Bonjour,
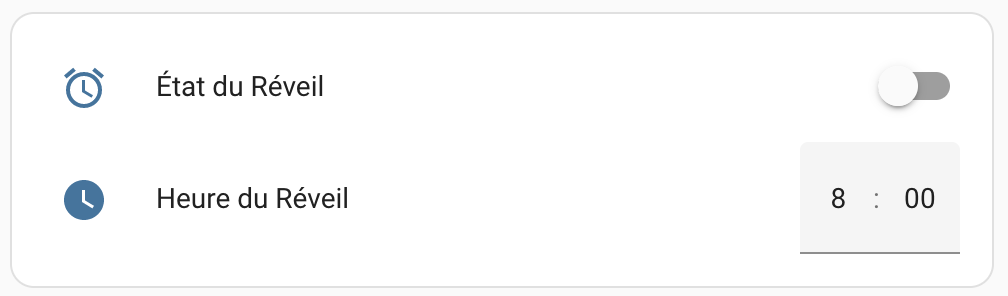
Je n’arrive pas à reproduire cette carte avec Mushroom :
type: vertical-stack
cards:
- type: entities
entities:
- entity: switch.sonos_alarm
name: État du Réveil
- entity: input_datetime.reveil
name: Heure du Réveil
Une idée ou cela n’est pas possible ?
Merci d’avance
Herbs
Mai 6, 2023, 9:59
2
Salut @anon42257676
Sans tricher un peu, je ne crois pas que ce soit possible.
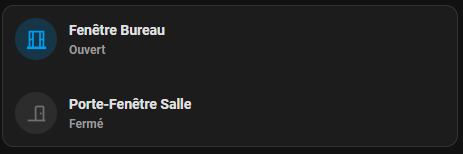
Si c’est bien ce genre de résultat que tu cherches à obtenir :
Tu peux le faire avec ça :
type: custom:mod-card
style:
.: |
ha-card {
background: var( --ha-card-background, var(--card-background-color, white) );
box-shadow: var(--ha-card-box-shadow, none);
border-radius: var(--ha-card-border-radius, 12px);
border-width: var(--ha-card-border-width, 1px);
border-style: solid;
border-color: var( --ha-card-border-color, var(--divider-color, #e0e0e0) );
}
card:
type: vertical-stack
cards:
- type: custom:mushroom-entity-card
entity: binary_sensor.drs_bureau
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:mushroom-entity-card
entity: binary_sensor.drs_salle
card_mod:
style: |
ha-card {
border: none;
}
Faudra peut-être adapter à ton thème.
1 « J'aime »
Ton code ne fonctionne pas chez moi.
Je cherche à refaire ça :
Ce qui est pratique c’est de pouvoir modifier l’heure en un seul clic.
Herbs
Mai 7, 2023, 9:03
4
Bon je vois rien d’équivalent côté mushroom pour les input_datetime
Et pour les switch tu peux définir les contrôles « appui court », « appui long » mais tu n’aura pas le « switch » de droite.
Sauf à faire une usine à gaz… bref à moins que quelqu’un d’autre ait une idée ???
J’allais dire pareille, pas possible avec mushroom de faire identique…
Pour le bouton effectivement je vais le gérer avec l’appui court/long.
Mon problème c’est vraiment avec l’input_datetime
1 « J'aime »
Herbs
Mai 7, 2023, 11:29
7
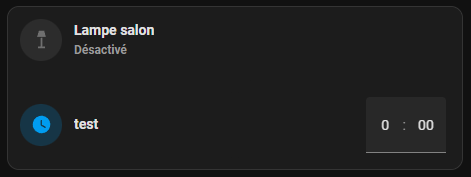
Bon c’est pas "ouf " niveau code je trouve, mais en poussant encore plus le mode « triche » :
type: custom:mod-card
style:
.: |
ha-card {
background: var( --ha-card-background, var(--card-background-color, white) );
box-shadow: var(--ha-card-box-shadow, none);
border-radius: var(--ha-card-border-radius, 12px);
border-width: var(--ha-card-border-width, 1px);
border-style: solid;
border-color: var( --ha-card-border-color, var(--divider-color, #e0e0e0) );
}
card:
type: vertical-stack
cards:
- type: custom:mushroom-entity-card
entity: switch.sw_lampe_salon
name: Lampe salon
tap_action:
action: call-service
service: switch.toggle
target:
entity_id: switch.sw_lampe_salon
card_mod:
style: |
ha-card {
border: none;
}
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: input_datetime.test
secondary_info: none
fill_container: true
card_mod:
style: |
ha-card {
border: none;
}
- type: entities
entities:
- entity: input_datetime.test
card_mod:
style:
hui-generic-entity-row:
$: |
.info.pointer.text-content {
color: transparent;
}
.: |
:host {
--paper-item-icon-color: transparent;
}
card_mod:
style: |
ha-card {
border: none !important;
}
1 « J'aime »
Merci beaucoup, c’est pas mal niveau esthétique !
Bonjour
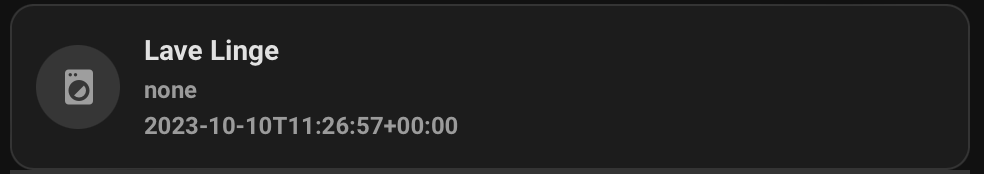
Petite question j’utilise les carte Mushroom
une idée ?
cocof
Mai 18, 2024, 1:50
10
bonjour tu as trouvé une solution ?