Merci @JeanJean
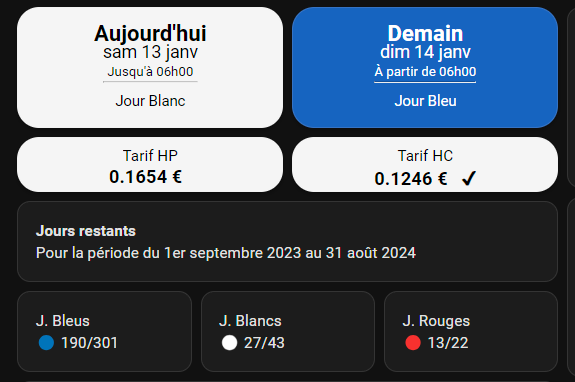
Sur la base de ton Yaml, j’ai réalisé le mien ![]()

type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.rte_tempo_couleur_actuelle
name: Aujourd'hui
show_label: true
label: |
[[[
var date = new Date();
var day = date.toLocaleString('fr-FR', { weekday: 'short' }).slice(0, 3);
var dayOfMonth = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' }).replace('.', '');
var color = states['sensor.rte_tempo_couleur_actuelle'].state;
return `<span style="font-size: 1.2em; margin: 10px 0;">${day} ${dayOfMonth} ${month}</span><br><span style="font-size: 0.9em; margin: 5px 0;">Jusqu'à 06h00</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);">Jour ${color}`;
]]]
styles:
card:
- height: 110px
- background-color: |
[[[
var color = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? '#f5f5f5' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
- type: custom:button-card
entity: sensor.rte_tempo_prochaine_couleur
name: Demain
show_label: true
label: |
[[[
var date = new Date();
date.setDate(date.getDate() + 1);
var day = date.toLocaleString('fr-FR', { weekday: 'short' }).slice(0, 3);
var dayOfMonth = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' }).replace('.', '');
var color = states['sensor.rte_tempo_prochaine_couleur'].state;
return `<span style="font-size: 1.2em; margin: 10px 0;">${day} ${dayOfMonth} ${month}</span><br><span style="font-size: 0.9em; margin: 5px 0;">À partir de 06h00</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);">Jour ${color}`;
]]]
styles:
card:
- height: 110px
- background-color: |
[[[
var color = states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? '#f5f5f5' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
- type: horizontal-stack
cards:
- type: custom:button-card
name: Tarif HP
show_label: true
show_state: true
label: |
[[[
var couleurActuelle = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
var heuresPleinesActuelles = states['binary_sensor.heures_pleines'].state;
var prixLabel;
if (couleurActuelle === 'bleu' && heuresPleinesActuelles) {
prixLabel = '0.13692 €';
} else if (couleurActuelle === 'blanc' && heuresPleinesActuelles) {
prixLabel = '0.1654 €';
} else if (couleurActuelle === 'rouge' && heuresPleinesActuelles) {
prixLabel = '0.7324 €';
} else {
prixLabel = 'Aucune information disponible';
}
var currentHour = new Date().getHours();
var isChecked = currentHour >= 6 && currentHour < 22; // Check if the current hour is between 06:00 and 22:00
return `<div style="text-align: right; font-size: 1.2em;">${prixLabel} ${isChecked ? ' ✔' : ''}</div>`;
]]]
styles:
card:
- height: 50px
- background-color: |
[[[
var couleurActuelle = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (couleurActuelle === 'rouge') ? '#c62828' :
(couleurActuelle === 'blanc') ? '#f5f5f5' :
(couleurActuelle === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
label:
- font-weight: bold
- type: custom:button-card
name: Tarif HC
show_label: true
show_state: true
label: |
[[[
var couleurActuelle = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
var heuresCreusesActuelles = states['binary_sensor.heures_creuses'].state;
var prixLabel;
if (couleurActuelle === 'bleu' && heuresCreusesActuelles) {
prixLabel = '0.1056 €';
} else if (couleurActuelle === 'blanc' && heuresCreusesActuelles) {
prixLabel = '0.1246 €';
} else if (couleurActuelle === 'rouge' && heuresCreusesActuelles) {
prixLabel = '0.1328 €';
} else {
prixLabel = 'Aucune information disponible';
}
var currentHour = new Date().getHours();
var isChecked = currentHour < 6 || currentHour >= 22; // Check if the current hour is before 06:00 or after 22:00
return `<div style="text-align: right; font-size: 1.2em;">${prixLabel} ${isChecked ? ' ✔' : ''}</div>`;
]]]
styles:
card:
- height: 50px
- background-color: |
[[[
var couleurActuelle = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (couleurActuelle === 'rouge') ? '#c62828' :
(couleurActuelle === 'blanc') ? '#f5f5f5' :
(couleurActuelle === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
label:
- font-weight: bold
- type: markdown
content: |
**Jours restants**
Pour la période du 1er septembre 2023 au 31 août 2024
- type: grid
cards:
- type: horizontal-stack
cards:
- type: markdown
content: |
J. Bleus
🔵 {{states('sensor.rte_tempo_cycle_jours_restants_bleu')}}/301
- type: markdown
content: |
J. Blancs
⚪️ {{states('sensor.rte_tempo_cycle_jours_restants_blanc')}}/43
- type: markdown
content: |
J. Rouges
🔴 {{states('sensor.rte_tempo_cycle_jours_restants_rouge')}}/22
columns: 1
square: false