Bonjour, j’ai un problème pour cacher/afficher dans mon plan d’étage une couche (objet) basée sur une valeur entity.state.
Je veux afficher une boîte avec un avertissement de batterie (si cette valeur est faible) à côté de l’humidité de la température.
contexte :
J’édite mon .yaml sur un éditeur externe et j’utilise git pour le synchroniser sur HomeAssistant.
J’utilise Floorplan basé sur un fichier svg :
- type: custom:floorplan-card
config:
image: /local/plan-maison.svg
stylesheet: /local/multifloor.css
Mon plan d’étage est basé sur le ‹ Multi Floor Example ›. Tout semble correct, je peux changer d’étage et je suis capable d’afficher à l’intérieur la valeur de mon capteur à chaque étage (température/humidité).
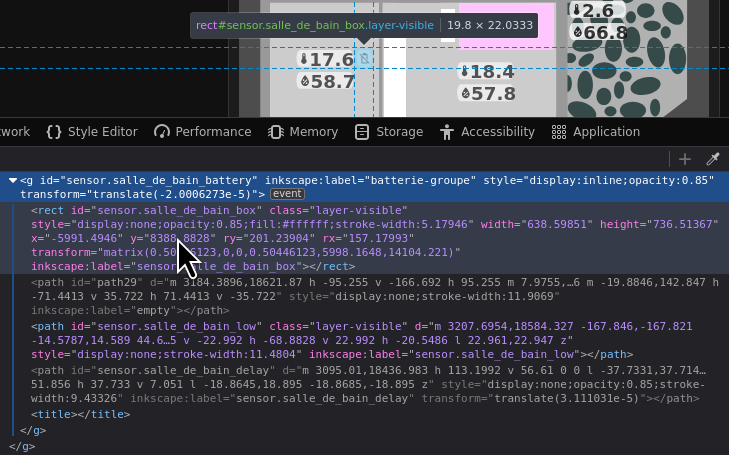
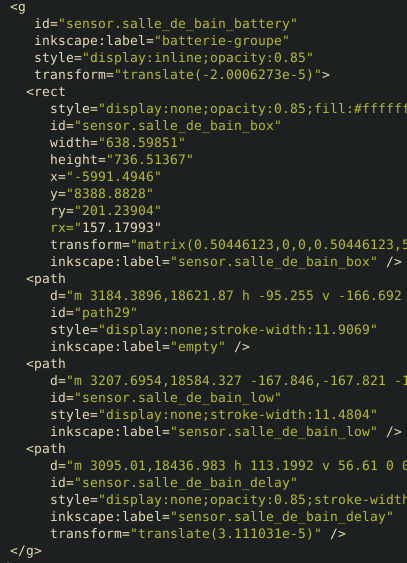
J’ai ajouté une boîte dans mon svg ainsi qu’une icône avec le bon ID : [sensor.salle_de_bain_box, sensor.salle_de_bain_low, sensor.salle_de_bain_latency] (la latence est pour une utilisation future).
Si j’utilise le code ci-dessous, je peux vérifier que le masquage est fonctionnel.
- entity: sensor.salle_de_bain_battery
service: floorplan.class_set
service_data:
class: |
>
var power = 2.5;
if (power < 1)
return "layer-visible";
else
return "layer-invisible";
elements:
- sensor.salle_de_bain_box
- sensor.salle_de_bain_low
Si je change manuellement la valeur de ‹ power › dans le code, cela fonctionne.
J’ai 2 éléments séparés : [sensor.salle_de_bain_box, sensor.salle_de_bain_low] parce que je veux pouvoir montrer aussi les problèmes de latence dans la même boîte.
J’ai essayé de changer ‹ var power = 2.5; › par l’un des éléments suivants mais sans succès :
- var power = states(‘entity.state’);
- var power = states(entity.state);
- var power = change ‘var power = 2.5;’ to states(‘sensor.salle_de_bain_battery’);
- var power = states(‘sensor.salle_de_bain_battery’) | float(1);
- var power = (entity.attributes.battery);
- var power = states(sensor.chambre_battery.state);
- var power = states.sensor.salle_de_bain_battery.state;
- var power = parseFloat(entity.state);
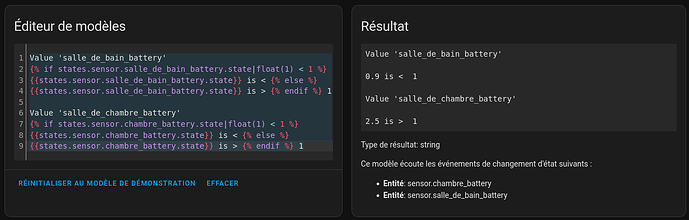
Dans l’outil de développement (developer-tools/template), je peux le faire fonctionner comme suit :
En console j’ai les erreurs suivantes :
Object { expression: '>\n var power = parseFloat(entity.state);\n if (power < 1)\n return "layer-invisible";\n else\n return "layer-visible";\n', entityId: undefined, hass: {…}, svgElement: g#ground-button.button-on }
[floorplan.js:131:25479](https://...8123/hacsfiles/ha-floorplan/floorplan.js)
1/3/2025, 11:54:49 AM ERROR i is undefined (See console for more info)
...
Object { expression: '>\n var power = parseFloat(entity.state);\n if (power < 1)\n return "layer-invisible";\n else\n return "layer-visible";\n', entityId: undefined, hass: {…}, svgElement: rect#sensor.salle_de_bain_box
}
[floorplan.js:131:25479](https://...:8123/hacsfiles/ha-floorplan/floorplan.js)
1/3/2025, 11:54:49 AM ERROR i is undefined (See console for more info) [floorplan.js:54:47970](https://...:8123/hacsfiles/ha-floorplan/floorplan.js)
EvalError: i is undefined
...
Object { expression: '>\n var power = parseFloat(entity.state);\n if (power < 1)\n return "layer-invisible";\n else\n return "layer-visible";\n', entityId: undefined, hass: {…}, svgElement: path#sensor.salle_de_bain_low
}
[floorplan.js:131:25479](https://...:8123/hacsfiles/ha-floorplan/floorplan.js)
1/3/2025, 11:54:49 AM ERROR i is undefined (See console for more info)
Comment faire pour que cela fonctionne dans mon .yaml ?
Je vous remercie.