Bonjour, je souhaiterai ajouter une horloge numérique à mon lovelace ainsi que le date et la saint du jour. Quelqu’un aurait il un lien vers ce type d’intégration ?
Merci ![]()
Bonjour, je souhaiterai ajouter une horloge numérique à mon lovelace ainsi que le date et la saint du jour. Quelqu’un aurait il un lien vers ce type d’intégration ?
Merci ![]()
Salut,
Pour la date et l’heure :
Pour le saint du jour, une recherche google m’a donné ça :
![]()
Merci je vais aller jeter un coup d’oeil sur ce script ![]()
Il n’y a pas de quoi, si ça fonctionne ne pas hésiter à partager un petit post de la mise en place pour ce que ça intéresserait ![]()
Salut à tous,
sur le forum HA j’avais trouvé les infos pour arriver à ca sur mon dashboard( si ca vous interesse, je partage le code):

Salut @geo
Vas y partage, on est surement plusieurs à apprécier…
Partage sans attendre ![]()
je suis assez nouveau sur HA donc soyez indulgents ![]()
la carte lovelace:
type: vertical-stack
cards:
- type: grid
cards:
- type: picture-elements
image: /local/img/blank.png
style: |
ha-card { box-shadow: 2px 2px 5px; }
elements:
- entity: sensor.jour_fr
style:
filter: opacity(30%)
font-family: Days One
font-size: 600%
left: 45%
pointer-events: none
text-shadow: 20px 20px 20px black
top: 15%
z-index: 1
type: state-label
- entity: sensor.date_fr
style:
filter: opacity(100%)
font-family: Days One
font-size: 300%
left: 50%
top: 30%
text-shadow: 20px 20px 20px black
pointer-events: none
z-index: 2
type: state-label
- entity: sensor.time_fr
style:
font-family: Days One
color: var(--primary-color)
text-shadow: 10px 10px 20px black
filter: opacity(60%)
font-size: 900%
left: 50%
top: 57%
pointer-events: none
z-index: 0
type: state-label
- entity: sensor.saint_du_jour
type: state-label
prefix: Aujourdhui on fete les
style:
left: 50%
bottom: 0%
pointer-events: none
font-family: Days One
text-shadow: 10px 10px 20px black
filter: opacity(70%)
- entity: sensor.saint_de_demain
type: state-label
prefix: Demain on fetera les
style:
left: 50%
font-family: Days One
text-shadow: 10px 10px 20px black
bottom: '-6%'
pointer-events: none
filter: opacity(50%)
columns: 1
square: false
le sensor pour la date:
- platform: time_date
display_options:
- 'time'
- 'date'
- platform: template
sensors:
week_day:
value_template: "{{ now().strftime('%A')}}"
current_date:
value_template: "{{ now().strftime('%d')}} {{ now().strftime('%B')}} {{ now().strftime('%Y')}}"
time_fr:
value_template: "{{ now().strftime('%H:%M')}}"
jour_fr:
value_template: "{{ ['Lundi', 'Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi', 'Dimanche'][now().weekday()] }}"
date_fr:
value_template: "{% set months = ['Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre'] %} {{ now().day | string + ' ' + months[now().month-1]}} {{now().year }}"
Les sensors saint_du_jour et saint_de_demain sont issus du script jours_feries.py ![]()
merci pour le partage ![]()
Merci @geo pour le partage.
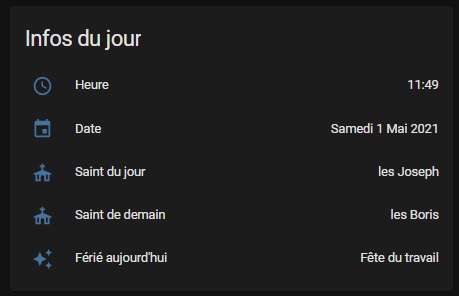
Petit ajout de ma part pour obtenir quelques chose de simple un peu comme ça avec les étapes pour les débutants :

sensors.yaml
- platform: template
sensors:
# week_day:
# value_template: "{{ now().strftime('%A')}}"
# current_date:
# value_template: "{{ now().strftime('%d')}} {{ now().strftime('%B')}} {{ now().strftime('%Y')}}"
time_fr:
value_template: "{{ now().strftime('%H:%M')}}"
friendly_name: "Heure"
icon_template: mdi:clock-time-four-outline
jour_fr:
value_template: "{{ ['Lundi', 'Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi', 'Dimanche'][now().weekday()] }}"
date_fr:
value_template: "{% set months = ['Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre'] %} {{ now().day | string + ' ' + months[now().month-1]}} {{now().year }}"
date_fr_complete:
value_template: "{{states.sensor.jour_fr.state }} {% set months = ['Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre'] %} {{ now().day | string + ' ' + months[now().month-1]}} {{now().year }}"
friendly_name: "Date"
icon_template: mdi:calendar
Activation de python script si ce n’est pas déjà fait:
configuration.yaml
python_script:
Copie du script jours_feries.py dans le dossier python_scripts à créer dans le dossier config de HA si ce n’est pas déjà fait, pensez à éditer les dates des anniversaires pour avoir l’affichage des anniversaires le jour J ou la veille.
Création de l’automatisme :
alias: Mise à Jour - Capteurs Jours Féries
description: ''
trigger:
- platform: time
at: '00:00:01'
- platform: homeassistant
event: start
condition: []
action:
- service: python_script.jours_feries
data:
name: jours_feries
mode: single
Code de la carte Lovelace :
type: 'custom:auto-entities'
card:
type: entities
title: Infos du jour
show_header_toggle: false
filter:
include:
- entity_id: sensor.date_fr_complete
- entity_id: sensor.time_fr
- entity_id: /saint/
- entity_id: /_ferie/
- entity_id: /_anniversaire/
exclude:
- state: unavailable
- entity_id: automation.mise_a_jour_capteurs_jours_feries
Les entités "anniversaires s’afficheront automatiquement le jour J ou la veille.
@geo serait il possible de partager l’image du script
d’avance merci ![]()
yop, c’est juste une image vide avec fond transparent, il est possible de mettre n’importe quelle image de fond pour personnaliser ![]()
ok pas de taille spécifique à respecter ?
non je ne pense pas, j’avais deja une100x50 et ca roule ![]()
Bonjour,
J’ai un message d’erreur a la mise en place du lovelace qui me dit
Custom element doesn’t exist: auto-entities.
type: custom:auto-entities
card:
type: entities
title: Infos du jour
show_header_toggle: false
filter:
include:
- entity_id: sensor.date_fr_complete
- entity_id: sensor.time_fr
- entity_id: /saint/
- entity_id: /_ferie/
- entity_id: /_anniversaire/
exclude:
- state: unavailable
- entity_id: automation.mise_a_jour_capteurs_jou
Une petite idée?
J’ai bien suivi la procédure pourtant?
Bonjour GEO je cherche le lien dans le forumHA ou tu as trouvé ca?
Merci
As-tu installé la carte ? Elle est dispo dans HACS (sinon le dépôt → auto-entities)
salut,
apres 20 minutes de recherche lol j’ai fini par retrouver le post, voici le lien
@+++
Merci Geo! ![]() je vais aller voir ca …
je vais aller voir ca …
Merci pour la réponse et non je ne l’ai pas installé? mais j’ai pas vu dans l’explication qu’il parlait de le faire? je suis nouveau et j’essaye de comprendre…désolé.
moi j’ai juste suivi le tuto à la lettre de Xek , je pensais que cela suffirait ?..et en fait non ça marche pas.