Bonsoir,
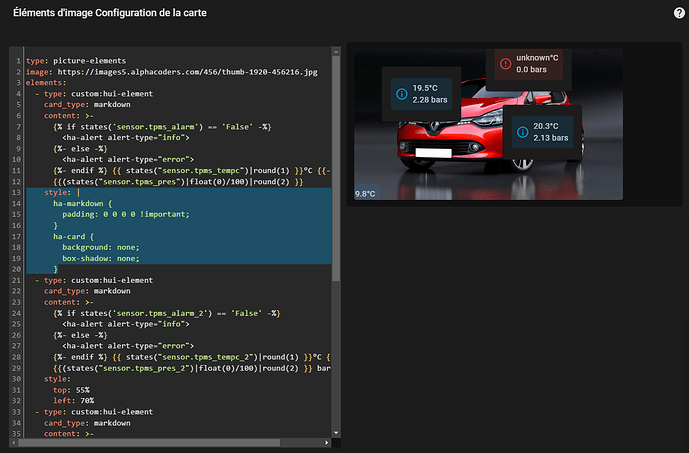
J’arrive à fixer une position et un format de markdown
style:
top: 55%
left: 70%
J’arrive à virer les marges (le truc à bas à gauche/coupé)
style: |
ha-markdown {
padding: 0 0 0 0 !important;
}
ha-card {
background: none;
box-shadow: none;
}
Mais je sais pas fusionner les 2 !!!
Finalement c’est facile
style:
top: 35%
left: 25%
background: none
padding: null
text-align: center
Bon c’est pas assez, la partie padding ne fonctionne en réalité pas comme je veux. Je me suis fait piéger par le cache navigateur
Cette fois c’est réglé
style:
top: 80%
left: 40%
text-align: center
opacity: 80%
.: |
ha-markdown.no-header {
padding-top: 0px !important;
}
ha-markdown {
padding: 0px 0px 0px !important;
}
issue-type issue-type.error {
margin: 0px 0px !important;
}
ce qui donne ça
1 « J'aime »
@Clemalex Il y a moyen de factoriser cette mise en forme pour éviter de se la taper X fois ?
Salut, comprends pas la question, où du moins le besoin et l’application…
Salut,
Effectivement, je reprécise le besoin :
Pour mes 4 valeurs de pressions (les blocs verdatres du dessus), j’applique quasiment le même style (surligné bleu) à 4 hui éléments
Du coup, je me demandais s’il y avait moyen de définir un style globale (pas forcement au sens thème) pour n’avoir qu’à l’écrire une fois dans ma carte et éventuellement surcharger les valeurs spécifiques. J’éviterai ains d’avoir une carte de 200 lignes et surtout 1 adaptations serait appliquées automatiques à mes 4 hui-elements
Il faudrait que tu appliques ton style de card-mod sur la carte parent picture-elements.
OK,mercihierarchie de ha-markdown.no-header par rapport à picture-elements par exemple ?
Oui, reconstruit le chemin des pointeurs pour attaquer tous les éléments identiques avec des wildcards.
J’ai jamais tenté les wildcards, a voir si c’est supporté mais faut essayer en premier lieu.
1 « J'aime »
Petit retour :
En css tout ça j’y arrive vraiment pas!
Mais avec le declusttering et un coup de main de @Felix62 ça passe !
La syntaxe est un peu compliquée à retrouver mais 2 trucs à faire :
Convertir les " en '
Ecrire sur une ligne pour laisser l’interpréteur faire le boulot et repassera en multilignes
Donc coté UI après installation de **declusttering ** via HACS
decluttering_templates:
markdown-generic:
default:
- top: 0%
- left: 0%
- text-align: center
- transform: translate(-50%, -50%)
element:
type: custom:hui-element
card_type: markdown
style:
top: '[[top]]'
left: '[[left]]'
text-align: '[[text-align]]'
transform: '[[transform]]'
opacity: 80%
.: |
ha-markdown.no-header {
padding-top: 0px !important;
}
ha-markdown {
padding: 0px 0px 0px !important;
}
issue-type {
margin: 0px 0px !important;
padding: 0px !important;
}
content: '[[content]]'
Et coté Carte, on fait le travail de création du contenu, par exemple, en fonction des options à remplacer
- type: custom:decluttering-card
template: markdown-generic
variables:
- top: 6%
- left: 80%
- text-align: right
- transform: translate(5%, -58%)
- content: >-
<font color='brown'><ha-icon
icon=mdi:speedometer></ha-icon></font>{{states('sensor.clio_odometer')
}} km
L’autre avantage du declusttering c’est que c’est exploitable n’importe où dans le dashboard
1 « J'aime »
Je rajoute juste ce lien pour indiquer en image comment faire via l’ui :
Ce qui n’est pas dit, c’est que le fichier cité :
doit être inclus et que pour être inclus, cela ne se peut que sur les tableaux de bord en mode YAML.
Pour les tableaux de bord gérés en mode graphique, la méthode est la suivante :
Copier le code suivant pour tester :
decluttering_templates:
entity:
default:
- name: Soleil
- entity: sun.sun
- icon: weather-sunny
card:
type: entities
entities:
- entity: '[[entity]]'
name: '[[name]]'
…
1 « J'aime »