Installation de Visual Studio Code (Méthode Docker sans Supervisor)
Introduction.
Si vous avez installé Home Assistant Core via docker sans utiliser le superviseur, vous n’avez pas accès à la bibliothèque d’addons de Home Assistant (avec le supervisor).
Ce tutoriel vous explique comment installer Visual Studio Code pour éditer votre configuration directement depuis l’interface web de home assistant.
Pré-requis :
- une installation de home-assistant sous docker-compose
Ajout du container Visual Studio Code
version: "3"
services:
home-assistant:
container_name: home-assistant
image: homeassistant/home-assistant:stable
restart: unless-stopped
ports:
- "8123:8123"
volumes:
- $DOCKER_FOLDER/home-assistant:/config
environment:
- TZ=$TZ
vscode:
container_name: vscode
image: linuxserver/code-server
restart: unless-stopped
ports:
- "8443:8443"
volumes:
- $DOCKER_FOLDER/vscode:/config #configuration de votre vscode
- $DOCKER_FOLDER/home-assistant:/config/workspace #dossier d'installation de votre home assistant
environment:
- PUID=$PUID
- PGID=$PGID
- TZ=$TZ
Pour simplifier mon docker-compose, j’utilise un fichier d’environnement .env à coté de mon docker-compose.yml :
PGID=1000 # id utilisateur
PUID=1000 # id groupe utilisateur
TZ=Europe/Paris # timezone
DOCKER_FOLDER=~/docker-folder #dossier qui contient vos dockers
Lancer votre stack en faisait un docker-compose up.
Configuration de VS Code pour Home Assistant
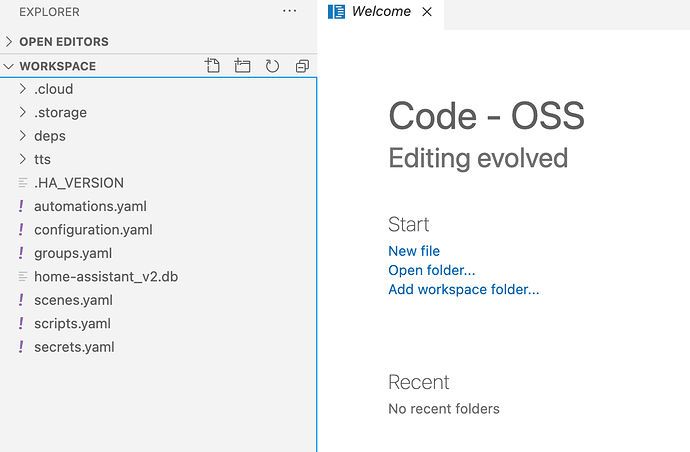
Vous devriez voir votre workspace home assistant dans vscode en vous rendant sur http://ip-de-votre-serveur:8443
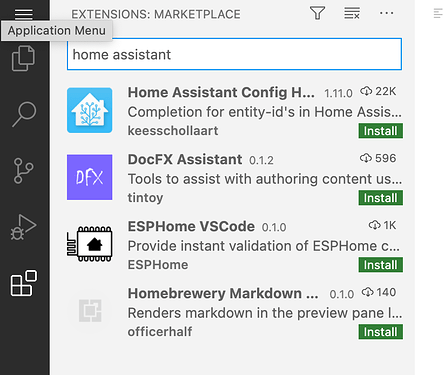
Allez dans l’onglet extensions puis cherchez l’extension Home Assistant Config Helper et installez là.
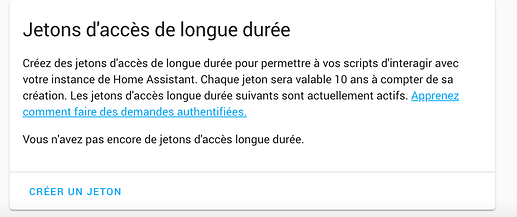
Créez un token dans Home Assistant .
Copiez le token.
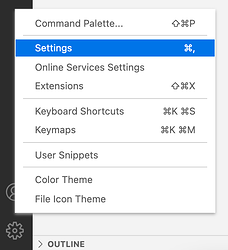
Retourner dans VS Code puis allez dans les paramètres.
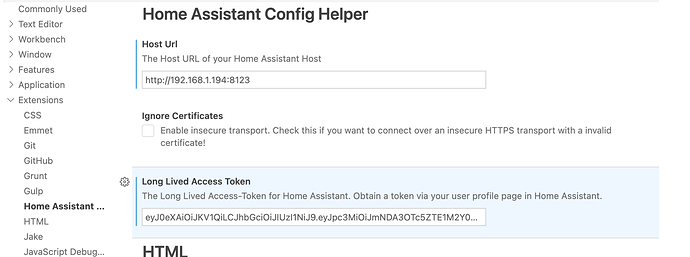
Coller le token et ajoutez l’url de votre instance home assistant dans les paramètres de l’extension.
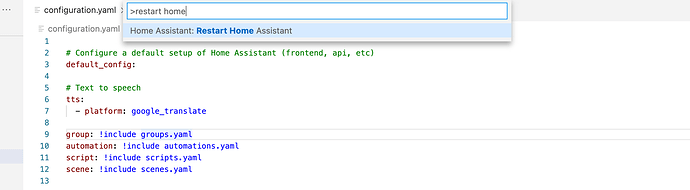
Vous pouvez verifier la connexion du l’extension avec votre instance home assistant en tentant de le rédemarrer depuis VS Code :
-
CTRL+SHIFT+P(ouCMD+SHIFT+Psur mac os) Restart Home Assistant
L’auto-completion doit également fonctionner dans les fichiers de configuration yml.
Ajout d’un onglet VS Code dans Home Assistant
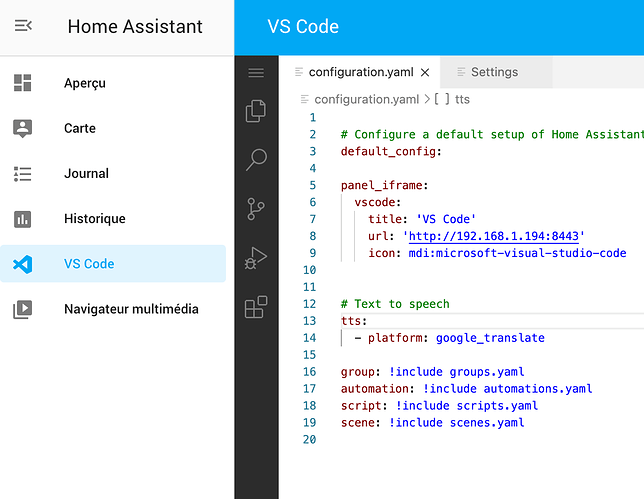
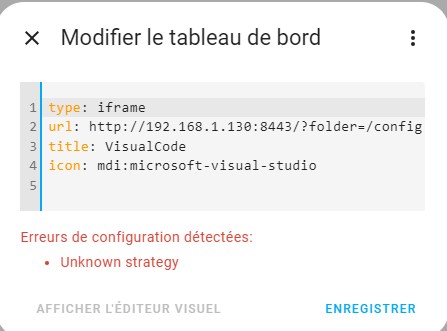
Vous pouvez maintenant ajouter VS Code direct dans Home Assistant en y accédant via une iframe en ajoutant ce code dans le fichier configuration.yml :
panel_iframe:
vscode:
title: 'VS Code'
url: 'http://ip-de-votre-serveur:8443'
icon: mdi:microsoft-visual-studio-code
Puis redémarrez Home Assistant.
Et voila !
Bonus : Accès à VS Code depuis l’extérieur
L’intégration actuelle ne marchera qu’en local car nous utilisons des ip locales.
Vous pouvez remplacer les ip par vos url publiques du type https://home-assistant.example.com et ttps://vscode.example.com pour y accéder depuis l’extérieur.
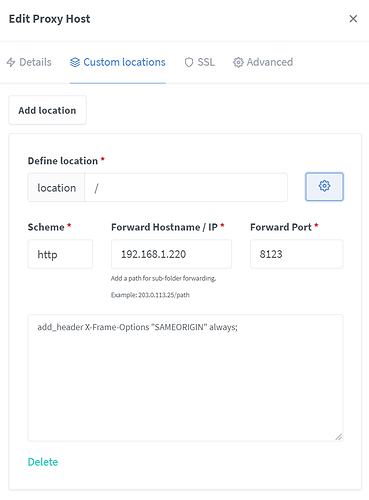
N’oubliez pas de configurer votre reverse proxy préféré (ngnix, traefik, npm, etc…) avec le header X-Frame-Options pour autoriser VS Code a être incorporer dans une iframe : X-Frame-Options - HTTP | MDN.