Non, c’est l’intégration qui interroge École Directe toutes les 30 minutes. Même s’il n’y a pas de changement, le sensor est mis à jour.
Quand il y a une modification sur le site d’école directe, il faut attendre que l’intégration interroge le site.
@Giga77 C’est normal que la carte lovelace des absences (lovelace-pronote) ne fonctionne pas?


C’est pas une critique ![]() j’avais jamais mis en place de dashboard pour l’école, juste les notifs des notes pour le moment.
j’avais jamais mis en place de dashboard pour l’école, juste les notifs des notes pour le moment.
Oui, c’est normal. Il faut remonter un peu :
Merci pour l’intégration!
Quelqu’un aurait des cartes sympas pour avoir l’emploi du temps complet de la semaine + les devoirs ?
Salut,
Perso, j’utilise celle-là :
type: custom:pronote-homework-card
entity: sensor.ecole_directe_xxx_yyy_homework
display_header: true
display_done_homework: true
reduce_done_homework: true
current_week_only: false
J’avais fait via un tableau ( cf plus haut), mais mes enfants m’ont dit que c’était plus lisible comme ça.
Salut,
tu peut utiliser ça :
type: custom:flex-table-card
title: Absences
strict: true
sort_by:
- date-
columns:
- name: Date
data: absences
modify: x.date
id: date
align: left
- name: Type
align: center
data: absences
modify: x.type_element
- name: Détail
align: center
data: absences
modify: x.display_date
- name: Justifié
align: center
data: absences
modify: |
if ( x.justified === true )
'X'
else
''
- name: Raison
align: center
data: absences
modify: x.motif
entities:
include: sensor.ecole_directe_xxx_yyy_absences
card_mod:
style: |
tbody tr:hover {
background-color: coral !important;
}
css:
table+: 'border-collapse: collapse; padding: 1px;'
th+: 'border: 1px solid white; padding: 3px;'
td+: 'border: 1px solid white; padding: 3px;'
Pour afficher l’emploi du temps du jour et du prochain jour de classe + devoirs + notes (yaml compler de l’onglet)
- type: sections
path: ''
max_columns: 3
icon: mdi:account-school-outline
sections:
- type: grid
cards:
- type: custom:pronote-timetable-card
entity: sensor.ecole_directe_xxx_xxx_timetable_today
display_header: true
display_lunch_break: true
display_classroom: true
display_teacher: true
display_day_hours: true
dim_ended_lessons: true
max_days: null
current_week_only: true
- type: custom:pronote-timetable-card
entity: sensor.ecole_directe_xxx_xxx_timetable_next_day
display_header: true
display_lunch_break: true
display_classroom: true
display_teacher: true
display_day_hours: true
dim_ended_lessons: true
max_days: null
current_week_only: true
- type: grid
cards:
- type: custom:pronote-homework-card
entity: sensor.ecole_directe_xxx_xxx_homework
display_header: true
display_done_homework: true
reduce_done_homework: true
current_week_only: false
title: Devoirs
- type: grid
cards:
- type: custom:pronote-grades-card
entity: sensor.ecole_directe_xxx_xxx_grades
grade_format: full
display_header: true
display_date: true
display_comment: true
display_class_average: true
compare_with_class_average: true
compare_with_ratio: null
display_coefficient: true
display_class_min: true
display_class_max: true
display_new_grade_notice: true
max_grades: null
title: Notes
cards: []
Mais surtout ne pas oublier les automatisation pour les notifs qui pour moi sont très important pour etre informé d’une nouvelle info / changement
Attention aux utilisateurs, je me suis aperçu d’un problème qui n’est pas vraiment un bug, mais si vous vous demandez pourquoi votre compte ecole directe est bloqué, c’est à cause de la réponse au QCM de l’integration. En effet les réponses à certaines questions ont changées notament
« Quel est le niveau scolaire de xxx ? »:
La réponse (pour ma part) ayant changée, l’appli n’arrivait plus a se connecter et je recevais des emails comme quoi mon compte ecoledirecte était bloqué à cause d’un trop grand nombre de tentatives de connexions. La solution est de supprimer du fichier QCM les lignes ayant changées et attendre que l’intégration vous repropose cette question.
Ou éditer le fichier manuellement pour changer « Cinquième » en « Quatrième », par exemple, en avance de phase …
Salut
La release 1.6.2 des cartes pronotes doit vous permettre de voir les évaluations : Release 1.6.2 · delphiki/lovelace-pronote · GitHub.
Merci @Sigalou et @delphiki
@roumano tu l’as essayé ?
Ils viennent d’accepter le Merge request puis publié une nouvelle version (la 1.7.0). Donc ça devrait résoudre le souci mais je ne peux pas tester pour l’instant par manque de données sur mon compte école directe, …
Juste un petit message pour remercier les développeurs qui ont partagé un super boulot et qui sont actifs sur le sujet!
C’est vraiment excellent!
Merci pour tout ça! ![]()
![]()
![]()
Salut,
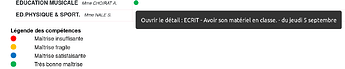
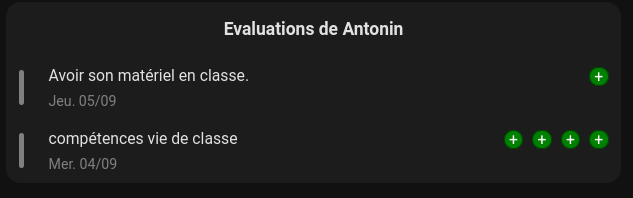
Ça y est, les 1er évaluations (bidon) sont tombées, ça fonctionne comme tu peut le voir :

Par contre, on ne retrouve nul part de quelle matière il s’agit , …
Alors que sur le site internet, on le sais, avant de cliquer :
Tu pense que ça peut se rajouter ?
Bonjour @ tous.
Je rencontre un problème, problème identification tous les jours.
J’ai pourtant mis à jour le fichier ecoledirecte_qcm.json avec le changement de niveau.
Je vous joint le fichier au format.
Peut-être le format n’est pas bon (minuscules, majuscules) ou il me manque une réponse.
{
"Quel est le niveau scolaire de **** ?": [
"Trois****"
],
"Quelle est votre ville de résidence ?": [
"MONT*******"
],
"Quel est le jour de naissance de **** ?": [
"21"
],
"Quel est votre code postal de résidence ?": [
"34***"
],
"Quelle est l'année de naissance de **** ?": [
"2010"
],
"Quel est le mois de naissance de **** ?": [
"Déc*****"
]
}
J’ai évidement remplacé certains caractères par des " * " pour la confidentialité.
Merci d’avance pour vos réponse.
Salut
![]() Bizarre, ça devrait apparaitre… Peux-tu m’envoyer le fichier get_grades_evaluations.json en MP ?
Bizarre, ça devrait apparaitre… Peux-tu m’envoyer le fichier get_grades_evaluations.json en MP ?
![]()
Le plus simple, tu supprimes le fichier, et tu redémarres l’intégration.
Un nouveau fichier va être crée, et tu modifies les réponses.
J’ai déjà testé, malheureusement le fichier créer ne comporte qu’une seule question, la dernière posée.
Pour info version 0.3.8
Bonjour.
Je decouvre cette integration et je trouve cela au top. Pourtant je n’ai que 9 entités.
Je ne sais pas comment ajouter les timetable et autre entités manuellement. Si vous aviez un peu de temps.
En vous remerciant.
Je decouvre cette integration et je trouve cela au top.
Merci ![]()
Pourtant je n’ai que 9 entités.
Je te rassure, moi j’en ai que 3 ![]() Cela dépend de l’établissement et du niveau de l’élève.
Cela dépend de l’établissement et du niveau de l’élève.

Quelles sont tes entités ?
Bonjour,
Mes entités « Ecole Directe » sont indisponible.
Je n’ai plus de fichier « ecoledirecte_qcm.json » dans …\config\custom_components\ecole_directe\
Comment dois-je procéder ?
Le fichier ecoledirecte_qcm.json n’est plus dans custom_components, mais directement dans la racine de config.