Bonjour,
Je voudrais avoir un controle affichant le niveau de ma batterie domestique, et avoir une indication par rapport à la consigne qu’a mon scenario nocturne qui la charge pour avoir une autonomie diurne.
J’ai utilisé ce lien pour tenter d’avoir un gauge dynamique:Max and min dynamic value in Gauge card? - Configuration / Frontend - Home Assistant Community (home-assistant.io)
Je l’ai mis en oeuvre:
type: gauge
entity: sensor.victron_battery_soc
needle: true
min: 0
max: 100
segments:
- from: ${states["states(sensor.pourcentage_chantrollet_batterie_target_fin_hc"].state * 0.0}
color: var(--error-color)
- from: ${states["states(sensor.pourcentage_chantrollet_batterie_target_fin_hc"].state * 0.95}
color: var(--warning-color)
- from: ${states["states(sensor.pourcentage_chantrollet_batterie_target_fin_hc"].state * 1.05}
color: var(--success-color)
Sauf que ca me colore le gauge de l’unique color vérifiant le pourcentage actuel. Ma consigne actuelle est 49%. Comme 57>49, alors vert.
Des idées?
Herbs
Septembre 10, 2024, 11:29
2
Salut @julienP74
En suivant le lien donné, le code devrait ressembler à :
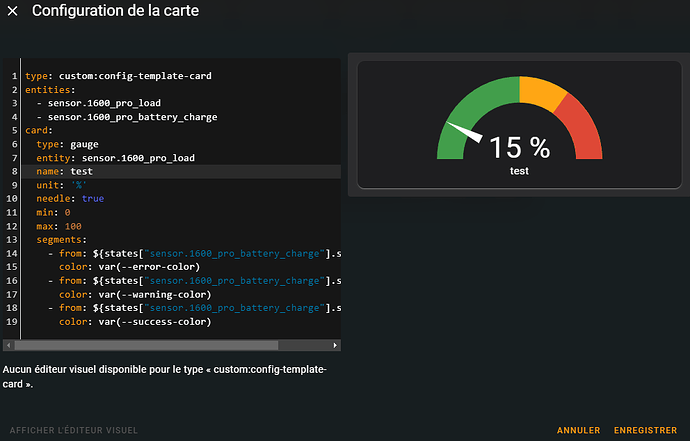
type: custom:config-template-card
entities:
- sensor.victron_battery_soc
- sensor.pourcentage_chantrollet_batterie_target_fin_hc
card:
type: gauge
entity: sensor.victron_battery_soc
needle: true
min: 0
max: 100
segments:
- from: ${states["states(sensor.pourcentage_chantrollet_batterie_target_fin_hc"].state * 0.0}
color: var(--error-color)
- from: ${states["states(sensor.pourcentage_chantrollet_batterie_target_fin_hc"].state * 0.95}
color: var(--warning-color)
- from: ${states["states(sensor.pourcentage_chantrollet_batterie_target_fin_hc"].state * 1.05}
color: var(--success-color)
Après pour que celui-ci puisse fonctionner, il faut installer config-template-card via HACS.
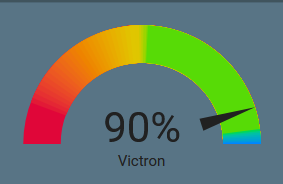
Test vite fait chez moi :
Top ca marche, merci beaucoup.
1 « J'aime »
Herbs
Septembre 10, 2024, 12:34
4
Impec si ça fonctionne
Si jamais tu veux « variabiliser » la valeur max de la jauge, tu dois pouvoir modifier comme ça :
max: ${parseFloat(states["sensor.pourcentage_chantrollet_batterie_target_fin_hc"].state)}
C’est le % de la batterie. 100% c’est très bien pour un % lol
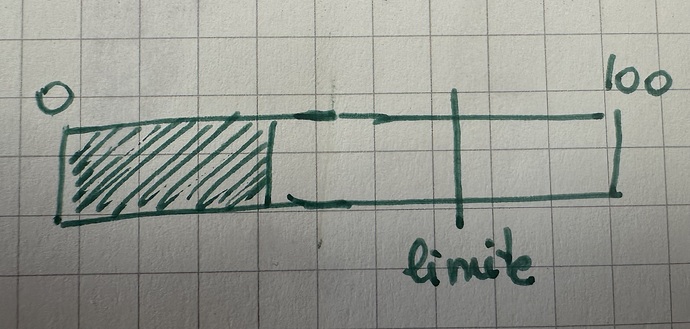
J’espérais trouver un gauge de ce genre, mais je ne trouve pas
Herbs
Septembre 10, 2024, 2:32
6
tu peux regarder de ce côté :
Customizable Animated Bar card for Home Assistant Lovelace
J’avais regardé cette extension, mais je ne suis pas arrivé à grand chose.