Bonjour,
je suis me suis basé sur un post de @WarC0zes :
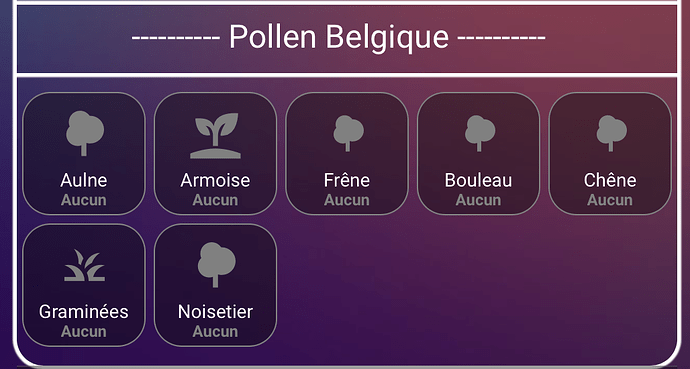
et cela donne ceci :
Le seul truc, je ne sais pas comment faire pour masquer les « aucun »
card:
type: custom:auto-entities
card:
type: grid
columns: 5
square: true
card_param: cards
filter:
include:
- entity_id: sensor.maison_alder_level
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: Aulne
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: none
operator: '=='
color: grey
styles:
card:
- box-shadow: 0px 0px 0px 1.1px grey
state:
- color: grey
- value: active
operator: '=='
color: blue
styles:
card:
- box-shadow: 0px 0px 0px 1.1px blue
state:
- color: blue
- value: green
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 1.1px green
state:
- color: green
- value: yellow
operator: '=='
color: yellow
styles:
card:
- box-shadow: 0px 0px 0px 1.1px yellow
state:
- color: yellow
- value: orange
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: orange
- value: red
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: red
- value: purple
operator: '=='
color: purple
styles:
card:
- box-shadow: 0px 0px 0px 1.1px purple
state:
- color: purple
size: 50%
sort:
method: name
reverse: false
- entity_id: sensor.maison_mugwort_level
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: Armoise
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: none
operator: '=='
color: grey
styles:
card:
- box-shadow: 0px 0px 0px 1.1px grey
state:
- color: grey
- value: active
operator: '=='
color: blue
styles:
card:
- box-shadow: 0px 0px 0px 1.1px blue
state:
- color: blue
- value: green
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 1.1px green
state:
- color: green
- value: yellow
operator: '=='
color: yellow
styles:
card:
- box-shadow: 0px 0px 0px 1.1px yellow
state:
- color: yellow
- value: orange
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: orange
- value: red
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: red
- value: purple
operator: '=='
color: purple
styles:
card:
- box-shadow: 0px 0px 0px 1.1px purple
state:
- color: purple
size: 50%
sort:
method: name
reverse: false
- entity_id: sensor.maison_ash_level
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: Frêne
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: none
operator: '=='
color: grey
styles:
card:
- box-shadow: 0px 0px 0px 1.1px grey
state:
- color: grey
- value: active
operator: '=='
color: blue
styles:
card:
- box-shadow: 0px 0px 0px 1.1px blue
state:
- color: blue
- value: green
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 1.1px green
state:
- color: green
- value: yellow
operator: '=='
color: yellow
styles:
card:
- box-shadow: 0px 0px 0px 1.1px yellow
state:
- color: yellow
- value: orange
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: orange
- value: red
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: red
- value: purple
operator: '=='
color: purple
styles:
card:
- box-shadow: 0px 0px 0px 1.1px purple
state:
- color: purple
- entity_id: sensor.maison_birch_level
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: Bouleau
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: none
operator: '=='
color: grey
styles:
card:
- box-shadow: 0px 0px 0px 1.1px grey
state:
- color: grey
- value: active
operator: '=='
color: blue
styles:
card:
- box-shadow: 0px 0px 0px 1.1px blue
state:
- color: blue
- value: green
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 1.1px green
state:
- color: green
- value: yellow
operator: '=='
color: yellow
styles:
card:
- box-shadow: 0px 0px 0px 1.1px yellow
state:
- color: yellow
- value: orange
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: orange
- value: red
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: red
- value: purple
operator: '=='
color: purple
styles:
card:
- box-shadow: 0px 0px 0px 1.1px purple
state:
- color: purple
- entity_id: sensor.maison_oak_level
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: Chêne
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: none
operator: '=='
color: grey
styles:
card:
- box-shadow: 0px 0px 0px 1.1px grey
state:
- color: grey
- value: active
operator: '=='
color: blue
styles:
card:
- box-shadow: 0px 0px 0px 1.1px blue
state:
- color: blue
- value: green
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 1.1px green
state:
- color: green
- value: yellow
operator: '=='
color: yellow
styles:
card:
- box-shadow: 0px 0px 0px 1.1px yellow
state:
- color: yellow
- value: orange
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: orange
- value: red
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: red
- value: purple
operator: '=='
color: purple
styles:
card:
- box-shadow: 0px 0px 0px 1.1px purple
state:
- color: purple
- entity_id: sensor.maison_grasses_level
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: Graminées
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: none
operator: '=='
color: grey
styles:
card:
- box-shadow: 0px 0px 0px 1.1px grey
state:
- color: grey
- value: active
operator: '=='
color: blue
styles:
card:
- box-shadow: 0px 0px 0px 1.1px blue
state:
- color: blue
- value: green
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 1.1px green
state:
- color: green
- value: yellow
operator: '=='
color: yellow
styles:
card:
- box-shadow: 0px 0px 0px 1.1px yellow
state:
- color: yellow
- value: orange
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: orange
- value: red
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 1.1px red
state:
- color: red
- value: purple
operator: '=='
color: purple
styles:
card:
- box-shadow: 0px 0px 0px 1.1px purple
state:
- color: purple
- entity_id: sensor.maison_hazel_level
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: Noisetier
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: none
operator: '=='
color: grey
styles:
card:
- box-shadow: 0px 0px 0px 1.1px grey
state:
- color: grey
- value: active
operator: '=='
color: blue
styles:
card:
- box-shadow: 0px 0px 0px 1.1px blue
state:
- color: blue
- value: green
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 1.1px green
state:
- color: green
- value: yellow
operator: '=='
color: yellow
styles:
card:
- box-shadow: 0px 0px 0px 1.1px yellow
state:
- color: yellow
- value: orange
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: orange
- value: red
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: red
- value: purple
operator: '=='
color: purple
styles:
card:
- box-shadow: 0px 0px 0px 1.1px purple
state:
- color: purple
size: 50%
sort:
method: name
reverse: false
Je suis preneur a toute amélioration ![]()
![]()