Bonjour Bruno,
Je ne vais pas détailler la partie qui peut t’intéresser, alors je te donne le code de toute ma carte de gestion de deux zones de chauffage. Sans doute y trouveras tu un ou plusieurs éléments intéressants.
####################################
########## Chauffage global #######
####################################
- title: Chauffage Global
path: chauffage-global
panel: false
icon: 'mdi:thermometer'
theme: noctis
badges: []
cards:
- type: vertical-stack
cards:
# Boutons Zones
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: 'custom:button-card'
color_type: card
entity: input_boolean.bit_zone_temperature
styles:
card:
- height: 50px
state:
- value: 'on'
color: rgb(31, 61, 160)
name: Zone Salon en cours
icon: mdi:sofa
styles:
card:
- filter: opacity(100%)
- operator: default
name: Zone en veille (chambre en cours)
color: rgb(130, 150, 30)
icon: mdi:bed
styles:
card:
- filter: opacity(30%)
- type: 'custom:button-card'
color_type: card
entity: input_boolean.bit_zone_temperature
styles:
card:
- height: 50px
state:
- value: 'off'
color: rgb(31, 61, 160)
name: Zone Chambre en cours
icon: mdi:bed
styles:
card:
- filter: opacity(100%)
- operator: default
name: Zone chambre en veille
color: rgb(130, 150, 30)
icon: mdi:widgets
styles:
card:
- filter: opacity(30%)
# Boutons periode
- type: vertical-stack
cards:
- type: 'custom:button-card'
color_type: card
entity: input_boolean.bit_temperature_confort_salon
styles:
card:
- height: 50px
- filter: |
[[[
if (states['input_boolean.bit_zone_temperature'].state == 'off')
return "opacity(30%)";
return "opacity(100%)";
]]]
state:
- value: 'on'
color: rgb(31, 60, 160)
name: Salon en confort
icon: mdi:weather-sunny
- operator: default
name: Salon en réduit
color: rgb(130, 150, 30)
icon: mdi:weather-night
- type: 'custom:button-card'
color_type: card
entity: input_boolean.bit_temperature_confort_chambre
styles:
card:
- height: 50px
- filter: |
[[[
if (states['input_boolean.bit_zone_temperature'].state == 'on')
return "opacity(30%)";
return "opacity(100%)";
]]]
state:
- value: 'on'
color: rgb(31, 60, 160)
name: Chambre en confort
icon: mdi:weather-sunny
- operator: default
name: Chambre en réduit
color: rgb(130, 150, 30)
icon: mdi:weather-night
#### INDICATEURS ####
- type: horizontal-stack
cards:
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
color_type: card
entity: switch.relais_pompe_chaudiere
tap_action:
action: false
state:
- value: 'on'
icon: 'mdi:recycle-variant'
color: green
name: Circulation
- operator: default
icon: 'mdi:recycle-variant'
color: grey
name: Pompe Arret
styles:
card:
- height: 30px
- width: 50px
- font-size: 6px
- filter: |
[[[
if (states['switch.relais_pompe_chaudiere'].state == 'off')
return "opacity(30%)";
return "opacity(100%)";
]]]
- type: 'custom:button-card'
color_type: card
entity: input_boolean.secu_surtemperature
tap_action:
action: false
state:
- value: 'on'
icon: 'mdi:alert-outline'
color: red
name: surchauffe
- value: 'off'
styles:
card:
- filter: opacity(0%)
icon:
- filter: grayscale(0%)
styles:
card:
- height: 30px
- font-size: 6px
- type: 'custom:button-card'
color_type: card
entity: input_boolean.bouton_boost_temperature
show_icon: false
styles:
card:
- height: 30px
- width: 150px
state:
- value: 'on'
color: orange
name: Boost
styles:
card:
- filter: opacity(100%)
- animation: blink 2s ease infinite
- operator: default
name: Boost
color: darkcyan
icon: mdi:gauge-low
styles:
card:
- filter: opacity(80%)
- type: 'custom:button-card'
color_type: card
entity: input_boolean.secu_surtemperature
tap_action:
action: false
state:
- value: 'on'
icon: 'mdi:alert-outline'
color: red
name: surchauffe
- value: 'off'
styles:
card:
- filter: opacity(0%)
icon:
- filter: grayscale(0%)
styles:
card:
- height: 30px
- font-size: 6px
- type: 'custom:button-card'
color_type: card
entity: switch.relais_bruleur_chaudiere
tap_action:
action: false
state:
- value: 'on'
icon: 'mdi:fire'
color: orange
name: Bruleur
- operator: default
icon: 'mdi:fire'
color: grey
name: Bruleur
styles:
card:
- height: 30px
- width: 50px
- font-size: 6px
- filter: |
[[[
if (states['switch.relais_bruleur_chaudiere'].state == 'off')
return "opacity(30%)";
return "opacity(100%)";
]]]
- type: 'custom:button-card'
color_type: blank-card
#############################################
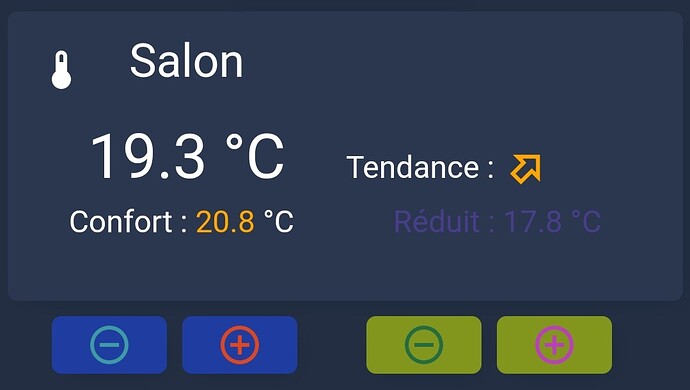
- type: markdown
card_size: 10
content: >-
<ha-icon icon="mdi:thermometer"></ha-icon> <font size = 5> Salon <br><br>
<font size = 2> <font size = 6px>{{states('sensor.temperature_t_salon')}} °C <font size = 3>
Tendance : {% if is_state('binary_sensor.tendance_temp_salon', 'on') %} <font color = 'orange'><ha-icon icon="mdi:arrow-top-right-bold-outline"></ha-icon>
{% else %} <font color = 'deepskyblue'><ha-icon icon="mdi:arrow-bottom-right-bold-outline"></ha-icon>{% endif %}
<font color = 'white'>
{% if is_state('input_boolean.bit_zone_temperature', 'on') and states.input_boolean.bit_temperature_confort_salon.state == 'on' %} <font color = 'white'>
{% else %} <font color = 'steelblue'>{% endif %}
<font size = 3>Confort :
<font color={{
'steelblue' if is_state('input_boolean.bit_temperature_confort_salon', 'off') or states.input_boolean.bit_zone_temperature.state == 'off'
else 'deepskyblue' if (states('input_number.consigne_salon_confort') < '18' )
else 'grey' if (states('input_number.consigne_salon_confort') < '18')
else 'white' if (states('input_number.consigne_salon_confort') < '19.7')
else 'orange'if (states('input_number.consigne_salon_confort') < '21.5')
else 'red'}}> {{states('input_number.consigne_salon_confort')}}</font> °C
<font color = 'white'>
{% if is_state('input_boolean.bit_zone_temperature', 'on') and states.input_boolean.bit_temperature_confort_salon.state == 'off' %} <font color = 'white'>
{% else %} <font color = 'steelblue'>{% endif %}
Réduit :
<font color={{
'steelblue' if is_state('input_boolean.bit_temperature_confort_salon', 'on') or states.input_boolean.bit_zone_temperature.state == 'off'
else 'deepskyblue'if (states('input_number.consigne_salon_nuit') < '18')
else 'white' if (states('input_number.consigne_salon_nuit') < '19.7')
else 'orange'if (states('input_number.consigne_salon_nuit') < '21.5')
else 'red'}}> {{states('input_number.consigne_salon_nuit')}}</font> °C
# Carte historique T° Salon
- type: conditional
conditions:
- entity: input_boolean.graph_temp_salon
state: 'on'
card:
type: history-graph
entities:
- entity: sensor.temperature_t_salon
hours_to_show: 48
refresh_interval: 0
# boutons + / -
- type: horizontal-stack
cards:
- type: 'custom:button-card'
icon: mdi:chart-line
tap_action:
action: call-service
service: input_boolean.toggle
service_data:
entity_id: input_boolean.graph_temp_salon
styles:
card:
- height: 30px
- border-radius: 5px
- --mdc-ripple-color: white
- --mdc-ripple-press-opacity: 0.2
- type: 'custom:button-card'
icon_height: 23px
icon: mdi:minus-circle-outline
tap_action:
action: call-service
service: script.increment_decrement_consignes
service_data:
entity_id: input_number.consigne_salon_confort
operation: '-'
value: 0.2
styles:
icon:
- color: rgb(60, 154, 163)
card:
- height: 30px
- border-radius: 5px
- --mdc-ripple-color: white
- --mdc-ripple-press-opacity: 0.2
- background-color: rgb(31, 61, 160)
- opacity: >
[[[
if (states['input_boolean.bit_temperature_confort_salon'].state == 'on' && states['input_boolean.bit_zone_temperature'].state == 'on' ) return '100%'
return '30%'
]]]
- type: 'custom:button-card'
icon_height: 23px
icon: mdi:plus-circle-outline
state:
- value: 'on'
color: pink
- operator: default
tap_action:
action: call-service
service: script.increment_decrement_consignes
service_data:
entity_id: input_number.consigne_salon_confort
operation: '+'
value: 0.2
styles:
icon:
- color: rgb(220, 70, 33)
card:
- height: 30px
- border-radius: 5px
- --mdc-ripple-color: white
- --mdc-ripple-press-opacity: 0.2
- background-color: rgb(31, 61, 160)
- opacity: >
[[[
if (states['input_boolean.bit_temperature_confort_salon'].state == 'on' && states['input_boolean.bit_zone_temperature'].state == 'on' ) return '100%'
return '30%'
]]]
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
icon_height: 23px
icon: mdi:minus-circle-outline
tap_action:
action: call-service
service: script.increment_decrement_consignes
service_data:
entity_id: input_number.consigne_salon_nuit
operation: '-'
value: 0.2
styles:
icon:
- color: rgb(36, 109, 66)
card:
- height: 30px
- border-radius: 5px
- --mdc-ripple-color: white
- --mdc-ripple-press-opacity: 0.2
- background-color: rgb(130, 150, 30)
- opacity: >
[[[
if (states['input_boolean.bit_temperature_confort_salon'].state == 'off' && states['input_boolean.bit_zone_temperature'].state == 'on' ) return '100%'
return '30%'
]]]
- type: 'custom:button-card'
icon_height: 23px
icon: mdi:plus-circle-outline
state:
- value: 'on'
color: pink
- operator: default
tap_action:
action: call-service
service: script.increment_decrement_consignes
service_data:
entity_id: input_number.consigne_salon_nuit
operation: '+'
value: 0.2
styles:
icon:
- color: rgb(187, 62, 189)
card:
- height: 30px
- border-radius: 5px
- --mdc-ripple-color: white
- --mdc-ripple-press-opacity: 0.2
- background-color: rgb(130, 150, 30)
- opacity: >
[[[
if (states['input_boolean.bit_temperature_confort_salon'].state == 'off' && states['input_boolean.bit_zone_temperature'].state == 'on' ) return '100%'
return '30%'
]]]
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
color_type: blank-card
styles:
card:
- height: 1px
############## CHAMBRE ##########
- type: markdown
card_size: 0
content: >-
<ha-icon icon="mdi:thermometer"></ha-icon> <font size = 5> Chambre <br><br>
<font size = 2> <font size = 6px>{{states('sensor.temperature_t_chambre')}} °C <font size = 3>
Tendance : {% if is_state('binary_sensor.tendance_temp_chambre', 'on') %} <font color = 'orange'><ha-icon icon="mdi:arrow-top-right-bold-outline"></ha-icon>
{% else %} <font color = 'deepskyblue'><ha-icon icon="mdi:arrow-bottom-right-bold-outline"></ha-icon>{% endif %}
<font color = 'white'>
{% if is_state('input_boolean.bit_zone_temperature', 'off') and states.input_boolean.bit_temperature_confort_chambre.state == 'on'%} <font color = 'white'>
{% else %} <font color = 'steelblue'>{% endif %}
<font size = 3>Confort :
<font color={{
'steelblue' if is_state('input_boolean.bit_temperature_confort_chambre', 'off') or states.input_boolean.bit_zone_temperature.state == 'on'
else 'deepskyblue'if (states('input_number.consigne_chambre_confort') < '18')
else 'white' if (states('input_number.consigne_chambre_confort') < '19.7')
else 'orange'if (states('input_number.consigne_chambre_confort') < '21.5')
else 'red'}}> {{states('input_number.consigne_chambre_confort')}}</font> °C
<font color = 'white'>
{% if is_state('input_boolean.bit_zone_temperature', 'off') and states.input_boolean.bit_temperature_confort_chambre.state == 'off' %} <font color = 'white'>
{% else %} <font color = 'steelblue'>{% endif %}
Réduit :
<font color={{
'steelblue' if is_state('input_boolean.bit_temperature_confort_chambre', 'on') or states.input_boolean.bit_zone_temperature.state == 'on'
else 'deepskyblue' if (states['input_number.consigne_chambre_nuit'].state < '18')
else 'white' if (states['input_number.consigne_chambre_nuit'].state < '19.7')
else 'orange'if (states['input_number.consigne_chambre_nuit'].state < '20.5')
else 'red'}}> {{states('input_number.consigne_chambre_nuit')}}</font> °C
# Carte historique T° Chambre
- type: conditional
conditions:
- entity: input_boolean.graph_temp_chambre
state: 'on'
card:
type: history-graph
entities:
- entity: sensor.temperature_t_chambre
hours_to_show: 48
refresh_interval: 0
# boutons + / -
- type: horizontal-stack
cards:
- type: 'custom:button-card'
icon: mdi:chart-line
tap_action:
action: call-service
service: input_boolean.toggle
service_data:
entity_id: input_boolean.graph_temp_chambre
styles:
card:
- height: 30px
- border-radius: 5px
- --mdc-ripple-color: white
- --mdc-ripple-press-opacity: 0.2
- type: 'custom:button-card'
icon_height: 23px
icon: mdi:minus-circle-outline
tap_action:
action: call-service
service: script.increment_decrement_consignes
service_data:
entity_id: input_number.consigne_chambre_confort
operation: '-'
value: 0.2
styles:
icon:
- color: rgb(60, 154, 163)
card:
- height: 30px
- border-radius: 5px
- --mdc-ripple-color: white
- --mdc-ripple-press-opacity: 0.2
- background-color: rgb(31, 61, 160)
- opacity: >
[[[
if (states['input_boolean.bit_temperature_confort_chambre'].state == 'on' && states['input_boolean.bit_zone_temperature'].state == 'off' ) return '100%'
return '30%'
]]]
- type: 'custom:button-card'
icon_height: 23px
icon: mdi:plus-circle-outline
state:
- value: 'on'
color: pink
- operator: default
tap_action:
action: call-service
service: script.increment_decrement_consignes
service_data:
entity_id: input_number.consigne_chambre_confort
operation: '+'
value: 0.2
styles:
icon:
- color: rgb(220, 70, 33)
card:
- height: 30px
- border-radius: 5px
- --mdc-ripple-color: white
- --mdc-ripple-press-opacity: 0.2
- background-color: rgb(31, 61, 160)
- opacity: >
[[[
if (states['input_boolean.bit_temperature_confort_chambre'].state == 'on' && states['input_boolean.bit_zone_temperature'].state == 'off' ) return '100%'
return '30%'
]]]
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
icon_height: 23px
icon: mdi:minus-circle-outline
tap_action:
action: call-service
service: script.increment_decrement_consignes
service_data:
entity_id: input_number.consigne_chambre_nuit
operation: '-'
value: 0.2
styles:
icon:
- color: rgb(36, 109, 66)
card:
- height: 30px
- border-radius: 5px
- --mdc-ripple-color: white
- --mdc-ripple-press-opacity: 0.2
- background-color: rgb(130, 150, 30)
- opacity: >
[[[
if (states['input_boolean.bit_temperature_confort_chambre'].state == 'off' && states['input_boolean.bit_zone_temperature'].state == 'off' ) return '100%'
return '30%'
]]]
- type: 'custom:button-card'
icon_height: 23px
icon: mdi:plus-circle-outline
state:
- value: 'on'
color: pink
- operator: default
tap_action:
action: call-service
service: script.increment_decrement_consignes
service_data:
entity_id: input_number.consigne_chambre_nuit
operation: '+'
value: 0.2
styles:
icon:
- color: rgb(187, 62, 189)
card:
- height: 30px
- border-radius: 5px
- --mdc-ripple-color: white
- --mdc-ripple-press-opacity: 0.2
- background-color: rgb(130, 150, 30)
- opacity: >
[[[
if (states['input_boolean.bit_temperature_confort_chambre'].state == 'off' && states['input_boolean.bit_zone_temperature'].state == 'off' ) return '100%'
return '30%'
]]]
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
color_type: blank-card
styles:
card:
- height: 1px
# Historique
###################################
- type: history-graph
title: Historique Chaudiere sur 24 heures
entities:
- entity: switch.relais_pompe_chaudiere
name: Historique
hours_to_show: 24
refresh_interval: 0