Un énorme merci pour ce code !
Je suis de sortie ce soir, mais demain je regarde ça avec une (très) grosse attention !
@anon51798830 : j’ai regardé attentivement ton code, mais je trouvais que ça reste lourd par rapport à mon espoir.
Du coup, j’ai poussé plus loin mes investigations, et ça n’est pas peu fier que je vous annonce que j’ai réussi !
step 1 - ajouter ça dans le configuration.yaml C’est le seul et unique input nécessaire, quel que soit le nombre de devices !
input_text:
state_storage:
name: STATE STORAGE
initial: "{}"
min: 0
max: 1000000
ça me crée donc un input_text.state_storage
Maintenant, un petit script qui va se charger d’enregistrer dans input_text.state_storage nos valeurs sous forme d’un hash clé / valeur :
alias: CUSTOM STATE STORAGE
variables:
json: >
{% set x = states('input_text.state_storage') %}
{% set x = x | from_json %}
{% if (x == '') %}
{% set x = '{}' %}
{% endif %}
{% set pair = {key: value} %}
{% set x = dict(x, **pair) %}
{% set x = x | to_json %} {{ x }}
sequence:
- service: input_text.set_value
target:
entity_id: input_text.state_storage
data:
value: "{{ json }}"
mode: single
Et maintenant, l’intégralité de mon dashboard :
decluttering_templates:
my-select-element:
card:
type: custom:mushroom-template-card
card_mod:
style: |
ha-card {
background:
{% set bg = namespace(color='gray') %}
{% set key = '[[my_entity]]_[[key]]' %}
{% set current_state = states('input_text.state_storage') %}
{% set current_state = current_state | from_json %}
{% set current_state = current_state[key] %}
{% if (current_state == '[[value]]') %}
{% set bg.color = 'green' %}
{% else %}
{% set bg.color = 'dimgrey' %}
{% endif %}
{{ bg.color }}
;
box-shadow: none;
}
multiline_secondary: true
primary: '[[value]]'
tap_action:
action: call-service
service: script.custom_state_storage
data:
key: '[[my_entity]]_[[key]]'
value: '[[value]]'
title: Maison
views:
- title: Test sections
path: test-sections
type: sections
sections:
- type: grid
cards:
- type: custom:decluttering-card
template: my-select-element
variables:
- my_entity: climate.clim_salon
- key: v_swing
- value: SwingUpperMiddle
- type: custom:decluttering-card
template: my-select-element
variables:
- my_entity: climate.clim_salon
- key: v_swing
- value: SwingLower
- type: custom:decluttering-card
template: my-select-element
variables:
- my_entity: climate.clim_salon
- key: v_swing
- value: FullSwing
- type: grid
cards:
- type: custom:decluttering-card
template: my-select-element
variables:
- my_entity: climate.clim_parents
- key: v_swing
- value: SwingUpperMiddle
- type: custom:decluttering-card
template: my-select-element
variables:
- my_entity: climate.clim_parents
- key: v_swing
- value: SwingLower
- type: custom:decluttering-card
template: my-select-element
variables:
- my_entity: climate.clim_parents
- key: v_swing
- value: FullSwing
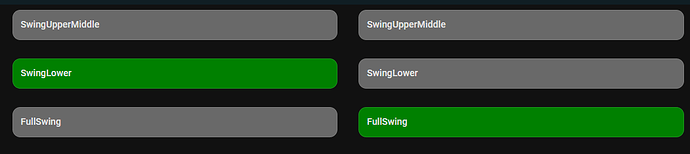
J’obtiens donc quelque chose qui ressemble à ça (après quelques clics pour tester et initialiser les valeurs) :
Et mon input :
{{ states('input_text.state_storage') }}
qui vaut ça :
{
"climate.clim_salon_v_swing": "SwingLower",
"climate.clim_parents_v_swing": "FullSwing"
}
C’est sans doute perfectible (vous les voyez mes grosses compétences de graphiste ?) mais en tout cas, ça fait ce que je veut, pour autant d’entités que souhaitées, et ça me fait une espèce de variable de stockage cross scripts / entités / …
Bref, champagne ! Et un énorme merci pour votre aide, vos pistes, … ![]()