
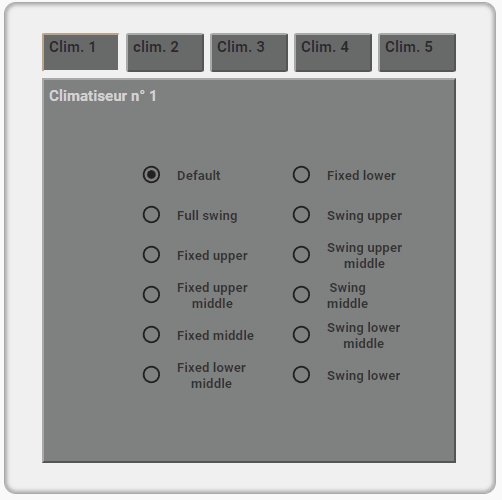
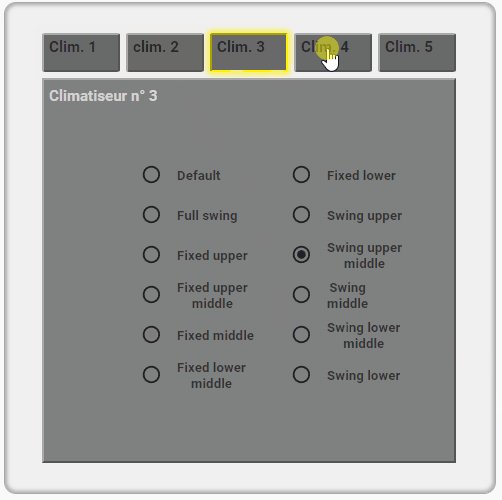
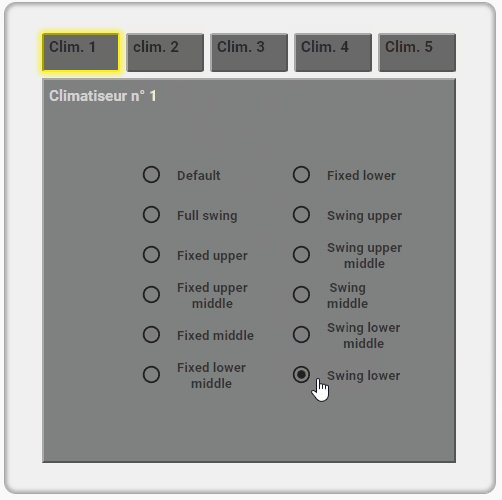
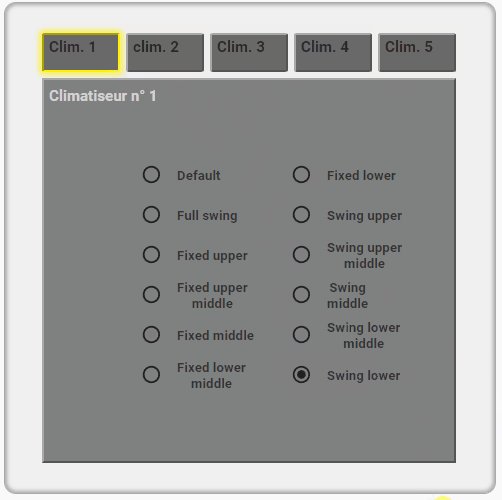
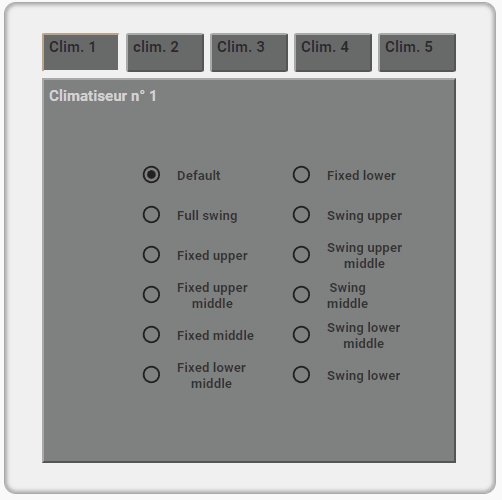
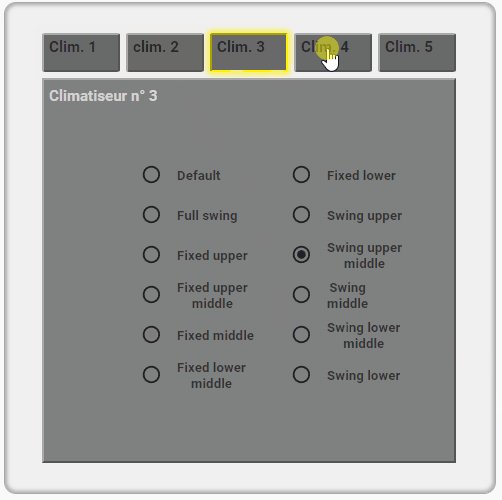
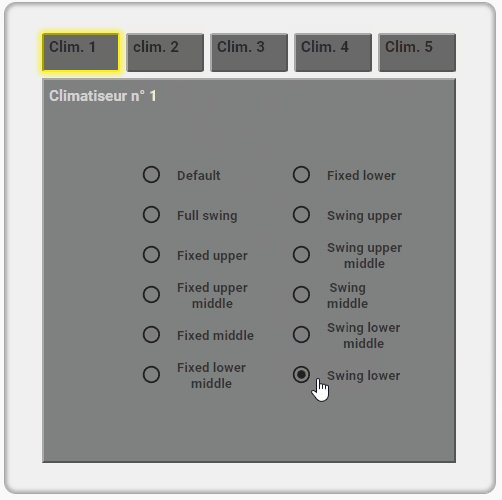
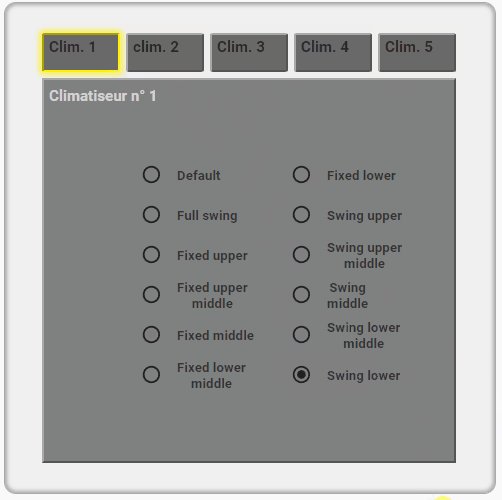
Voilà ce que ça donne…
Le code de la carte :
type: custom:button-card
aspect_ratio: 1/1
custom_fields:
clim_1:
card:
type: custom:button-card
name: Clim. 1
show_state: false
show_icon: false
styles:
card:
- background-color: dimgrey
- border: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '1.0')
return '2px inset rgba(255,242,0,1.0)';
else
return '2px outset darkgrey';
]]]
- box-shadow: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '1.0')
return '0px 0px 4px 4px rgba(255,242,0,0.5)';
else
return '0px 0px 0px 0px rgba(0,0,0,0.0)';
]]]
- aspect-ratio: 2/1
- border-radius: 5%
- width: 78px
- padding-left: 5px
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- color: rgba(0,0,0,0.6)
tap_action:
action: call-service
service: script.climatiseurs_clim_1
hold_action:
action: none
clim_2:
card:
type: custom:button-card
name: clim. 2
show_state: false
show_icon: false
styles:
card:
- background-color: dimgrey
- border: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '2.0')
return '2px inset rgba(255,242,0,1.0)';
else
return '2px outset darkgrey';
]]]
- box-shadow: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '2.0')
return '0px 0px 4px 4px rgba(255,242,0,0.5)';
else
return '0px 0px 0px 0px rgba(0,0,0,0.0)';
]]]
- aspect-ratio: 2/1
- border-radius: 5%
- width: 78px
- padding-left: 5px
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- color: rgba(0,0,0,0.6)
tap_action:
action: call-service
service: script.climatiseurs_clim_2
hold_action:
action: none
clim_3:
card:
type: custom:button-card
name: Clim. 3
show_state: false
show_icon: false
styles:
card:
- background-color: dimgrey
- border: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '3.0')
return '2px inset rgba(255,242,0,1.0)';
else
return '2px outset darkgrey';
]]]
- box-shadow: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '3.0')
return '0px 0px 4px 4px rgba(255,242,0,0.5)';
else
return '0px 0px 0px 0px rgba(0,0,0,0.0)';
]]]
- aspect-ratio: 2/1
- border-radius: 5%
- width: 78px
- padding-left: 5px
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- color: rgba(0,0,0,0.6)
tap_action:
action: call-service
service: script.climatiseurs_clim_3
hold_action:
action: none
clim_4:
card:
type: custom:button-card
name: Clim. 4
show_state: false
show_icon: false
styles:
card:
- background-color: dimgrey
- border: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '4.0')
return '2px inset rgba(255,242,0,1.0)';
else
return '2px outset darkgrey';
]]]
- box-shadow: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '4.0')
return '0px 0px 4px 4px rgba(255,242,0,0.5)';
else
return '0px 0px 0px 0px rgba(0,0,0,0.0)';
]]]
- aspect-ratio: 2/1
- border-radius: 5%
- width: 78px
- padding-left: 5px
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- color: rgba(0,0,0,0.6)
tap_action:
action: call-service
service: script.climatiseurs_clim_4
hold_action:
action: none
clim_5:
card:
type: custom:button-card
name: Clim. 5
show_state: false
show_icon: false
styles:
card:
- background-color: dimgrey
- border: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '5.0')
return '2px inset rgba(255,242,0,1.0)';
else
return '2px outset darkgrey';
]]]
- box-shadow: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '5.0')
return '0px 0px 4px 4px rgba(255,242,0,0.5)';
else
return '0px 0px 0px 0px rgba(0,0,0,0.0)';
]]]
- aspect-ratio: 2/1
- border-radius: 5%
- width: 78px
- padding-left: 5px
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- color: rgba(0,0,0,0.6)
tap_action:
action: call-service
service: script.climatiseurs_clim_5
hold_action:
action: none
carte_clim:
card:
type: custom:button-card
name: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '1.0')
return 'Climatiseur n° 1';
else if (states['input_number.climatiseurs_clim_courante'].state == '2.0')
return 'Climatiseur n° 2';
else if (states['input_number.climatiseurs_clim_courante'].state == '3.0')
return 'Climatiseur n° 3';
else if (states['input_number.climatiseurs_clim_courante'].state == '4.0')
return 'Climatiseur n° 4';
else if (states['input_number.climatiseurs_clim_courante'].state == '5.0')
return 'Climatiseur n° 5';
]]]
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: 2px outset darkgrey
- aspect-ratio: 1/0.93
- border-radius: 0%
- width: 414px
- padding-left: 5px
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- margin-top: '-10px'
- color: lightgrey
tap_action:
action: none
hold_action:
action: none
bal_1:
card:
type: custom:button-card
name: Default
icon: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '1.0')
if (states['input_number.clim_1_bal'].state == '1.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '2.0')
if (states['input_number.clim_2_bal'].state == '1.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '3.0')
if (states['input_number.clim_3_bal'].state == '1.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '4.0')
if (states['input_number.clim_4_bal'].state == '1.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '5.0')
if (states['input_number.clim_5_bal'].state == '1.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
]]]
show_state: false
show_icon: true
layout: icon_name
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: none
- box-shadow: none
- aspect-ratio: 3/1
- border-radius: 0%
- width: 130px
- padding-left: 0px
name:
- font-size: 0.8em
- font-weight: bold
- justify-self: start
- align-self: middle
- color: rgba(0,0,0,0.6)
tap_action:
action: call-service
service: script.climatiseurs_balayage_1
hold_action:
action: none
bal_2:
card:
type: custom:button-card
name: Full swing
icon: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '1.0')
if (states['input_number.clim_1_bal'].state == '2.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '2.0')
if (states['input_number.clim_2_bal'].state == '2.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '3.0')
if (states['input_number.clim_3_bal'].state == '2.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '4.0')
if (states['input_number.clim_4_bal'].state == '2.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '5.0')
if (states['input_number.clim_5_bal'].state == '2.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
]]]
show_state: false
show_icon: true
layout: icon_name
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: none
- box-shadow: none
- aspect-ratio: 3/1
- border-radius: 0%
- width: 130px
- padding-left: 0px
name:
- font-size: 0.8em
- font-weight: bold
- justify-self: start
- align-self: middle
- color: rgba(0,0,0,0.6)
tap_action:
action: call-service
service: script.climatiseurs_balayage_2
hold_action:
action: none
bal_3:
card:
type: custom:button-card
name: Fixed upper
icon: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '1.0')
if (states['input_number.clim_1_bal'].state == '3.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '2.0')
if (states['input_number.clim_2_bal'].state == '3.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '3.0')
if (states['input_number.clim_3_bal'].state == '3.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '4.0')
if (states['input_number.clim_4_bal'].state == '3.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '5.0')
if (states['input_number.clim_5_bal'].state == '3.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
]]]
show_state: false
show_icon: true
layout: icon_name
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: none
- box-shadow: none
- aspect-ratio: 3/1
- border-radius: 0%
- width: 130px
- padding-left: 0px
name:
- font-size: 0.8em
- font-weight: bold
- justify-self: start
- align-self: middle
- color: rgba(0,0,0,0.6)
tap_action:
action: call-service
service: script.climatiseurs_balayage_3
hold_action:
action: none
bal_4:
card:
type: custom:button-card
name: Fixed upper<br/>middle
icon: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '1.0')
if (states['input_number.clim_1_bal'].state == '4.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '2.0')
if (states['input_number.clim_2_bal'].state == '4.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '3.0')
if (states['input_number.clim_3_bal'].state == '4.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '4.0')
if (states['input_number.clim_4_bal'].state == '4.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '5.0')
if (states['input_number.clim_5_bal'].state == '4.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
]]]
show_state: false
show_icon: true
layout: icon_name
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: none
- box-shadow: none
- aspect-ratio: 3/1
- border-radius: 0%
- width: 130px
- padding-left: 0px
name:
- font-size: 0.8em
- font-weight: bold
- justify-self: start
- align-self: middle
- color: rgba(0,0,0,0.6)
tap_action:
action: call-service
service: script.climatiseurs_balayage_4
hold_action:
action: none
bal_5:
card:
type: custom:button-card
name: Fixed middle
icon: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '1.0')
if (states['input_number.clim_1_bal'].state == '5.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '2.0')
if (states['input_number.clim_2_bal'].state == '5.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '3.0')
if (states['input_number.clim_3_bal'].state == '5.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '4.0')
if (states['input_number.clim_4_bal'].state == '5.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '5.0')
if (states['input_number.clim_5_bal'].state == '5.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
]]]
show_state: false
show_icon: true
layout: icon_name
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: none
- box-shadow: none
- aspect-ratio: 3/1
- border-radius: 0%
- width: 130px
- padding-left: 0px
name:
- font-size: 0.8em
- font-weight: bold
- justify-self: start
- align-self: middle
- color: rgba(0,0,0,0.6)
tap_action:
action: call-service
service: script.climatiseurs_balayage_5
hold_action:
action: none
bal_6:
card:
type: custom:button-card
name: Fixed lower<br/>middle
icon: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '1.0')
if (states['input_number.clim_1_bal'].state == '6.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '2.0')
if (states['input_number.clim_2_bal'].state == '6.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '3.0')
if (states['input_number.clim_3_bal'].state == '6.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '4.0')
if (states['input_number.clim_4_bal'].state == '6.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '5.0')
if (states['input_number.clim_5_bal'].state == '6.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
]]]
show_state: false
show_icon: true
layout: icon_name
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: none
- box-shadow: none
- aspect-ratio: 3/1
- border-radius: 0%
- width: 130px
- padding-left: 0px
name:
- font-size: 0.8em
- font-weight: bold
- justify-self: start
- align-self: middle
- color: rgba(0,0,0,0.6)
tap_action:
action: call-service
service: script.climatiseurs_balayage_6
hold_action:
action: none
bal_7:
card:
type: custom:button-card
name: Fixed lower
icon: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '1.0')
if (states['input_number.clim_1_bal'].state == '7.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '2.0')
if (states['input_number.clim_2_bal'].state == '7.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '3.0')
if (states['input_number.clim_3_bal'].state == '7.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '4.0')
if (states['input_number.clim_4_bal'].state == '7.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '5.0')
if (states['input_number.clim_5_bal'].state == '7.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
]]]
show_state: false
show_icon: true
layout: icon_name
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: none
- box-shadow: none
- aspect-ratio: 3/1
- border-radius: 0%
- width: 130px
- padding-left: 0px
name:
- font-size: 0.8em
- font-weight: bold
- justify-self: start
- align-self: middle
- color: rgba(0,0,0,0.6)
tap_action:
action: call-service
service: script.climatiseurs_balayage_7
hold_action:
action: none
bal_8:
card:
type: custom:button-card
name: Swing upper
icon: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '1.0')
if (states['input_number.clim_1_bal'].state == '8.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '2.0')
if (states['input_number.clim_2_bal'].state == '8.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '3.0')
if (states['input_number.clim_3_bal'].state == '8.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '4.0')
if (states['input_number.clim_4_bal'].state == '8.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '5.0')
if (states['input_number.clim_5_bal'].state == '8.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
]]]
show_state: false
show_icon: true
layout: icon_name
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: none
- box-shadow: none
- aspect-ratio: 3/1
- border-radius: 0%
- width: 130px
- padding-left: 0px
name:
- font-size: 0.8em
- font-weight: bold
- justify-self: start
- align-self: middle
- color: rgba(0,0,0,0.6)
tap_action:
action: call-service
service: script.climatiseurs_balayage_8
hold_action:
action: none
bal_9:
card:
type: custom:button-card
name: Swing upper<br/>middle
icon: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '1.0')
if (states['input_number.clim_1_bal'].state == '9.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '2.0')
if (states['input_number.clim_2_bal'].state == '9.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '3.0')
if (states['input_number.clim_3_bal'].state == '9.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '4.0')
if (states['input_number.clim_4_bal'].state == '9.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '5.0')
if (states['input_number.clim_5_bal'].state == '9.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
]]]
show_state: false
show_icon: true
layout: icon_name
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: none
- box-shadow: none
- aspect-ratio: 3/1
- border-radius: 0%
- width: 130px
- padding-left: 0px
name:
- font-size: 0.8em
- font-weight: bold
- justify-self: start
- align-self: middle
- color: rgba(0,0,0,0.6)
tap_action:
action: call-service
service: script.climatiseurs_balayage_9
hold_action:
action: none
bal_10:
card:
type: custom:button-card
name: Swing<br/>middle
icon: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '1.0')
if (states['input_number.clim_1_bal'].state == '10.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '2.0')
if (states['input_number.clim_2_bal'].state == '10.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '3.0')
if (states['input_number.clim_3_bal'].state == '10.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '4.0')
if (states['input_number.clim_4_bal'].state == '10.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '5.0')
if (states['input_number.clim_5_bal'].state == '10.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
]]]
show_state: false
show_icon: true
layout: icon_name
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: none
- box-shadow: none
- aspect-ratio: 3/1
- border-radius: 0%
- width: 130px
- padding-left: 0px
name:
- font-size: 0.8em
- font-weight: bold
- justify-self: start
- align-self: middle
- color: rgba(0,0,0,0.6)
tap_action:
action: call-service
service: script.climatiseurs_balayage_10
hold_action:
action: none
bal_11:
card:
type: custom:button-card
name: Swing lower<br/>middle
icon: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '1.0')
if (states['input_number.clim_1_bal'].state == '11.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '2.0')
if (states['input_number.clim_2_bal'].state == '11.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '3.0')
if (states['input_number.clim_3_bal'].state == '11.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '4.0')
if (states['input_number.clim_4_bal'].state == '11.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '5.0')
if (states['input_number.clim_5_bal'].state == '11.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
]]]
show_state: false
show_icon: true
layout: icon_name
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: none
- box-shadow: none
- aspect-ratio: 3/1
- border-radius: 0%
- width: 130px
- padding-left: 0px
name:
- font-size: 0.8em
- font-weight: bold
- justify-self: start
- align-self: middle
- color: rgba(0,0,0,0.6)
tap_action:
action: call-service
service: script.climatiseurs_balayage_11
hold_action:
action: none
bal_12:
card:
type: custom:button-card
name: Swing lower
icon: |
[[[
if (states['input_number.climatiseurs_clim_courante'].state == '1.0')
if (states['input_number.clim_1_bal'].state == '12.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '2.0')
if (states['input_number.clim_2_bal'].state == '12.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '3.0')
if (states['input_number.clim_3_bal'].state == '12.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '4.0')
if (states['input_number.clim_4_bal'].state == '12.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
else if (states['input_number.climatiseurs_clim_courante'].state == '5.0')
if (states['input_number.clim_5_bal'].state == '12.0')
return 'mdi:radiobox-marked';
else
return 'mdi:radiobox-blank';
]]]
show_state: false
show_icon: true
layout: icon_name
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: none
- box-shadow: none
- aspect-ratio: 3/1
- border-radius: 0%
- width: 130px
- padding-left: 0px
name:
- font-size: 0.8em
- font-weight: bold
- justify-self: start
- align-self: middle
- color: rgba(0,0,0,0.6)
tap_action:
action: call-service
service: script.climatiseurs_balayage_12
hold_action:
action: none
styles:
card:
- border: 1px solid darkgrey
- box-shadow: 0px 0px 4px 2px inset darkgrey
- background-color: rgba(240,240,240,1.0)
custom_fields:
clim_1:
- position: absolute
- left: 37px
- top: 30px
clim_2:
- position: absolute
- left: 121px
- top: 30px
clim_3:
- position: absolute
- left: 205px
- top: 30px
clim_4:
- position: absolute
- left: 289px
- top: 30px
clim_5:
- position: absolute
- left: 373px
- top: 30px
carte_clim:
- position: absolute
- left: 37px
- top: 75px
bal_1:
- position: absolute
- left: 120px
- top: 150px
bal_2:
- position: absolute
- left: 120px
- top: 190px
bal_3:
- position: absolute
- left: 120px
- top: 230px
bal_4:
- position: absolute
- left: 120px
- top: 270px
bal_5:
- position: absolute
- left: 120px
- top: 310px
bal_6:
- position: absolute
- left: 120px
- top: 350px
bal_7:
- position: absolute
- left: 270px
- top: 150px
bal_8:
- position: absolute
- left: 270px
- top: 190px
bal_9:
- position: absolute
- left: 270px
- top: 230px
bal_10:
- position: absolute
- left: 270px
- top: 270px
bal_11:
- position: absolute
- left: 270px
- top: 310px
bal_12:
- position: absolute
- left: 270px
- top: 350px
tap_action:
action: none
hold_action:
action: none
Le code d’un des scripts quand clic sur un radio button :
alias: Climatiseurs - Balayage 1
sequence:
- choose:
- conditions:
- condition: numeric_state
entity_id: input_number.climatiseurs_clim_courante
above: 0.9
below: 1.1
sequence:
- service: input_number.set_value
metadata: {}
data:
value: 1
target:
entity_id: input_number.clim_1_bal
- conditions:
- condition: numeric_state
entity_id: input_number.climatiseurs_clim_courante
above: 1.9
below: 2.1
sequence:
- service: input_number.set_value
metadata: {}
data:
value: 1
target:
entity_id: input_number.clim_2_bal
- conditions:
- condition: numeric_state
entity_id: input_number.climatiseurs_clim_courante
above: 2.9
below: 3.1
sequence:
- service: input_number.set_value
metadata: {}
data:
value: 1
target:
entity_id:
- input_number.clim_3_bal
- conditions:
- condition: numeric_state
entity_id: input_number.climatiseurs_clim_courante
above: 3.9
below: 4.1
sequence:
- service: input_number.set_value
metadata: {}
data:
value: 1
target:
entity_id:
- input_number.clim_4_bal
- conditions:
- condition: numeric_state
entity_id: input_number.climatiseurs_clim_courante
above: 4.9
below: 5.1
sequence:
- service: input_number.set_value
metadata: {}
data:
value: 1
target:
entity_id:
- input_number.clim_5_bal
mode: single
Il y a un script pour chacune des options de balayage.
Le code correspondant au clic sur un bouton de clim :
alias: Climatiseurs - Clim_1
sequence:
- service: input_number.set_value
metadata: {}
data:
value: 1
target:
entity_id:
- input_number.climatiseurs_clim_courante
mode: single
Un script par bouton de clim.
Il faut une entrée numérique (input_number) allant de 1 à 12 pour chaque clim et une entrée numérique allant de 1 à 5 pour le choix de la clim.