Bonjour,
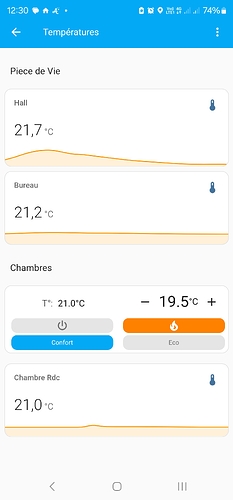
j’ai une carte swipe avec une vue thermostat
type: custom:swipe-card
parameters:
spaceBetween: 8
navigation: null
cards:
- type: custom:mini-graph-card
name: Chambre Rdc
height: 30
line_width: 2
hours_to_show: 24
points_per_hour: 1
animate: true
hour24: true
decimals: 1
lower_bound: 10
uper_bound: 35
entities:
- entity: sensor.capteur_temperature_chambre_rdc_temperature
smoothing: true
- type: custom:mini-graph-card
name: Chambre Rdc
height: 30
line_width: 2
hours_to_show: 24
points_per_hour: 1
animate: true
hour24: true
lower_bound: 0
uper_bound: 100
decimals: 0
line_color: blue
entities:
- entity: sensor.capteur_temperature_chambre_rdc_humidite
smoothing: true
- type: custom:simple-thermostat
entity: climate.thermostat_chambre_rdc_consigne
height: 30
layout:
step: row
mode:
icons: true
headings: false
names: true
label:
temperature: T°
state: Etat
hide:
state: false
state:
- value: idle
icon: mdi:radioactive-circle
styles:
icon:
- color: green
- animation: rotating 3s infinite
name:
- color: grey
- value: 'off'
icon: mdi:radioactive-circle
styles:
card:
- border: 1px solid grey
icon:
- color: grey
- value: unavailable
icon: mdi:radioactive-circle
styles:
card:
- border: 2px solid orange
icon:
- color: orange
state_display: |
[[[
if (entity.state == 'heat')
return "Eteint";
else
if (entity.state == 'heating')
return "En chauffe";
else
return "Non disponibile";
]]]
styles:
icon:
- align-self: stretch
- text-align: stretch
- position: absolute
- left: 100px
- top: '-10px'
- padding: 10px
- width: 100%
- height: 100%
state:
- align-self: stretch
- text-align: stretch
- position: absolute
- right: 100px
- top: 50%
- padding: 10px
- width: 100%
- height: 100%
name:
- align-self: stretch
- text-align: stretch
- position: absolute
- right: 90px
- top: 40px
- padding: 10px
- width: 100%
- height: 100%
control:
hvac:
_name: Mode
heat:
icon: mdi:fire
name: null
'off':
icon: mdi:power
name: null
preset:
_hide_when_off: true
home: false
activity: true
none: false
eco:
name: Eco
comfort:
name: Confort
boost:
name: Boost
sleep: false
header: false
card_mod:
style: |
ha-card {
--st-font-size-xl: 20px;
--st-font-size-m: 20px;
--st-font-size-title: 22px;
--st-font-size-sensors: 20px;
--st-spacing:1px;
}
.modes > .mode-item {
border-radius: 10px;
width: 180px;
margin-left: 10px
}
ha-card > section > div.sensors.with-labels.as-table {
position: left;
margin-top: 10px;
margin-left: 20px;
}
ha-card > section > div.current-wrapper.row {
position: right;
margin-top: 0px;
margin-right: -40px;
}
- type: custom:button-card
entity: switch.circuit_chambre
name: Circuit Chambre Rdc
aspect_ratio: 3.2/1
tap_action:
action: toggle
show_state: true
show_last_changed: false
styles:
icon:
- align-self: stretch
- text-align: stretch
- position: absolute
- left: 100px
- top: '-10px'
- padding: 10px
- width: 100%
- height: 100%
state:
- align-self: stretch
- text-align: stretch
- position: absolute
- right: 100px
- top: 50%
- padding: 10px
- width: 100%
- height: 100%
name:
- align-self: stretch
- text-align: stretch
- position: absolute
- right: 90px
- top: 40px
- padding: 10px
- width: 100%
- height: 100%
last_changed:
- align-self: stretch
- text-align: right
- position: absolute
- left: '-25%'
- top: 20%
- padding: 10px
- width: 100%
- height: 100%
state_display: |
[[[
if (entity.state == 'off')
return "Eteint";
else
if (entity.state == 'on')
return "En chauffe";
else
return "Non disponibile";
]]]
state:
- value: 'on'
icon: mdi:radioactive-circle
styles:
icon:
- color: green
- animation: rotating 3s infinite
name:
- color: grey
- value: 'off'
icon: mdi:radioactive-circle
styles:
card:
- border: 1px solid grey
icon:
- color: grey
- value: unavailable
icon: mdi:radioactive-circle
styles:
card:
- border: 2px solid orange
icon:
- color: orange
lock:
enabled:
- - - return entity.state === 'on';
duration: 3
unlock: double_tap
version
core-2024.9.2
installation_type
Home Assistant OS
dev
false
hassio
true
docker
true
user
root
virtualenv
false
python_version
3.12.4
os_name
Linux
os_version
6.6.46-haos
arch
x86_64
timezone
Europe/Paris
config_dir
/config
Home Assistant Community Store
GitHub API
ok
GitHub Content
ok
GitHub Web
ok
HACS Data
ok
GitHub API Calls Remaining
5000
Installed Version
2.0.1
Stage
running
Available Repositories
1425
Downloaded Repositories
11
Home Assistant Cloud
logged_in
false
can_reach_cert_server
ok
can_reach_cloud_auth
ok
can_reach_cloud
ok
Home Assistant Supervisor
host_os
Home Assistant OS 13.1
update_channel
stable
supervisor_version
supervisor-2024.09.1
agent_version
1.6.0
docker_version
26.1.4
disk_total
30.8 GB
disk_used
10.2 GB
healthy
true
supported
true
host_connectivity
true
supervisor_connectivity
true
ntp_synchronized
true
virtualization
kvm
board
ova
supervisor_api
ok
version_api
ok
installed_addons
Node-RED (18.1.1), Get HACS (1.3.1), Linky (1.5.0), Studio Code Server (5.16.0)
Dashboards
dashboards
10
resources
9
views
35
mode
storage
Recorder
oldest_recorder_run
23 septembre 2024 à 10:47
current_recorder_run
1 octobre 2024 à 15:35
estimated_db_size
1574.71 MiB
database_engine
sqlite
database_version
3.45.3
Salut,
oui et sur mobile le texte est également centrer mais pas sur pc je ne ses pas pk
et c’est a gauche de la température que je souhaiterai avoir une petite flamme si le thermostat est en chauffe
Je ne sais pas à quoi te sers ce code pour la carte simple thermostat, c’est du code pour la carte button-card.state state_display et styles pour la carte simple thermostat.
A different take on the thermostat card for Home Assistant ♨️
c’est du code que j’ai tester mais qui n’a pas fonctionner effectivement c’est pour une autre carte mais j’ai réussi a faire ce que je souhaitai avec card-mod , j’ai également purger le code inutile sur ma carte
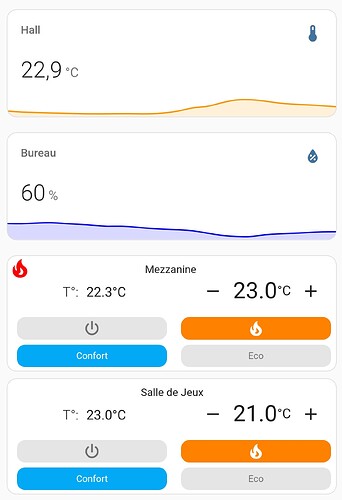
Je vous partage le code de la carte si des personne sont intéresser
type: custom:swipe-card
parameters:
spaceBetween: 8
navigation: null
cards:
- type: custom:mini-graph-card
name: Hall
height: 30
line_width: 2
hours_to_show: 24
points_per_hour: 1
animate: true
hour24: true
decimals: 1
entities:
- entity: sensor.capteur_temperature_hall_temperature
smoothing: true
- type: custom:mini-graph-card
name: Hall
height: 30
line_width: 2
hours_to_show: 24
points_per_hour: 1
animate: true
hour24: true
decimals: 0
line_color: blue
entities:
- entity: sensor.capteur_temperature_hall_humidite
smoothing: true
- type: custom:simple-thermostat
entity: climate.thermostat_hall_consigne
layout:
step: row
mode:
icons: true
headings: false
names: true
label:
temperature: T°
hide:
state: true
control:
hvac:
_name: Mode
heat:
icon: mdi:fire
name: null
"off":
icon: mdi:power
name: null
preset:
_hide_when_off: true
home: false
activity: true
none: false
eco:
name: Eco
comfort:
name: Confort
header:
name: Hall
icon:
heating: mdi:fire
card_mod:
style: |
ha-card {
--st-font-size-xl: 20px;
--st-font-size-m: 20px;
--st-font-size-title: 16px;
--st-font-size-sensors: 20px;
--st-spacing:1.5px;
}
.modes > .mode-item {
border-radius: 10px;
width: 180px;
margin-left: 10px
}
ha-card > section > div.sensors.with-labels.as-table {
position: left;
margin-top: 10px;
margin-left: 20px;
}
ha-card > section > div.current-wrapper.row {
position: right;
margin-top: 3px;
margin-right: -40px;
}
ha-card > header > div {
position: absolute;
margin-top: 0px;
margin-right: 0px;
top: 0px;
left: 0px;
--mdc-icon-size: 30px;
--card-mod-icon-color: red;
}
ha-card > header > div > h2 {
position: absolute;
top: 10px;
left: 185px;
white-space: nowrap;
}
![]() je le remercie d’avance
je le remercie d’avance