L’API ne fournit que les informations concernant la météo à venir et une brève observation de la météo actuelle (température et condition météo). L’historique de la météo n’est donc pas disponible via l’intégration.
Par contre, ce que tu demandes semble être disponible dans l’open data de l’IRM belge. L’IRM dispose de 17 stations météo automatiques et les données sont publiées sur leur plateforme par 10 minutes, par heure et par jour.
L’IRM gère un réseau de 17 stations météorologiques automatiques en Belgique. Ces stations météorologiques transmettent toutes les 10 minutes des paramètres météorologiques tels que la pression atmosphérique, la température, l’humidité relative, les précipitations (quantité, durée), le vent (vitesse, rafales, direction), la durée d’ensoleillement, le rayonnement solaire à ondes courtes et le rayonnement infrarouge.
Open Data – Automatic weather station (AWS) 10-min observations
Je n’ai pas creusé pour voir ce qu’il était possible d’en faire. Dans tous les cas, si ces données sont intégrées à Home Assistant, je pense que faire une intégration séparée avec uniquement les observations est plus judicieux.
Cette information n’est pas disponible de l’API utilisée donc non, ce n’est pas prévu.
Pourrais-tu partager un peu plus d’informations sur ta configuration? Vérifie si ce n’était pas temporaire: parfois cette valeur est manquante dans les données de l’API.
Normalement, un nombre décimal est censé être renvoyé par l’attribut. Je t’avoue que même si cet attribut était présent, il ne t’aiderait pas beaucoup: je ne l’ai jamais vu changer au cours d’une journée.
Matt1
Juin 13, 2024, 5:21
63
@jdejaegh
Merci pour ta réponse.
Voici ma configuration :
## System Information
version | core-2024.6.2
-- | --
installation_type | Home Assistant OS
dev | false
hassio | true
docker | true
user | root
virtualenv | false
python_version | 3.12.2
os_name | Linux
os_version | 6.6.28-haos-raspi
arch | aarch64
timezone | Europe/Brussels
config_dir | /config
<details><summary>Home Assistant Community Store</summary>
GitHub API | ok
-- | --
GitHub Content | ok
GitHub Web | ok
GitHub API Calls Remaining | 5000
Installed Version | 1.34.0
Stage | running
Available Repositories | 1386
Downloaded Repositories | 43
</details>
<details><summary>Home Assistant Cloud</summary>
logged_in | true
-- | --
subscription_expiration | 28 avril 2025 à 02:00
relayer_connected | true
relayer_region | eu-central-1
remote_enabled | true
remote_connected | true
alexa_enabled | false
google_enabled | true
remote_server | eu-central-1-19.ui.nabu.casa
certificate_status | ready
instance_id | f0fd017040d14711b17f54352dde68e6
can_reach_cert_server | ok
can_reach_cloud_auth | ok
can_reach_cloud | ok
</details>
<details><summary>Home Assistant Supervisor</summary>
host_os | Home Assistant OS 12.3
-- | --
update_channel | stable
supervisor_version | supervisor-2024.06.0
agent_version | 1.6.0
docker_version | 25.0.5
disk_total | 116.6 GB
disk_used | 10.6 GB
healthy | true
supported | true
host_connectivity | true
supervisor_connectivity | true
ntp_synchronized | true
virtualization |
board | rpi5-64
supervisor_api | ok
version_api | ok
installed_addons | Terminal & SSH (9.14.0), File editor (5.8.0), Samba share (12.3.1), Home Assistant Google Drive Backup (0.112.1), Studio Code Server (5.15.0), Spotify Connect (0.13.0), OpenThread Border Router (2.6.0), Matter Server (6.1.2), Mosquitto broker (6.4.1), Frigate (0.13.2)
</details>
<details><summary>Dashboards</summary>
dashboards | 2
-- | --
resources | 40
views | 7
mode | storage
</details>
<details><summary>Recorder</summary>
oldest_recorder_run | 3 juin 2024 à 04:08
-- | --
current_recorder_run | 13 juin 2024 à 17:07
estimated_db_size | 455.41 MiB
database_engine | sqlite
database_version | 3.44.2
</details>
<details><summary>Spotify</summary>
api_endpoint_reachable | ok
-- | --
</details>
Dans les outils de développement, je récupere l’index uv mais je ne sais pas l’intégrer dans une automatisation malheureusement car souvent inconnu:
Tout me semble bon mais c’est vrai que l’index UV a tendance à ne pas être disponible via l’API. L’intégration conserve déjà les données précédentes si l’API est complètement injoignable mais ce n’est pas le cas pour les attributs individuels.
1 « J'aime »
OK,
Lio
Juin 18, 2024, 12:05
66
Salut la communauté,
Je reviens sur cette intégration.
Bonjour, voici pour chez moi
{% if is_state('binary_sensor.weather_warning_maison', 'off') %}
Pas d'alerte
{% else %}
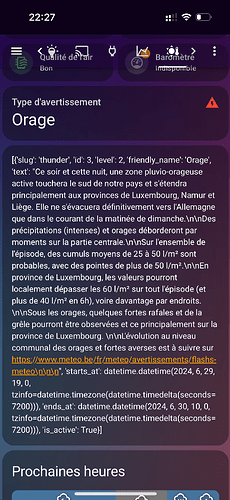
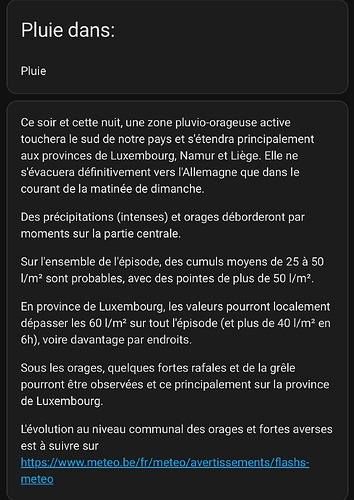
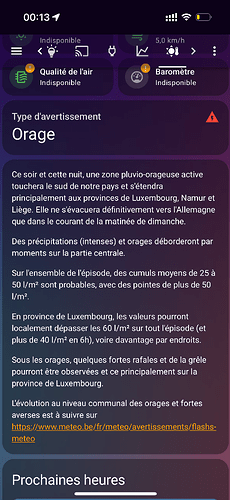
{{ state_attr('binary_sensor.weather_warning_maison', 'warnings')[0].text }}
{% endif %}
et pour la pluie :
{{ state_attr('camera.radar_maison', 'hint') }}
Lio
Juin 29, 2024, 8:29
68
Salut @jdejaegh ,
Une idée pour enjoliver cet affichage ?
Salut,
Lio
Juin 29, 2024, 9:24
70
@cedric1 Peux-tu me filer le Yaml de ta carte ou m’expliquer quelle carte tu utilises et en renseignant quel attribut stp ?
Lio
Juin 29, 2024, 10:04
71
J’ai été relire plus haut. Je ne me souvenais plus du fil de discussion sur les templates.
Finalement, tu as utilisé ceci ?
{{ state_attr('binary_sensor.weather_warning_maison****', 'warnings') | map(attribute='text') | first | default('Rien à signaler') }}
1 « J'aime »
BLE
Août 1, 2024, 11:24
73
Bonjour à toutes et tous,
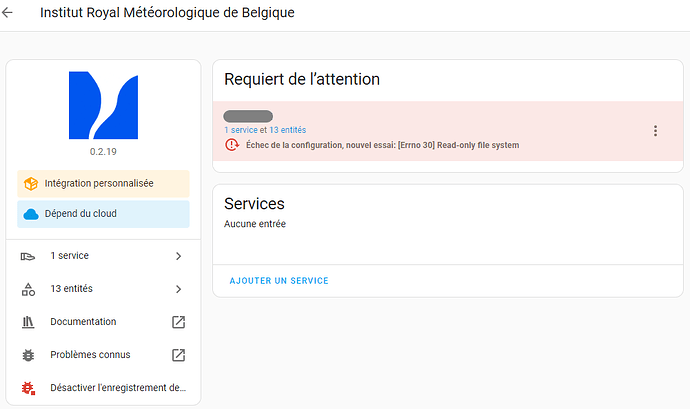
Echec de la configuration nouvel essai: [Errno 30] Read-only file system
Je ne vois rien dans les logs et c’est la seule intégration qui pose problème.
Merci d’avance pour votre aide.
Core2024.7.4
Supervisor2024.06.2
Operating System12.4
Interface utilisateur20240710.0
Merci pour le retour! Je n’ai jamais eu cette erreur jusqu’à présent, même lors du développement de l’intégration.
Je n’ai pas l’occasion d’y regarder tout de suite (au plus tôt, le 12-13 août) mais j’ouvre un ticket sur GitHub pour suivre le bug et y penser: [Errno 30] Read-only file system · Issue #55 · jdejaegh/irm-kmi-ha · GitHub
Au vu du message d’erreur, je pense que ça vient de Home Assistant plutôt que de l’intégration directement. L’intégration n’écrit de particulier sur le disque.
1 « J'aime »
BLE
Août 1, 2024, 12:05
75
Merci pour le retour rapide, je vais suivre sur GitHub et continuer mes recherches
GDX2
Août 1, 2024, 3:58
76
Salut,
Bonjour,
Perso, tout fonctionne mais…
concernant le pollen sur le site de l’irm il y a le graminée et l’armoise je n’ai rien.
Bonne soirée
JLT
Août 19, 2024, 10:05
78
Bonsoir,
BLE
Août 20, 2024, 6:23
79
Bonjour,
Core2024.8.2
Désolé pour le dérangement, c’était bien du à HA et pas à cette intégration
1 « J'aime »
Bonjour,
je suis me suis basé sur un post de @WarC0zes :
et cela donne ceci :
Le seul truc, je ne sais pas comment faire pour masquer les « aucun »
card:
type: custom:auto-entities
card:
type: grid
columns: 5
square: true
card_param: cards
filter:
include:
- entity_id: sensor.maison_alder_level
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: Aulne
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: none
operator: '=='
color: grey
styles:
card:
- box-shadow: 0px 0px 0px 1.1px grey
state:
- color: grey
- value: active
operator: '=='
color: blue
styles:
card:
- box-shadow: 0px 0px 0px 1.1px blue
state:
- color: blue
- value: green
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 1.1px green
state:
- color: green
- value: yellow
operator: '=='
color: yellow
styles:
card:
- box-shadow: 0px 0px 0px 1.1px yellow
state:
- color: yellow
- value: orange
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: orange
- value: red
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: red
- value: purple
operator: '=='
color: purple
styles:
card:
- box-shadow: 0px 0px 0px 1.1px purple
state:
- color: purple
size: 50%
sort:
method: name
reverse: false
- entity_id: sensor.maison_mugwort_level
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: Armoise
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: none
operator: '=='
color: grey
styles:
card:
- box-shadow: 0px 0px 0px 1.1px grey
state:
- color: grey
- value: active
operator: '=='
color: blue
styles:
card:
- box-shadow: 0px 0px 0px 1.1px blue
state:
- color: blue
- value: green
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 1.1px green
state:
- color: green
- value: yellow
operator: '=='
color: yellow
styles:
card:
- box-shadow: 0px 0px 0px 1.1px yellow
state:
- color: yellow
- value: orange
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: orange
- value: red
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: red
- value: purple
operator: '=='
color: purple
styles:
card:
- box-shadow: 0px 0px 0px 1.1px purple
state:
- color: purple
size: 50%
sort:
method: name
reverse: false
- entity_id: sensor.maison_ash_level
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: Frêne
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: none
operator: '=='
color: grey
styles:
card:
- box-shadow: 0px 0px 0px 1.1px grey
state:
- color: grey
- value: active
operator: '=='
color: blue
styles:
card:
- box-shadow: 0px 0px 0px 1.1px blue
state:
- color: blue
- value: green
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 1.1px green
state:
- color: green
- value: yellow
operator: '=='
color: yellow
styles:
card:
- box-shadow: 0px 0px 0px 1.1px yellow
state:
- color: yellow
- value: orange
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: orange
- value: red
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: red
- value: purple
operator: '=='
color: purple
styles:
card:
- box-shadow: 0px 0px 0px 1.1px purple
state:
- color: purple
- entity_id: sensor.maison_birch_level
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: Bouleau
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: none
operator: '=='
color: grey
styles:
card:
- box-shadow: 0px 0px 0px 1.1px grey
state:
- color: grey
- value: active
operator: '=='
color: blue
styles:
card:
- box-shadow: 0px 0px 0px 1.1px blue
state:
- color: blue
- value: green
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 1.1px green
state:
- color: green
- value: yellow
operator: '=='
color: yellow
styles:
card:
- box-shadow: 0px 0px 0px 1.1px yellow
state:
- color: yellow
- value: orange
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: orange
- value: red
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: red
- value: purple
operator: '=='
color: purple
styles:
card:
- box-shadow: 0px 0px 0px 1.1px purple
state:
- color: purple
- entity_id: sensor.maison_oak_level
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: Chêne
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: none
operator: '=='
color: grey
styles:
card:
- box-shadow: 0px 0px 0px 1.1px grey
state:
- color: grey
- value: active
operator: '=='
color: blue
styles:
card:
- box-shadow: 0px 0px 0px 1.1px blue
state:
- color: blue
- value: green
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 1.1px green
state:
- color: green
- value: yellow
operator: '=='
color: yellow
styles:
card:
- box-shadow: 0px 0px 0px 1.1px yellow
state:
- color: yellow
- value: orange
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: orange
- value: red
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: red
- value: purple
operator: '=='
color: purple
styles:
card:
- box-shadow: 0px 0px 0px 1.1px purple
state:
- color: purple
- entity_id: sensor.maison_grasses_level
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: Graminées
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: none
operator: '=='
color: grey
styles:
card:
- box-shadow: 0px 0px 0px 1.1px grey
state:
- color: grey
- value: active
operator: '=='
color: blue
styles:
card:
- box-shadow: 0px 0px 0px 1.1px blue
state:
- color: blue
- value: green
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 1.1px green
state:
- color: green
- value: yellow
operator: '=='
color: yellow
styles:
card:
- box-shadow: 0px 0px 0px 1.1px yellow
state:
- color: yellow
- value: orange
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: orange
- value: red
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 1.1px red
state:
- color: red
- value: purple
operator: '=='
color: purple
styles:
card:
- box-shadow: 0px 0px 0px 1.1px purple
state:
- color: purple
- entity_id: sensor.maison_hazel_level
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: Noisetier
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: none
operator: '=='
color: grey
styles:
card:
- box-shadow: 0px 0px 0px 1.1px grey
state:
- color: grey
- value: active
operator: '=='
color: blue
styles:
card:
- box-shadow: 0px 0px 0px 1.1px blue
state:
- color: blue
- value: green
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 1.1px green
state:
- color: green
- value: yellow
operator: '=='
color: yellow
styles:
card:
- box-shadow: 0px 0px 0px 1.1px yellow
state:
- color: yellow
- value: orange
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: orange
- value: red
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 1.1px orange
state:
- color: red
- value: purple
operator: '=='
color: purple
styles:
card:
- box-shadow: 0px 0px 0px 1.1px purple
state:
- color: purple
size: 50%
sort:
method: name
reverse: false
Je suis preneur a toute amélioration