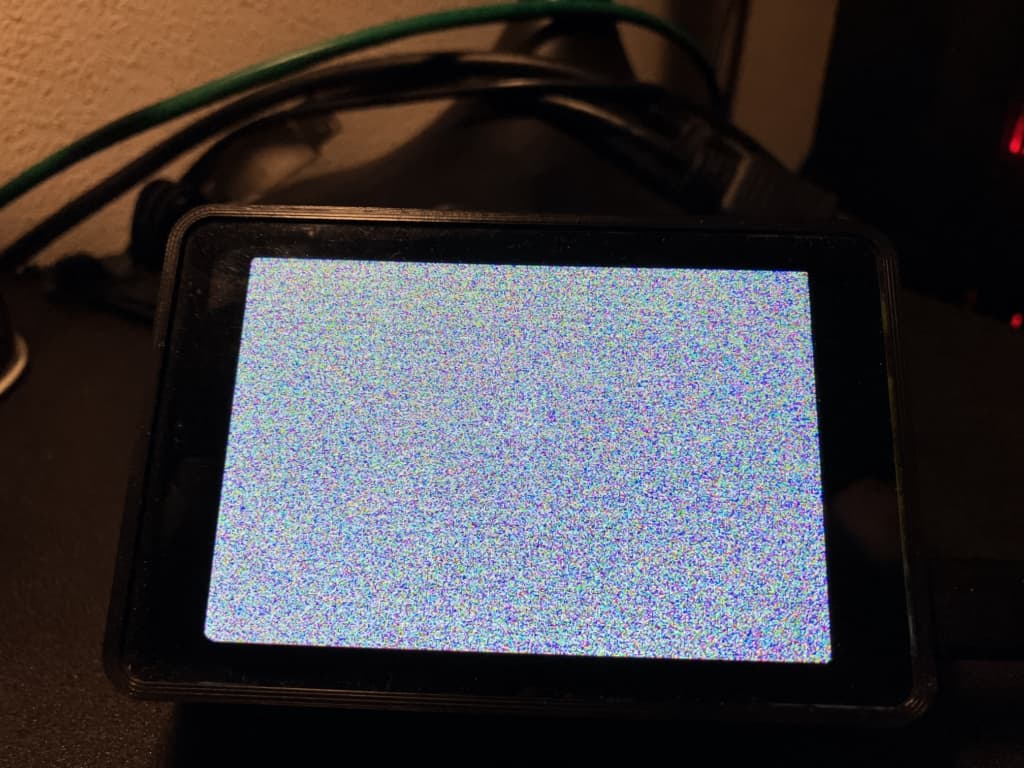
Bonjour, je viens de mettre à jour ESPHome en 2025.2.0 et mon écran esp32_wt32_sc01 n’affiche plus rien, j’ai l’erreur :
[E][component:082]: Component display is marked FAILED
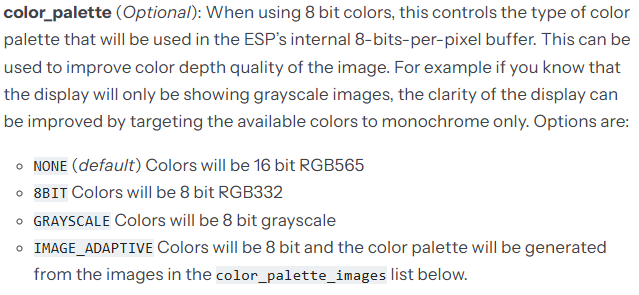
J’ai lu le changelog mais il est énorme je marque un passage sur la config du ili9xxx qui parle de 8bits mais je ne vois pas ce qu’il faut faire.
J’ai demandé à plusieurs IA mais même elles n’ont pas réussi à trouver malgré plusieurs approche différente.
Des personnes utilise ce type d’écran pour m’aider ?
Voici un avant / après
Voici mon code :
Résumé
esphome:
name: esp32_wt32_sc01
friendly_name: ESP32-Ecran
on_boot:
then:
- output.set_level:
id: tst_Backlight
level: 0.5
- script.execute: auto_dim_script
build_path: build/esp32_wt32_sc01
esp32:
board: esp-wrover-kit
framework:
type: arduino
wifi:
ssid: !secret wifi_ssid
password: !secret wifi_password
manual_ip:
static_ip: 192.168.1.38
gateway: 192.168.1.1
subnet: 255.255.255.0
ap:
ssid: "esp32_wt32_sc01_Fallback"
password: "fallback_password"
captive_portal:
logger:
api:
ota:
- platform: esphome
touchscreen:
- platform: ft63x6
id: wt32sc01a_touch
i2c_id: i2c_bus_intern
interrupt_pin: GPIO39
on_touch:
- script.execute: undim_script
i2c:
id: i2c_bus_intern
sda: 18
scl: 19
scan: false
spi:
clk_pin: GPIO14
mosi_pin: GPIO13
miso_pin: GPIO12
display:
- platform: ili9xxx
model: ST7796
cs_pin: GPIO15
dc_pin: GPIO21
reset_pin: GPIO22
rotation: 90
invert_colors: false
id: tft_display
lambda: |-
it.fill(Color::BLACK);
Color dark_gray(50, 50, 50);
Color red(255, 0, 0);
Color orange(255, 165, 0);
Color green(0, 255, 0);
// Version plus foncée des couleurs pour le fond
Color dark_red(128, 0, 0);
Color dark_orange(128, 82, 0);
Color dark_green(0, 128, 0);
const int screen_width = 480;
const int screen_height = 320;
const int padding = 5;
// Configuration pour les petites tuiles (côté gauche)
const int small_tile_width = (screen_width / 2 - 2 * padding) / 2;
const int small_tile_height = (screen_height - 4 * padding) / 3;
// Configuration pour les grandes tuiles (côté droit)
const int large_tile_width = screen_width / 2 - 2 * padding;
const int large_tile_height = (screen_height - 4 * padding) / 3;
auto draw_rounded_tile = [&](int x, int y, int width, int height, int radius, Color color) {
it.filled_rectangle(x + radius, y, width - 2 * radius, height, color);
it.filled_rectangle(x, y + radius, radius, height - 2 * radius, color);
it.filled_rectangle(x + width - radius, y + radius, radius, height - 2 * radius, color);
it.filled_circle(x + radius, y + radius, radius, color);
it.filled_circle(x + width - radius, y + radius, radius, color);
it.filled_circle(x + radius, y + height - radius, radius, color);
it.filled_circle(x + width - radius, y + height - radius, radius, color);
};
// Dessiner les petites tuiles (2x3)
for (int row = 0; row < 3; row++) {
for (int col = 0; col < 2; col++) {
int x = padding + col * (small_tile_width + padding);
int y = padding + row * (small_tile_height + padding);
draw_rounded_tile(x, y, small_tile_width, small_tile_height, 15, dark_gray);
// Contenu des petites tuiles
if (row == 0 && col == 0) {
it.print(x + 5, y + 10, id(font_small), Color::WHITE, "Linky:");
if (id(tableau_elec_puissance).has_state()) {
it.printf(x + 5, y + 40, id(font_digital), Color::WHITE, "%.1f W", id(tableau_elec_puissance).state);
}
} else if (row == 0 && col == 1) {
it.print(x + 5, y + 10, id(font_small), Color::WHITE, "Conso Jour:");
if (id(conso_jour_linky).has_state()) {
it.printf(x + 5, y + 40, id(font_digital), Color::WHITE, "%.1f kWh", id(conso_jour_linky).state);
}
} else if (row == 1 && col == 0) {
// Tuile Cumulus avec couleur de fond dynamique
if (id(temp_cumulus).has_state()) {
float temp = id(temp_cumulus).state;
Color tile_color;
if (temp < 16.0) {
tile_color = dark_red; // Rouge foncé pour < 16°C
} else if (temp >= 16.0 && temp <= 18.9) {
tile_color = dark_orange; // Orange foncé pour 16-18°C
} else {
tile_color = dark_green; // Vert foncé pour > 19°C
}
draw_rounded_tile(x, y, small_tile_width, small_tile_height, 15, tile_color);
it.print(x + 5, y + 10, id(font_small), Color::WHITE, "Cumulus:");
it.printf(x + 5, y + 30, id(font_digital_medium), Color::WHITE, "%.1f C", temp);
} else {
draw_rounded_tile(x, y, small_tile_width, small_tile_height, 15, dark_gray); // Couleur par défaut si pas de donnée
}
} else if (row == 2 && col == 0) {
it.print(x + 5, y + 10, id(font_small), Color::WHITE, "Tension:");
if (id(tableau_elec_tension).has_state()) {
it.printf(x + 5, y + 40, id(font_digital), Color::WHITE, "%.1f V", id(tableau_elec_tension).state);
}
}
}
}
// Dessiner les grandes tuiles (1x3)
for (int row = 0; row < 3; row++) {
int x = screen_width / 2 + padding;
int y = padding + row * (large_tile_height + padding);
// Contenu des grandes tuiles
if (row == 0) {
// Première grande tuile - Production actuelle
draw_rounded_tile(x, y, large_tile_width, large_tile_height, 15, dark_gray);
it.print(x + 10, y + 10, id(font_small), Color::WHITE, "Puissance Estimee:");
if (id(power_production_now).has_state()) {
it.printf(x + 10, y + 30, id(font_digital_big), Color::WHITE, "%.1f W", id(power_production_now).state);
}
} else if (row == 1) {
// Deuxième grande tuile - Production disponible avec couleur de fond dynamique
if (id(production_solaire_disponible).has_state()) {
float value = id(production_solaire_disponible).state;
Color tile_color = (value <= 50) ? dark_red : (value <= 150) ? dark_orange : dark_green;
draw_rounded_tile(x, y, large_tile_width, large_tile_height, 15, tile_color);
it.print(x + 10, y + 10, id(font_small), Color::WHITE, "Puissance dispo:");
it.printf(x + 10, y + 30, id(font_digital_big), Color::WHITE, "%.1f W", value);
} else {
draw_rounded_tile(x, y, large_tile_width, large_tile_height, 15, dark_gray);
}
} else {
// Troisième grande tuile - vide
draw_rounded_tile(x, y, large_tile_width, large_tile_height, 15, dark_gray);
}
}
output:
- platform: ledc
pin: GPIO23
id: tst_Backlight
script:
- id: undim_script
mode: restart
then:
- output.set_level:
id: tst_Backlight
level: 1.0
- script.execute: auto_dim_script
- id: auto_dim_script
mode: restart
then:
- delay: 1min
- output.set_level:
id: tst_Backlight
level: 0.0
font:
- file: "fonts/arial.ttf"
id: font_small
size: 20
- file: "fonts/arial.ttf"
id: font_medium
size: 26
- file: "fonts/arial.ttf"
id: font_large
size: 28
- file: "fonts/ds-digib.ttf"
id: font_digital
size: 34
- file: "fonts/ds-digib.ttf"
id: font_digital_medium
size: 50
- file: "fonts/ds-digib.ttf"
id: font_digital_big
size: 60
sensor:
- platform: homeassistant
id: tableau_elec_puissance
entity_id: sensor.tableau_elec_puissance
- platform: homeassistant
id: tableau_elec_tension
entity_id: sensor.tableau_elec_tension
- platform: homeassistant
id: power_production_now
entity_id: sensor.power_production_now
- platform: homeassistant
id: production_solaire_disponible
entity_id: sensor.production_solaire_disponible
- platform: homeassistant
id: temp_cumulus
entity_id: sensor.lumi_lumi_weather_temperature
- platform: homeassistant
id: conso_jour_linky
entity_id: sensor.tableau_elec_du_jour
binary_sensor:
- platform: status
id: ecran_esp_status
name: "Ecran ESP Status"
Merci