Bonjour,
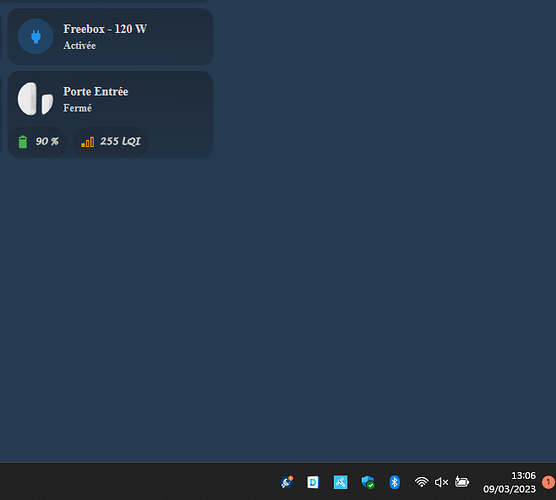
Je voudrais mettre un icon autre que les mdi traditionnel, est-ce possible?
J’ai essayé sur une custom:button-card mais cela ne s’affiche pas:

Template
### Card Generic Swap ###
card_generic_swap:
template:
- "icon_more_info_new"
- "ulm_translation_engine"
variables:
ulm_card_generic_swap_icon: "[[[ return entity.attributes.icon ]]]"
ulm_card_generic_swap_name: "[[[ return entity.attributes.friendly_name ]]]"
ulm_outlet_power_enable_popup: false
custom_fields:
item1:
card:
type: "custom:button-card"
custom_fields:
item1:
card:
type: "custom:button-card"
entity: "[[[ return entity.entity_id ]]]"
icon: "[[[ return variables.ulm_card_generic_swap_icon; ]]]"
styles:
icon:
- color: "rgba(var(--color-theme),0.9)"
variables: >
[[[
let vars = variables;
if(variables.ulm_outlet_power_enable_popup) {
vars.ulm_custom_popup = {
'template': 'popup_power_outlet_stats',
'popup_variables': {
'ulm_popup_power_outlet_sensor1': variables.ulm_popup_power_outlet_sensor1,
'ulm_popup_power_outlet_sensor2': variables.ulm_popup_power_outlet_sensor2,
'ulm_popup_power_outlet_graph_sensor': variables.ulm_popup_power_outlet_graph_sensor
}
};
}
return vars;
]]]
item2:
card:
type: "custom:button-card"
entity: "[[[ return entity.entity_id ]]]"
label: "[[[ return variables.ulm_translation_state_unit ]]]"
name: "[[[ return variables.ulm_card_generic_swap_name ]]]"
variables: >
[[[
let vars = variables;
if(variables.ulm_outlet_power_enable_popup) {
vars.ulm_custom_popup = {
'template': 'popup_power_outlet_stats',
'popup_variables': {
'ulm_popup_power_outlet_sensor1': variables.ulm_popup_power_outlet_sensor1,
'ulm_popup_power_outlet_sensor2': variables.ulm_popup_power_outlet_sensor2,
'ulm_popup_power_outlet_graph_sensor': variables.ulm_popup_power_outlet_graph_sensor
}
};
}
return vars;
]]]
Carte
- type: custom:button-card
template: card_generic_swap
entity: sensor.docker_home_assistant_state
variables:
ulm_card_generic_swap_name: Home Assistant
ulm_card_generic_swap_icon: /local/images/docker_images/ha.ico
Merci pour votre aide.