Bonjour à tous.
Je suis encore entrain de configurer mes capteurs électrique.
Est il possible d’afficher la valeur max de chaques jours dans le graphique à barre ?
Mon code :
type: custom:mini-graph-card
entities:
- sensor.atome_daily_price
group_by: date
hour24: true
hours_to_show: 240
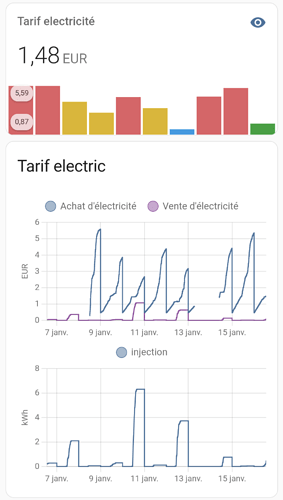
name: Tarif electricité
aggregate_func: max
color_thresholds:
- color: '#e45e65'
value: 4
- color: '#e0b400'
value: 2
- color: '#0da035'
value: 1
- color: '#039BE5'
value: 0
color_thresholds_transition: smooth
show:
fill: fade
graph: bar
labels: true
value_template: true
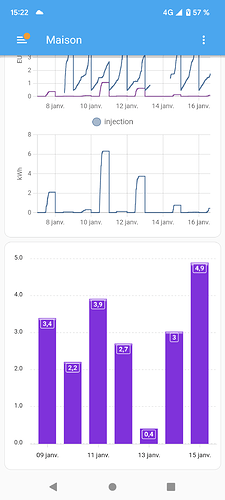
Ou si vous connaissez un moyen plus joli esthétiquement je suis preneur.
Sur les 2 derniers graphiques, j’arrive à visualiser mes il n’est pas très beau en rendu.
J’ai installé apexcharts
Merci