Bonjour
J’utilise Fully Kiosk Browser sur une tablette android 11 avec l’intégration HA qui va bien ,ainsi que wallpanel en complément qui va chercher des photos sur mon NAS pour afficher une galerie photo ( je n’ai pas trouvé comment faire la même chose avec Fully Kiosk).
J’utilise également Browser Mod qui ma permis à l’aide d’une automatisation de m’envoyer un popup du flux d’une caméra lors de la détection de mouvement.
Mon problème est que des que la tablette bascule en mode screensaver le popup de la caméra ne s’affiche pas.
Y a t’il possibilité de bypass le screensaver de wallpanel ou de simuler un clic sur l’écran des q’un popup est envoyé.
Je pensais pouvoir me servir de ça dans l’intégration de fully kiosk mais rien n’y fait.
Merci pour votre aide
Bonjour,
Merci pour ton retour je suis encore un débutant sur HA je ne vois pas comment faire.
Actuellement Wallpanel et configurer sur cette page
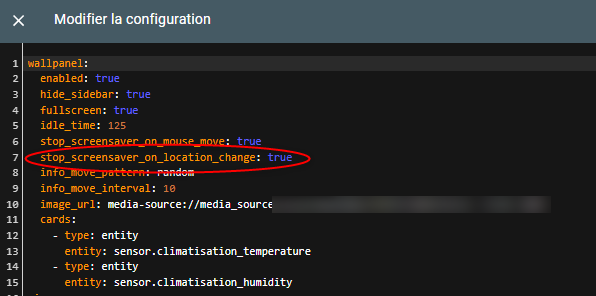
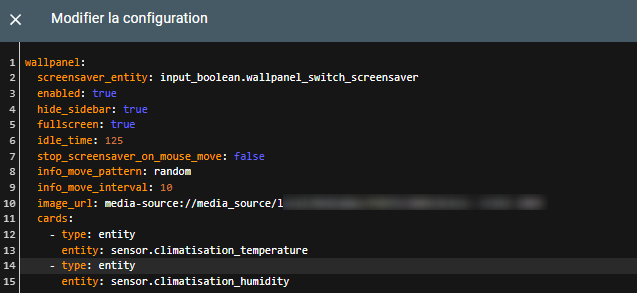
Dans la configuration de l’éditeur de configuration j’ai ceci pour wallpanel
wallpanel:
enabled: true
hide_sidebar: true
fullscreen: true
idle_time: 125
stop_screensaver_on_mouse_move: true
info_move_pattern: random
info_move_interval: 10
image_url: media-source://XXXXXXXXXXXXXXXXX
cards:
- type: entity
entity: sensor.climatisation_temperature
- type: entity
entity: sensor.climatisation_humidity
Et voici mon automatisation pour déclencher le popup du flux de la camera sur une détection de mouvement
trigger:
- type: motion
platform: device
device_id: a0e0d66eb234858105b4933628cb574e
entity_id: e7c9f1b501a3d2dc12cb38318ce253a2
domain: binary_sensor
condition: []
action:
- service: browser_mod.popup
data:
dismissable: true
autoclose: false
title: Caméra Entrée
size: fullscreen
timeout: 120000
browser_id:
- tablette-entree
content:
camera_view: live
type: picture-glance
entities: []
camera_image: camera.entree_raspberry
rajoute l’option stop_screensaver_on_location_change: true. test voir
opened 08:00AM - 30 May 23 UTC
closed 02:34PM - 16 Jun 23 UTC
I love the new option to interact with cards on the wallpanel.
However, there i… s currently a limitation, which I don’t know how to solve.
Generally it’s absolut ok and as intended, that the screensaver does not stop when interact with a card (e.g. tapping to show additional information), but..-
When I use the option to navigate on tap to a different tab, the screensaver also does not stop, when it is also enabled on this other tab. By that, the tap does navigate to the other tab, however I can’t see it, as the screensaver is active.
So currently the ‚solution‘ is to exclude this other tab from the „enabled on“ list. Downside, once navigated to the other tab, the screensaver doesn’t start again, unless I navigate manually back to the default tab.
would be great, if the screensaver does stop, when an interaction results in navigation to another tab and then comes back again after the idle time.
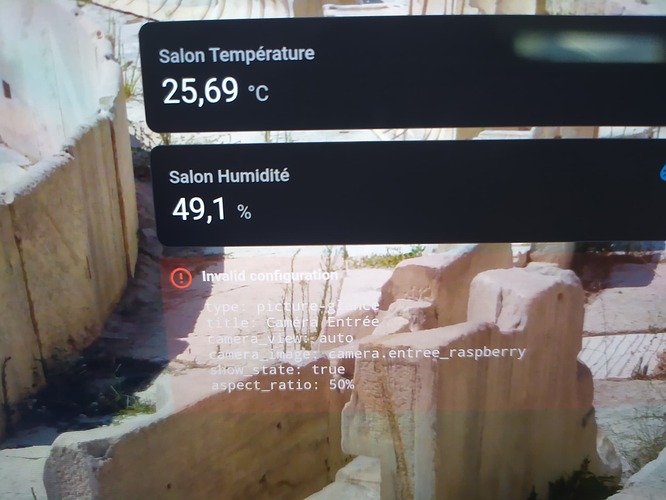
sinon fait une carte conditionnal qui affiche la caméra quand le capteur de mouvement est en détecter:
exemple:
type: conditional
conditions:
- entity: binary_sensor.0x00158d0007bef32c_occupancy
state: 'on'
card:
type: picture-glance
title: Caméra Salon
camera_view: auto
camera_image: camera.lsc_smart_indoor_camera
show_state: true
aspect_ratio: 50%
entities:
- entity: select.lsc_smart_indoor_camera_night_vision
- entity: switch.lsc_smart_indoor_camera_motion_alarm
- entity: switch.lsc_smart_indoor_camera_sound_detection
- entity: switch.lsc_smart_indoor_camera_flip
- entity: light.lsc_smart_indoor_camera_indicator_light
pour wallpanel:
wallpanel:
# ta config
cards:
- type: conditional
conditions:
- entity: binary_sensor.0x00158d0007bef32c_occupancy
state: 'on'
card:
type: picture-glance
title: Caméra Salon
camera_view: auto
camera_image: camera.lsc_smart_indoor_camera
show_state: true
aspect_ratio: 50%
entities:
- entity: select.lsc_smart_indoor_camera_night_vision
- entity: switch.lsc_smart_indoor_camera_motion_alarm
- entity: switch.lsc_smart_indoor_camera_sound_detection
- entity: switch.lsc_smart_indoor_camera_flip
- entity: light.lsc_smart_indoor_camera_indicator_light
Merci j’ai mis cette ligne ici mais pas de changement
tu peu essayer avec une carte conditional. Voir mon post précédent.
Merci je ne comprend pas cette partie ci dessous que dois je mettre je n’ai rien d’autre comme entité pour la caméra:
entities:
- entity: select.lsc_smart_indoor_camera_night_vision
- entity: switch.lsc_smart_indoor_camera_motion_alarm
- entity: switch.lsc_smart_indoor_camera_sound_detection
- entity: switch.lsc_smart_indoor_camera_flip
- entity: light.lsc_smart_indoor_camera_indicator_light
En ce qui me concerne j’ai mis l’entité de ma caméra :
camera.entree_raspberry
wallpanel:
enabled: true
hide_sidebar: true
fullscreen: true
idle_time: 10
stop_screensaver_on_mouse_move: true
info_move_pattern: random
info_move_interval: 10
image_url: media-source://media_sourceXXXXXXXXXXXXXXXXXXXXXXXXxx
cards:
- type: entity
entity: sensor.climatisation_temperature
- type: entity
entity: sensor.climatisation_humidity
- type: conditional
conditions:
- entity: binary_sensor.capteur_mouvement_entree_occupancy
state: 'on'
card:
type: picture-glance
title: Caméra Entrée
camera_view: auto
camera_image: camera.entree_raspberry
show_state: true
aspect_ratio: 50%
Ne le mets pas, c’est pas obligatoire si ta pas d’entité a rajouter.
Non rien ne s’affiche j’ai juste un rectangle avec ça
Pour le coup même si cela fonctionne je perd l’autoclose de Browser Mod?
il faut rajouter entities: [], sinon ca fonctionne pas.
- type: conditional
conditions:
- entity: binary_sensor.capteur_mouvement_entree_occupancy
state: 'on'
card:
type: picture-glance
title: Caméra Entrée
camera_view: auto
camera_image: camera.entree_raspberry
show_state: true
aspect_ratio: 50%
entities: []
La caméra devrais être afficher que quand le détecteur sera sur détecter, quand il rebascule sur non détecter, la caméra sera plus afficher.
Dommage, je pensais que ca fonctionnerais. Je vois pas de solution , alors.
essaye l’option, on sais jamais.
wallpanel:
card_interaction: true
sinon c’est option GitHub - j-a-n/lovelace-wallpanel: 🖼️ Wall panel mode and photo screensaver for your Home Assistant Dashboards
Non plus avec ça:
wallpanel:
card_interaction: true
Je vais essayer la seconde option
P.S: pourquoi faire simple quand on peut faire compliqué…
Merci d’avoir pris du temps à ma cause
1 « J'aime »
Si cela peut aider d’autre personne je détaille un peu la manipulation.
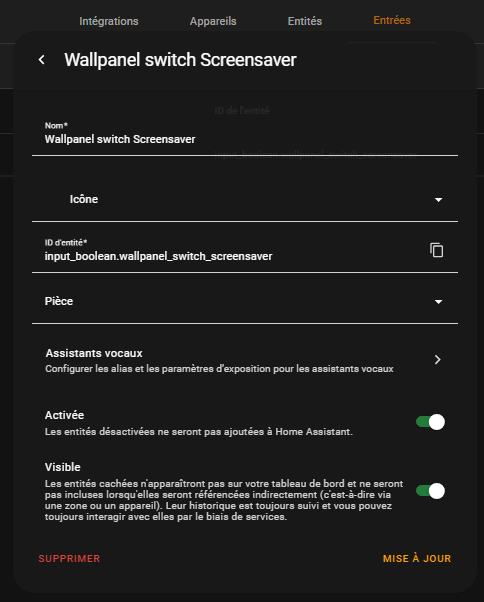
Création d’un Input Booléan que j’ai nommé : input_boolean.wallpanel_switch_screensaver
Dans la page ou vous utilisez wallpanel il faut rajouter cette ligne :
On créé l’automatisation :
alias: If motion detected, turn off wallboard screensaver
description: ""
trigger:
- platform: state
entity_id:
- binary_sensor.capteur_mouvement_entree_occupancy
from: "off"
to: "on"
id: occupancy-true
- platform: state
entity_id:
- binary_sensor.capteur_mouvement_entree_occupancy
from: "on"
to: "off"
for:
hours: 0
minutes: 0
seconds: 5
id: occupancy-false
condition: []
action:
- choose:
- conditions:
- condition: trigger
id: occupancy-true
sequence:
- service: input_boolean.turn_off
data: {}
target:
entity_id: input_boolean.wallpanel_switch_screensaver
- conditions:
- condition: trigger
id: occupancy-false
sequence:
- service: input_boolean.turn_on
data: {}
target:
entity_id: input_boolean.wallpanel_switch_screensaver
- service: browser_mod.popup
data:
dismissable: true
autoclose: false
title: Caméra Entrée
size: fullscreen
timeout: 120000
browser_id:
- tablette-entree
content:
camera_view: live
type: picture-glance
entities: []
camera_image: camera.entree_raspberry
mode: single
source : https://smarthomepursuits.com/fire-tablet-fully-kiosk-screensaver-home-assistant/?expand_article=1
Merci WarC0zes
1 « J'aime »
Bonjour a tous,