c’est a dire ? en enlevant le .git a la fin ou juste /mrk-its/…
?
oui en enlevant le .git
bas c’est ce que j’ai fait et sa l’a bien pris en compte dans hacs
@oncleben31 & @papoo , est-ce que vous avez trouvez une carte lovelace pour afficher les impact de foudre dans HA ?
@Sylvain_G seulement une carte iframe et une auto-entities
- type: iframe
url: https://map.blitzortung.org/#11.00/45.8000/1.3000
aspect_ratio: 100%
- type: custom:auto-entities
card:
type: entities
title: Orages
show_header_toggle: false
filter:
include:
- entity_id: /orages/
Super idée ça, par contre, il doit manquer un bout de code pour pouvoir être intégré à HA
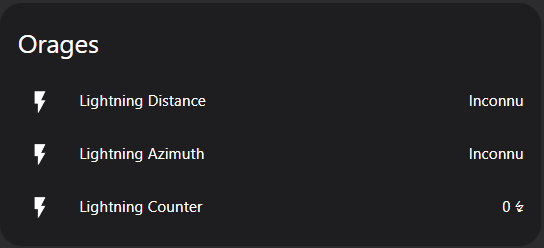
ça affiche quoi cette partie ? car je n’ai pas la carte auto-entities d’installer alors, avant, de l’installer je voudrais voir ce que cela fait ![]()
c’est juste un truc de fainéant. ça permet de lister tous les devices ayant dans le cas present orages dans leur nom
une simple carte entities fera pareil en listant les 3 devices de l’integration

ça doit faire un moment que tu n’as pas mis les mains dans ta config, non ?
Pour infos j’ai trouvé dans les issues du dépôt sur github un gars qui visiblement à réussi à créer une carte avec les impacts. Je n’ai cependant pas le temps en ce moment de tester alors je partage juste l’info.
https://github.com/mrk-its/homeassistant-blitzortung/issues/25#issuecomment-835762131
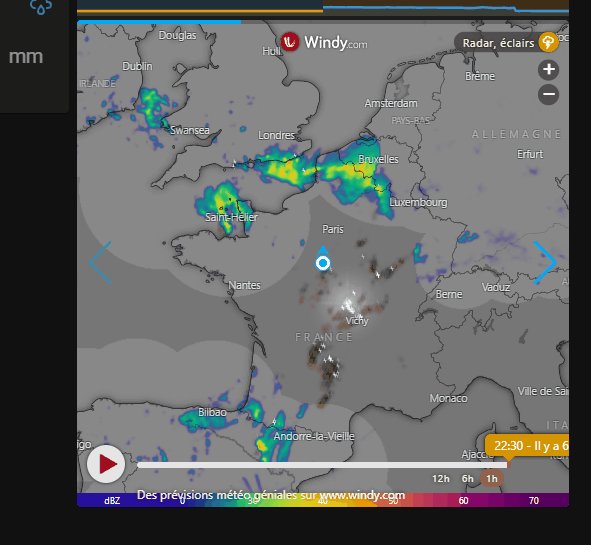
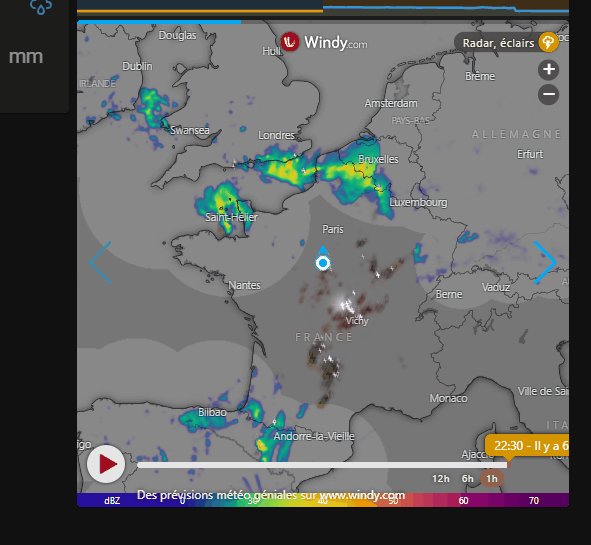
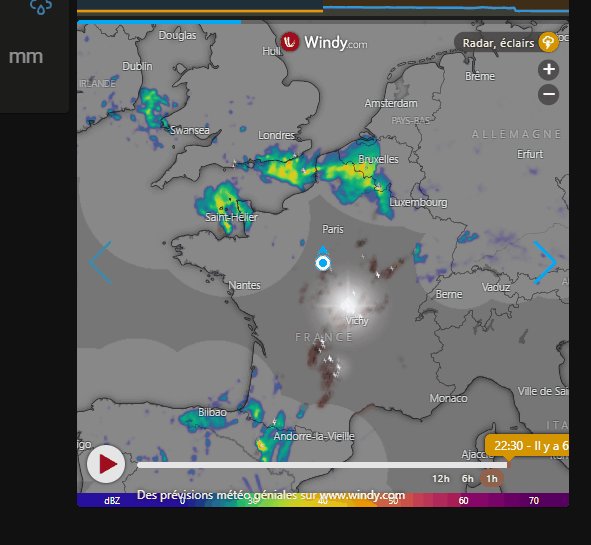
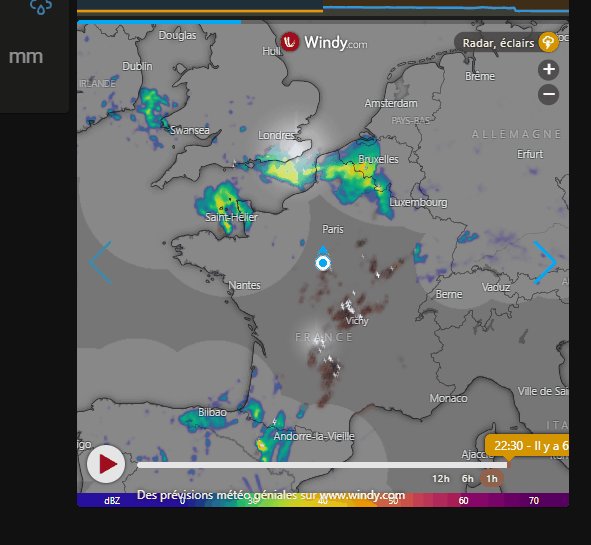
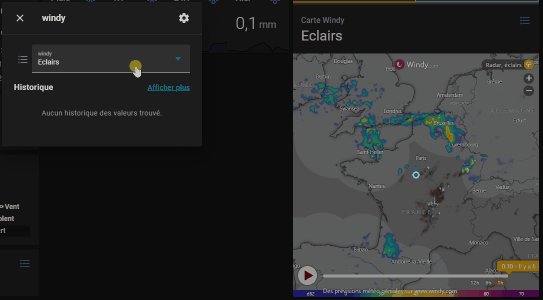
Je préfére très nettement la carte windy … récemment rappelée par @papoo ici
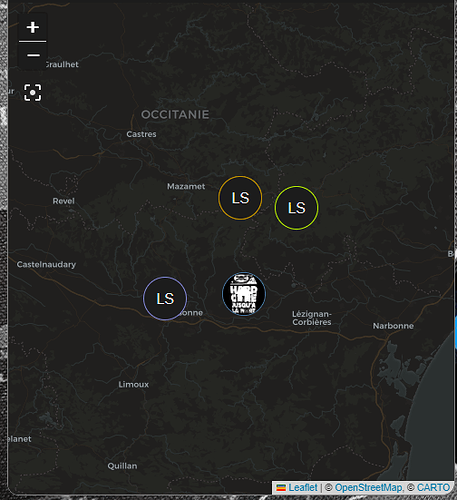
blitzortung est pas mal mais pas autant d’options, (fond de carte, zoom etc…) pour s’intégrer dans une iframe

Merci pour le partage @Pulpy-Luke !
Tu gères comme d’habitude ![]()
De rien.
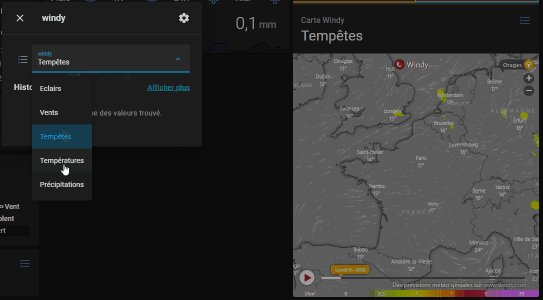
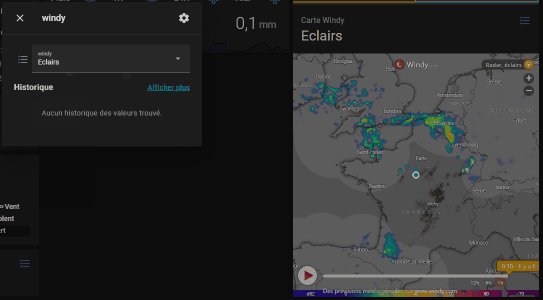
Je me disais qu’en plus ça pourrait être pas mal d’afficher la bonne carte en fonction des alertes méteo
- orage => eclair
- tempete => vent
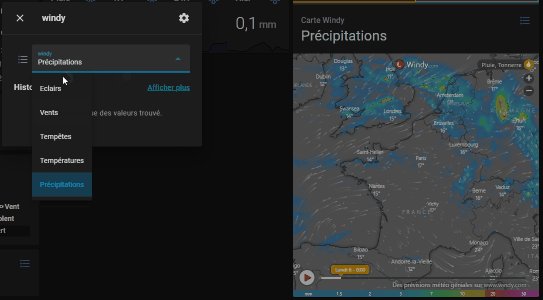
- pluie => pluie
- canicule/grand froid => temperature
- innondation => précipitation
Salut, tu a un exemple de code pour afficher les éclairs avec windy ?
Bonne fin de weekend
Par exemple avec cette url ‹ radar ›
https://embed.windy.com/embed2.html?lat=47.9&lon=1.9&detailLat=47.9&detailLon=1.9&zoom=5&level=surface&overlay=radar&product=ecmwf&menu=&message=&marker=&calendar=now&pressure=&type=map&location=coordinates&detail=&metricWind=km%2Fh&metricTemp=°C&radarRange=-1
Il y a un exemple de carte dans le lien précédent
Avec un input_select et 5 cartes conditionnelles c’est faisable de façon assez brutale (5 copié/collé à part la valeur de l’overlay c’est bof)

J’ai pas trouvé comment forcer le refresh avec une url ‹ template ›
Bonjour,
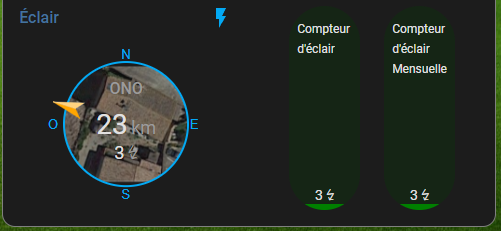
je remonte le sujet, pour proposer une carte.
Avec la carte compass, ca marque la direction de l’éclair a quel distance et le nombre d’éclair. L’icone du haut change de couleur suivant le nombre d’impacte. Ensuite deux bar-card pour le nombre d’élair.

- type: horizontal-stack
cards:
- type: custom:compass-card
indicator_sensors:
- sensor: sensor.blitzortung_lightning_azimuth
indicator:
type: arrow_outward
color: orange
show: false
dynamic_style:
sensor: sensor.blitzortung_lightning_distance
bands:
- from_value: 1
show: true
value_sensors:
- sensor: sensor.blitzortung_lightning_distance
- sensor: sensor.blitzortung_lightning_counter
header:
title:
value: Éclair
color: '#44739e'
icon:
color: rgb(3, 169, 244)
dynamic_style:
sensor: sensor.blitzortung_lightning_counter
bands:
- from_value: 50
color: yellow
- from_value: 100
color: orange
- from_value: 200
color: red
- from_value: 400
color: purple
compass:
circle:
background_image: \local\images\maison2.png
background_opacity: 0.6
north:
show: true
east:
show: true
west:
show: true
south:
show: true
language: fr
card_mod:
style: |
.sensor-1 {
line-height: 18px;
}
.sensor-1 .value {
font-size: 18px !important;
}
.sensor-0 .value {
{% if is_state('sensor.blitzortung_lightning_distance', 'unknown') %}
font-size: 20px !important;
{% else %}
font-size: 26px !important;
{% endif %}
}
- type: custom:bar-card
entities:
- entity: sensor.blitzortung_lightning_counter
name: Compteur d'éclair
- entity: sensor.compteur_eclair_mensuel
name: Compteur d'éclair Mensuelle
icon: mdi:flash-alert
direction: up
height: 188px
width: 71px
columns: 2
stack: horizontal
positions:
indicator: 'off'
icon: 'off'
severity:
- color: Green
from: 0
to: 30
- color: yellow
from: 31
to: 99
- color: Orange
from: 100
to: 199
- color: Red
from: 200
to: 400
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 50px;
} #states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 12px;
} bar-card-name {
margin-top: 13px;
margin-left: 8px;
} ha-card {
margin: 0px 16px 16px 16px;
}
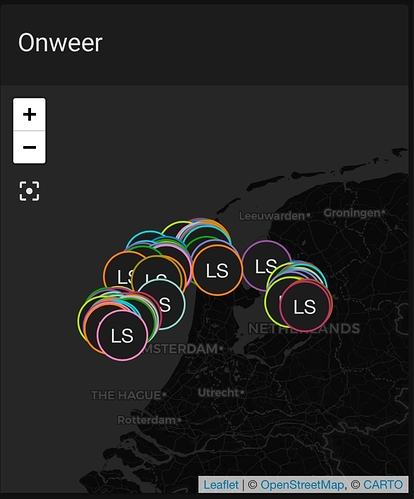
Ensuite vous pouvez ajouter les impactes d’éclairs sur la carte map.
faut ajouter:
geo_location_sources:
- blitzortung
- type: map
entities:
- entity: person.warcozes
- entity: zone.home
geo_location_sources:
- blitzortung
default_zoom: 18
dark_mode: true
aspect_ratio: '4:4.4'
hours_to_show: 24
card_mod:
style:
ha-map $: |
path:first-child {
/* Style accuracy radius */
stroke: green;
stroke-width: 2px;
}
path:nth-child(even) {
/* Styling for waypoints */
stroke: orange;
stroke-width: 2px;
}
path:nth-child(odd):not(:first-child) {
/* Styling for lines */
stroke: red;
stroke-width: 2px;
}
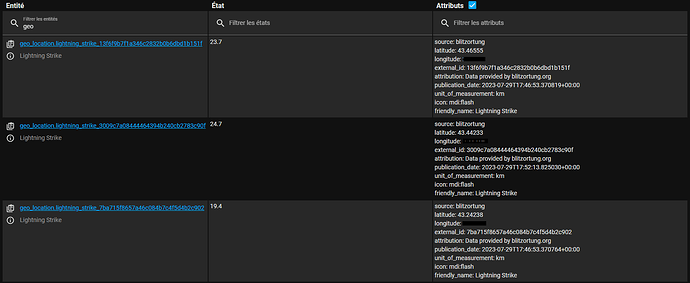
Sa créera des entitées géolocalisé des impactes d’éclairs.
Salut, super travail comme toujours. Pourrais tu partager ton sensor nombre d’éclairs mensuel?
Bonjour,
C’est un utility meter fait sous UI. Tu créé dans entrées un compteur avec la source sensor.blitzortung_lightning_counter et un reset mensuel.
salut,tu le met ou svp???