
oldest_recorder_run
22 novembre 2024 à 16:42
current_recorder_run
25 novembre 2024 à 10:37
estimated_db_size
73.11 MiB
database_engine
sqlite
database_version
3.45.3
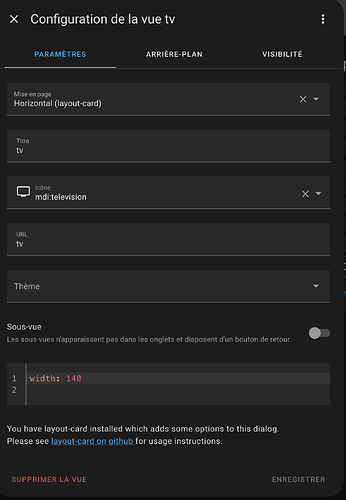
Voici les réglages de ma map
Ainsi qu’un exemple de mes trois blocs de télécommande
type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: vertical-stack
title: LG
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
name: "1"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "1"
styles:
card:
- width: 50px
- height: 25px
- background: grey
- type: custom:button-card
name: "2"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "2"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "3"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "3"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
name: "4"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "4"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- background: grey
- type: custom:button-card
name: "5"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "5"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "6"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "6"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
name: "7"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "7"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "8"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "8"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "9"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "9"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:cog
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "0"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "0"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:power
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: power
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:arrow-down-bold
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: chaine-
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:menu-up
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: monter
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:arrow-up-bold
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: chaine+
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:menu-left
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: gauche
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: ok
name: OK
styles:
card:
- width: 50px
- height: 25px
- background: grey
- type: custom:button-card
icon: mdi:menu-right
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: droite
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:cog
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:menu-down
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:hdmi-port
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: hdmi
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:volume-minus
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: volume-
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:volume-mute
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: mute
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:volume-plus
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: volume+
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
tap_action:
action: call-service
service: remote.send_command
target:
entity_id: remote.broadlink
data:
device: tv_lg
command:
- 1
- 6
entity: remote.broadlink
name: Cnews
styles:
card:
- width: 170px
- height: 35px
- background: grey
icon:
- width: 20px
- height: 20px
Merci
Salut
Tu dois faire des combinaisons de carte
Dans chaque bloc vert, tu mets tes telecommandes
sg72
Novembre 25, 2024, 4:28
3
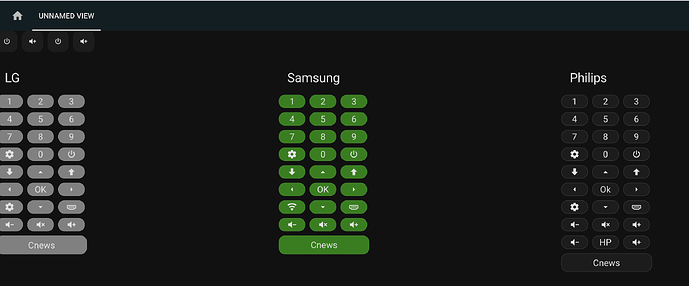
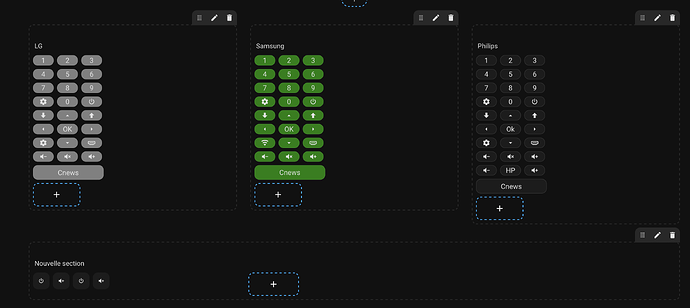
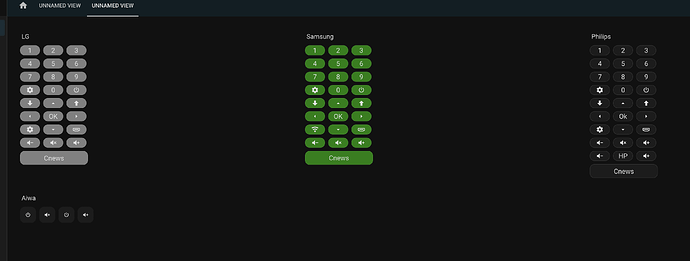
Voilà ce que réussi à faire
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: vertical-stack
title: LG
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:power
- type: custom:button-card
icon: mdi:volume-plus
- type: custom:button-card
icon: mdi:power
- type: custom:button-card
icon: mdi:volume-plus
- type: horizontal-stack
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
title: LG
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
name: "1"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "1"
styles:
card:
- width: 50px
- height: 25px
- background: grey
- type: custom:button-card
name: "2"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "2"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "3"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "3"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
name: "4"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "4"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- background: grey
- type: custom:button-card
name: "5"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "5"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "6"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "6"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
name: "7"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "7"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "8"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "8"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "9"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "9"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:cog
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "0"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: "0"
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:power
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: power
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:arrow-down-bold
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: chaine-
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:menu-up
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: monter
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:arrow-up-bold
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: chaine+
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:menu-left
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: gauche
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: ok
name: OK
styles:
card:
- width: 50px
- height: 25px
- background: grey
- type: custom:button-card
icon: mdi:menu-right
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: droite
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:cog
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:menu-down
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:hdmi-port
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: hdmi
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:volume-minus
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: volume-
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:volume-mute
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: mute
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:volume-plus
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_lg
command: volume+
styles:
card:
- width: 50px
- height: 25px
- background: grey
icon:
- width: 20px
- height: 20px
- type: custom:button-card
tap_action:
action: call-service
service: remote.send_command
target:
entity_id: remote.broadlink
data:
device: tv_lg
command:
- 1
- 6
entity: remote.broadlink
name: Cnews
styles:
card:
- width: 170px
- height: 35px
- background: grey
icon:
- width: 20px
- height: 20px
- type: vertical-stack
title: Samsung
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
name: "1"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: "1"
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "2"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: "2"
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "3"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: "3"
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
name: "4"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: "4"
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "5"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: "5"
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "6"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: "6"
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
name: "7"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: "7"
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "8"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: "8"
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "9"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: "9"
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:cog
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "0"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: "0"
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:power
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: power
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:arrow-down-bold
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: Chaine-
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:menu-up
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: Monter
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:arrow-up-bold
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: Chaine+
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:menu-left
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: gauche
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: OK
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: Ok
styles:
card:
- width: 50px
- height: 25px
- background: green
- type: custom:button-card
icon: mdi:menu-right
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: droite
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:wifi
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: smart
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:menu-down
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: Descendre
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:hdmi-port
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: source
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:volume-minus
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: Volume-
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:volume-mute
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: Mute
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:volume-plus
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.r4minisamsung
device: tv_samsung
command: Volume+
styles:
card:
- width: 50px
- height: 25px
- background: green
icon:
- width: 20px
- height: 20px
- type: custom:button-card
tap_action:
action: call-service
service: remote.send_command
target:
entity_id: remote.r4minisamsung
data:
device: tv_samsung
command:
- 1
- 6
name: Cnews
styles:
card:
- width: 170px
- height: 35px
- background: green
icon:
- width: 20px
- height: 20px
- type: vertical-stack
title: Philips
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
name: "1"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: "1"
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "2"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: "2"
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "3"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: "3"
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
name: "4"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: "4"
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "5"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: "5"
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "6"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: "6"
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
name: "7"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: "7"
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "8"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: "8"
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "9"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: "9"
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:cog
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: Source
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
name: "0"
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: "0"
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:power
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: power
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:arrow-down-bold
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: Chaine-
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:menu-up
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: Monter
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:arrow-up-bold
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: Chaine+
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:menu-left
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: gauche
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: Ok
name: Ok
styles:
card:
- width: 50px
- height: 25px
- type: custom:button-card
icon: mdi:menu-right
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: droite
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
icon: mdi:cog
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: Menu
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:menu-down
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: Descendre
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
icon: mdi:hdmi-port
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: Source
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: Volume-
icon: mdi:volume-minus
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: Mute
icon: mdi:volume-mute
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: Volume+
icon: mdi:volume-plus
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: HP
command: volume-
icon: mdi:volume-minus
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: tv_philips
command: Mute
name: HP
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.broadlink
device: HP
command: volume+
icon: mdi:volume-plus
styles:
card:
- width: 50px
- height: 25px
icon:
- width: 20px
- height: 20px
- type: custom:button-card
tap_action:
action: call-service
service: remote.send_command
target:
entity_id: remote.broadlink
data:
device: tv_philips
command:
- 1
- 6
entity: remote.broadlink
name: Cnews
styles:
card:
- width: 170px
- height: 35px
icon:
- width: 20px
- height: 20px
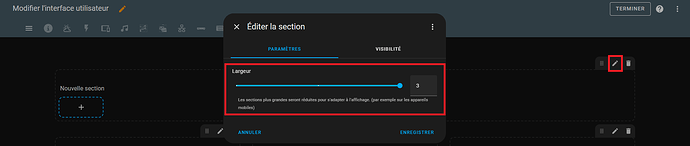
Seulement je n’arrive pas à élargir les blocs, ils sont tous serrés l’un contre l’autre
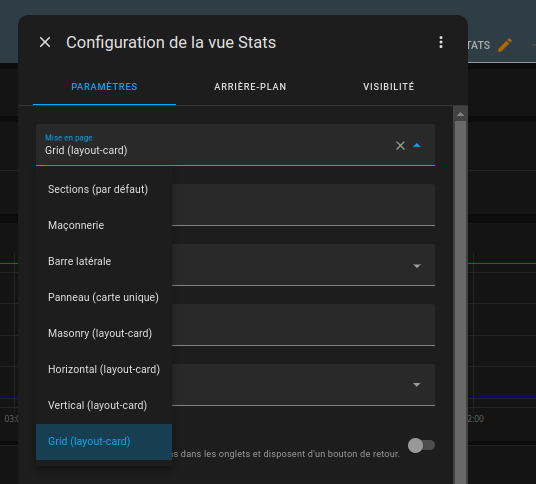
Tu vas sur le petit crayon à coté du titre de la page du dashboard
sg72
Novembre 25, 2024, 7:17
5
C’est un peu mieux mais pas centré
BBE
Novembre 26, 2024, 7:04
6
J’arrive après la bataille et je ne serai pas très disponible pour t’aider…
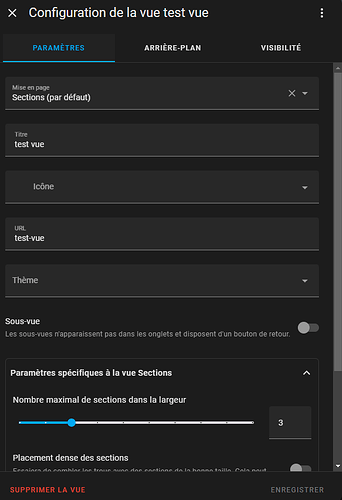
Mais tu peux également utiliser des sections pour faire ça :
Ça fera ce que tu veux si la largeur est suffisante et ça se mettra différemment si la largeur est trop faible.
Personnellement c’est comme ça que je ferai pour moi
sg72
Novembre 26, 2024, 2:49
7
Tu as un exemple que je vois ?
BBE
Novembre 26, 2024, 3:05
8
Tout est dans cet article:
Bonjour à tous les passionnés de Home Assistant !
J’ai le plaisir de partager avec vous un nouvel article pour la communauté sur l’élaboration de votre tableau de bord.
Dans cet article je vous accompagne pas à pas dans l’élaboration d’un dashboard simple et coloré, tout à fait simplement et sans avoir besoin d’utiliser le YAML…
Plutôt destiné aux débutants, cet article sera aussi utile pour ceux qui voudraient découvrir les formidables nouvelles capacités offertes par les sections, les car…
Normalement il y a tout pour y arriver tout seul… J’essaierai de te faire un exemple ce soir si tu ne t’en sors pas.
1 « J'aime »
Bonjour @sg72 ,
et tu mets une colonne sur la largeur de 3 colonnes :
les 3 autres colonnes sur 1 colonne.
1 « J'aime »
sg72
Novembre 26, 2024, 4:58
10
Super ce système ! Seulement j’ai toujours mon problème de largeur
Surtout sur Tablette
Comment je peux déterminer ou personnaliser la largeur des blocs ?
dans un thème.
Max width of a section: ha-view-sections-column-max-width (default: 500px)
Min width of a section: ha-view-sections-column-min-width (default: 320px)
Horizontal gap between sections: ha-view-sections-column-gap (default: 32px)
Vertical gap between sections: ha-view-sections-row-gap (default: 8px)
Horizontal gap between cards within a section: ha-section-grid-column-gap (default: 8px)
Vertical gap between cards within a section: ha-section-grid-row-gap (default: 8px)
tu as ce sujet qui en parle et comment créer un thème:
Ah, cool !
merci pour l’info.
edit:
ok, j’ai trouvé l’info
Max width of a section: ha-view-sections-column-max-width (default: 500px)
Min width of a section: ha-view-sections-column-min-width (default: 320px)
Horizontal gap between sections: ha-view-sections-column-gap (default: 32px)
Vertical gap between sections: ha-view-sections-row-gap (default: 8px)
Horizontal gap between cards within a section: ha-section-grid-column-gap (default: 8px)
Vertical gap between cards within a section: ha-s…
1 « J'aime »
sg72
Novembre 26, 2024, 7:04
12
Excuse-moi mais je vois pas où mettre
ha-view-sections-column-min-width: 300px
Il te faut créer un thème et y mettre la ligne de code .
Tu as des explications sur ces messages :
Alors je suis pas le mieux plaçé pour ça mais basiquement ça s’ajoute dans configuration . YAML ou dans un fichier à part…
Perso j’ai un include dans mon configuration.yaml:
# Theme et couleurs tempo (bleu blanc rouge).
frontend:
themes: !include themes.yaml
puis un fichier themes.yaml:
day_and_night:
primary-color: "#264269"
modes:
light:
energy-grid-consumption-color-5: "#00008B"
energy-grid-consumption-color-4: "#0000FF"
energy-grid-consumption-color-3: "#8B8B8…
Tu ajoutes ça dans configuration.yaml:
frontend:
themes: !include_dir_merge_named themes
Tu crées un dossier themes dans /config.
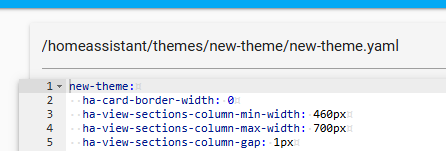
Puis un dossier avec un nom du thème
[image]
et tu crées un fichier au nom du thème en yaml.
[image]
exemple du mobile.yaml
mobile:
#energy
energy-grid-consumption-color-0: '#FF0000'
energy-grid-consumption-color-1: '#00b300'
paper-item-icon-color: '#808080'
#mushroom chip
mush-chip-icon-size: 23px
mush-chip-background: rgba(158,158,158,0.2)
…
1 « J'aime »
sg72
Novembre 28, 2024, 2:42
14
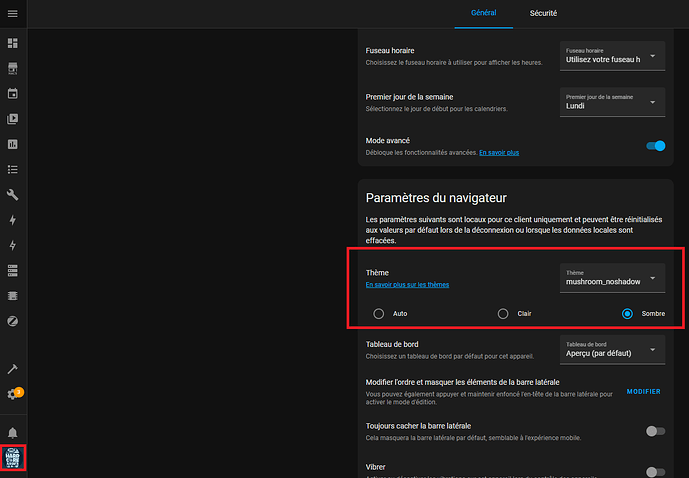
J’ai donc créé un thème que j’ai emporté dans themes.yaml mais après comment on le sélectionne ?
sg72
Novembre 28, 2024, 2:55
16
ok mais après ? il se cache où ^^
Il faut le sélectionner dans la liste, dans la partie thème dans profil.
C’est tout, si tu as appliqué des dimensions différentes pour les colonnes des sections, ça s’applique directement.
Utilise plutôt le max-width.
Si tu modifies le thème, pour le recharger, utilise l’action frontend.reload_themes :
sg72
Novembre 30, 2024, 8:47
20
Bonjour
bloctv:
ha-view-sections-column-min-width: 250px
ha-view-sections-column-max-width: 750px
modes:
light: {}
dark: {}
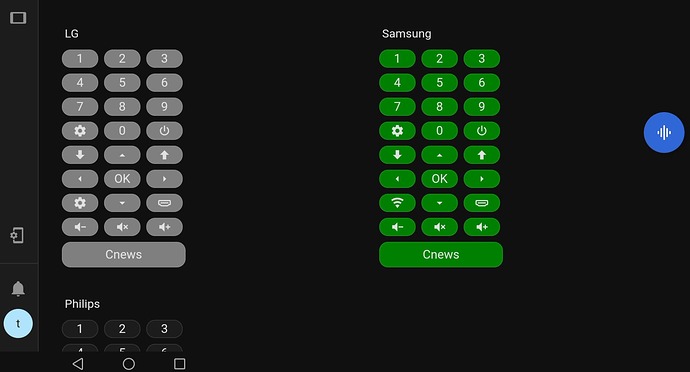
Cependant, malgré ce réglage, par exemple, sur ma tablette, les trois blocs ne sont pas alignés horizontalement
Et sur mon ordinateur, ils ne sont pas du tout centré
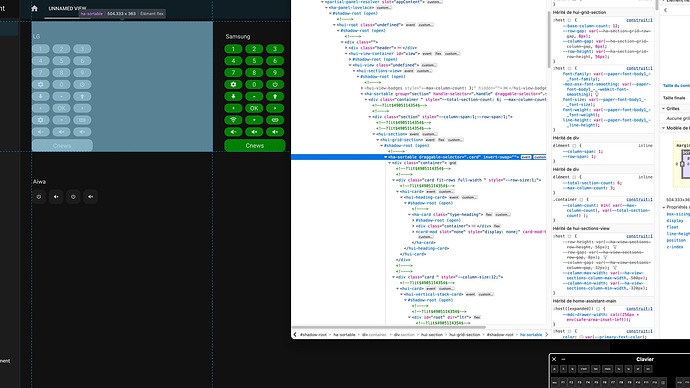
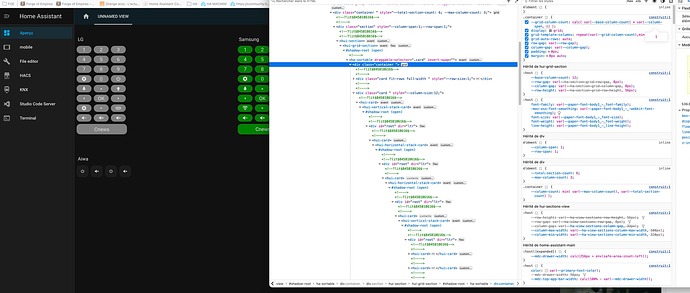
Si je regarde l’inspecteur d’éléments du navigateur, je vois que ha-sortable détermine le bloc entier. Je me trompe ?
Car sauf erreur de ma part, le thème que j’ai créé, il devrait être en action et affiché dans la partie container de l’Imprim écran ci-dessous ?