Bonjour,
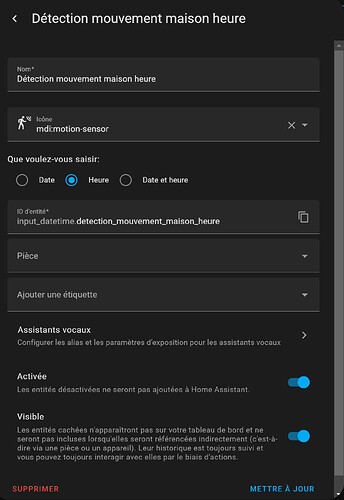
je souhaiterais pouvoir afficher sur une carte l’heure de détection d’un mouvement.input_datetime.detection_mouvement_maison_heure sous forme heure
Je souhaiterais désormais pouvoir y inscrire l’heure / minutes / secondes du moment de la détection.
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
entity: binary_sensor.detecteur_mouvement_maison_sensor_state_any
primary: >
Maison : Pile
{{(states('sensor.detecteur_mouvement_maison_battery_level'))}}%
{% set state =
states('binary_sensor.detecteur_mouvement_maison_sensor_state_any') %}
icon: |-
{% if is_state(entity, 'on') %} mdi:motion-sensor
{% else %} mdi:motion-sensor-off
{% endif %}
secondary: |-
{% if is_state(entity, 'on') %}
Mouvement détecté
{% else %} Pas de mouvement détecté
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %} orange
{% else %} green
{% endif %}
double_tap_action:
action: none
hold_action:
action: none
tap_action:
action: none
card_mod:
style: |
ha-card {
margin-top: 0px;
margin-left: 0px;
Height:100px !important;
width: 260px !important;
--icon-size: 60px;
}
ha-state-icon {
--icon-symbol-size: 50px;
}
- type: custom:mushroom-template-card
secondary: "{{(states('input_datetime.detection_mouvement_maison_heure'))}}"
card_mod:
style: |
ha-card {
margin-top: 0px;
margin-left: 30px;
Height:100px !important;
width: 110px !important;
}
Par avance merci à tous.
Bob
Novembre 18, 2024, 3:52
2
Bonjour,
Bonjour Bob,
l’affichage ne me convient pas, car je souhaite conserver l’heure de détection de mouvement, et ce jusqu’au prochain mouvement détecté.
Pour l’alimentation de mon input, justement je ne sais pas comment inscrire dedans l’heure de la détectioninput_datetime.detection_mouvement_maison_heure prenne l’heure de la détection, mais je ne sais pas comment faire celà.
Bonjour @Pcsv650s ,
Cette heure tu t’en sers pour faire autre chose après ou c’est juste une question d’affichage et de format ?
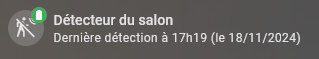
Car si c’est juste une histoire d’affichage et de format, tu peux de base afficher ce genre d’info :
Pour récupérer cette data voici la formule :
{{ as_timestamp(states.binary_sensor.capteur_mouvement_salon_occupancy.last_changed, default=0) | timestamp_custom('%Hh%M'' (le ''%d/%m/%Y'')', default=0) }}
@Integra , oui celà me convient mais lorsque je le met sur la partie détecteur, il s’affiche et disparait 1 seconde après
Est ce qu’il y a moyen de conserver celà sur ma deuxième partie de code ?
Je viens de réussir, merci à vous 2
primary: >
{{
as_timestamp(states.binary_sensor.detecteur_mouvement_maison_sensor_state_any.last_changed,
default=0) | timestamp_custom('Le ''%d/%m/%Y'' à ''%Hh%M', default=0)
}}
Dernière chose, est il possible de faire un retour à la ligne entre la date et l’heure 'Le ''%d/%m/%Y'' à ''%Hh%M' ?
Bob
Novembre 18, 2024, 5:25
7
Tu peux essayer en ajout \n sinon lire le sujet :
Bonjour,
J’ai différents templates permettant de construire le texte de mes notifications telegram dans mes automatisations. Or je n’ai jamais trouvé comment forcer des retours à la lignes dans le texte généré par les templates. D’autant que l’automatisation lors de la sauvegarde reformate les templates en réduisant la longueur des lignes.
J’ai essayé de mettre 1 ou 2 lignes blanches, mais cela ne fonctionne pas.
Est ce que quelqu’un saurait comment faire ?
Bob
Bob:
\n
J’ai déjà essayé le \n mais ça ne fonctionne pas ou alors je le « place » mal.
J’ai aussi essayé en divisant l’affichage date puis heure, mais ce n’est pas mieux :
primary: >
{{
as_timestamp(states.binary_sensor.detecteur_mouvement_maison_sensor_state_any.last_changed,
default=0) | timestamp_custom('Le ''%d/%m/%Y'' ', default=0)
}}
{{
as_timestamp(states.binary_sensor.detecteur_mouvement_maison_sensor_state_any.last_changed,
default=0) | timestamp_custom('à ''%Hh%M'' ', default=0)
}}
J’ai réussi à « truander » l’affichage… en faisant comme suit, mais ce n’est pas ce que j’aimerais faire, j’aimerais que celà soit plus propre sans utiliser Primary et Secondary, mais juste Primary :
primary: >
{{
as_timestamp(states.binary_sensor.detecteur_mouvement_maison_sensor_state_any.last_changed,
default=0) | timestamp_custom('Le ''%d/%m/%Y'' ', default=0) }}
secondary: >
{{
as_timestamp(states.binary_sensor.detecteur_mouvement_maison_sensor_state_any.last_changed,
default=0) | timestamp_custom('à ''%Hh%M'' ', default=0) }}
Quelqu’un a t’il mieux à proposer que ma solution ?
Integra
Novembre 18, 2024, 10:12
10
J’ai essayé de mon côté de scinder l’info sur 2 lignes et oui à part truander je n’ai pas trouver d’autres solutions…
Tochy
Novembre 18, 2024, 10:23
11
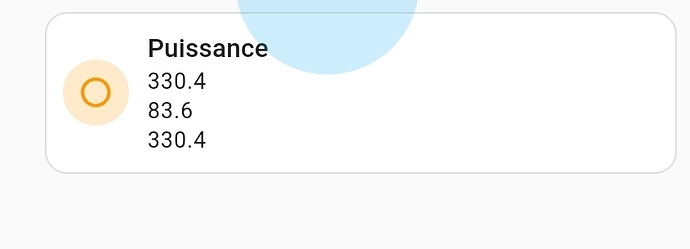
Et pourtant
type: custom:mushroom-template-card
entity: sensor.sensor.msunpv_powreso
primary: Puissance
secondary: |
{{ states('sensor.msunpv_powreso') }}
{{ states('sensor.msunpv_powpv') }}
{{ states('sensor.msunpv_powreso') }}
multiline_secondary: true
icon: mdi:power-off
icon_color: >-
{% if states('sensor.msunpv_powreso')|int(0) == 0 %}
green
{% elif (states('sensor.msunpv_powreso')|int(0) > 0 and
states('sensor.msunpv_powreso')|int(0) <= 500) %}
orange
{% elif states('sensor.msunpv_powreso')|int(0) > 500 %}
red
{% endif %}
Comme dirait @anon21985933 rtfm
1 « J'aime »
Integra
Novembre 18, 2024, 10:41
12
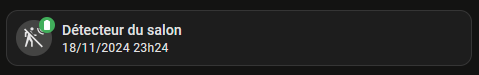
Et bien chez moi ça reste sur la même ligne
type: custom:mushroom-template-card
entity: binary_sensor.capteur_mouvement_salon_occupancy
primary: Détecteur du salon
secondary: |
{{ as_timestamp(states.binary_sensor.capteur_mouvement_salon_occupancy.last_changed, default=0)|timestamp_custom('%d/%m/%Y', default=0) }}
{{ as_timestamp(states.binary_sensor.capteur_mouvement_salon_occupancy.last_changed, default=0)|timestamp_custom('%Hh%M', default=0) }}
icon: ...
Tochy
Novembre 18, 2024, 10:44
13
Tu as manqué le
multiline_secondary: true
1 « J'aime »
Integra
Novembre 18, 2024, 10:47
14
Ah bien vu merci !
Bon après j’utilise plus cette carte donc j’avoue ne trop avoir lu la doc avant d’aider j’étais juste intervenu pour fournir le template puis dépassement de fonction
1 « J'aime »
Merci à tous encore une fois pour votre aide