Bonjour,
Je ne sais pas si cela est possible mais j’aimerai insérer dans une picture-elements , une autre image qui change suivant une condition.
Plutôt qu’un long discours
ce que j’aimerai obtenir (Ici l’image à été mise en dur dans le code)

type: picture-elements
image: /local/images/malicio.png
elements:
- type: image
image: /local/images/malicio70.png
style:
left: 50%
top: 38%
width: 35%
tap_action: none
j’ai cela qui fonctionne mais sur une card à part
type: entities
entities:
- type: custom:mod-card
card:
type: horizontal-stack
cards:
- type: conditional
conditions:
- entity: sensor.malicio_expected_number_of_shower
state: '0'
card:
type: picture
image: local/images/blank.png
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
width: 30%;
background: none;
box-shadow: none;
}
- type: conditional
conditions:
- entity: sensor.malicio_expected_number_of_shower
state: '1'
card:
type: picture
image: local/images/malicio60.png
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
width: 30%;
background: none;
box-shadow: none;
}
- type: conditional
conditions:
- entity: sensor.malicio_expected_number_of_shower
state: '2'
card:
type: picture
image: local/images/malicio70.png
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
width: 30%;
background: none;
box-shadow: none;
}
- type: conditional
conditions:
- entity: sensor.malicio_expected_number_of_shower
state: '3'
card:
type: picture
image: local/images/malicio80.png
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
width: 30%;
background: none;
box-shadow: none;
}
- type: conditional
conditions:
- entity: sensor.malicio_expected_number_of_shower
state: '4'
card:
type: picture
image: local/images/malicio90.png
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
width: 30%;
background: none;
box-shadow: none;
}
- type: conditional
conditions:
- entity: sensor.malicio_expected_number_of_shower
state: '5'
card:
type: picture
image: local/images/malicio100.png
tap_action:
action: none
hold_action:
action: none
style: |
ha-card {
width: 30%;
background: none;
box-shadow: none;
}
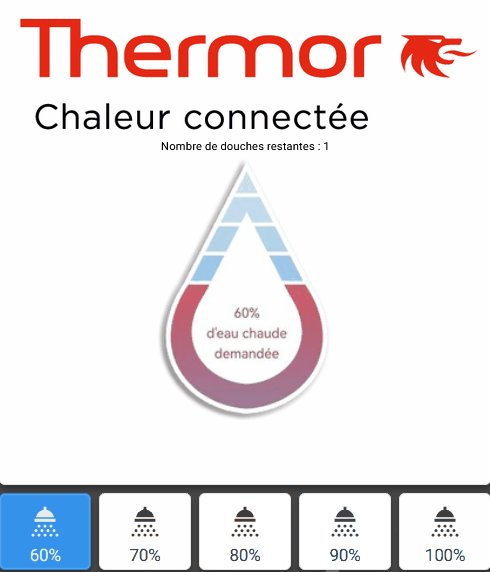
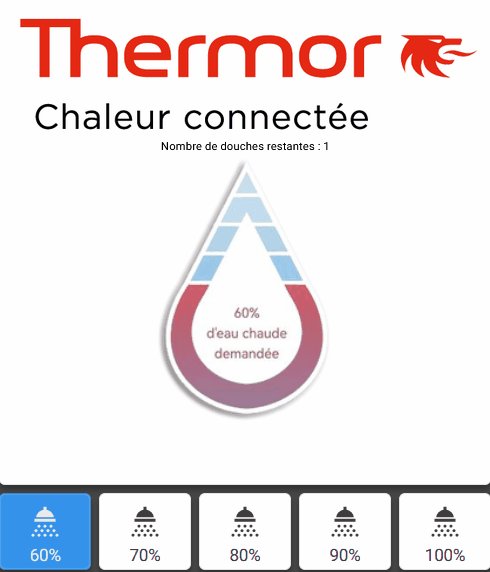
qui me donne ça par exemple pour 60% (sensor.malicio_expected_number_of_shower à 1)

Mais je ne sais pas intégrer ce code dans le 1er picture-elements
Merci
Salut…
Les éléments image supportent la gestion du state avec state_image, donc tu t’embêtes beaucoup trop, ça c’est plus simple
type: picture-elements
image: /local/images/blank.png
elements:
- type: image
image: /local/images/malicio.png
entity: sensor.malicio_expected_number_of_shower
style:
left: 50%
top: 38%
width: 35%
tap_action: none
state_image:
"1": /local/images/malicio60.png
"2": /local/images/malicio70.png
"3": /local/images/malicio80.png
"4": /local/images/malicio90.png
"5": /local/images/malicio100.png
bonjour @Pulpy-Luke ,
Ok merci pour ton code
Par contre, c’est la valeur de sensor.malicio_expected_number_of_shower qui va changer l’image.
Je dois rajouter une entity non?
Oui tout à fait, j’ai corrigé le code 
Merci encore, je teste et je ferai un retour ici plus tard pour tous.
Bonne journée
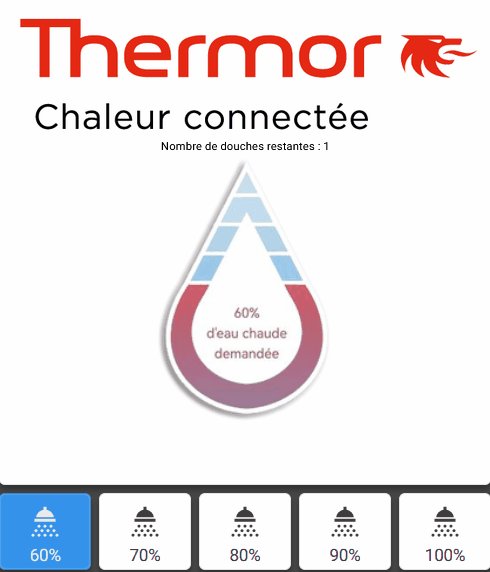
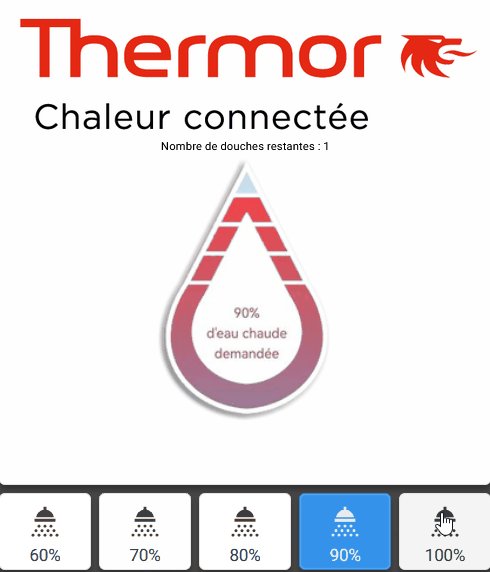
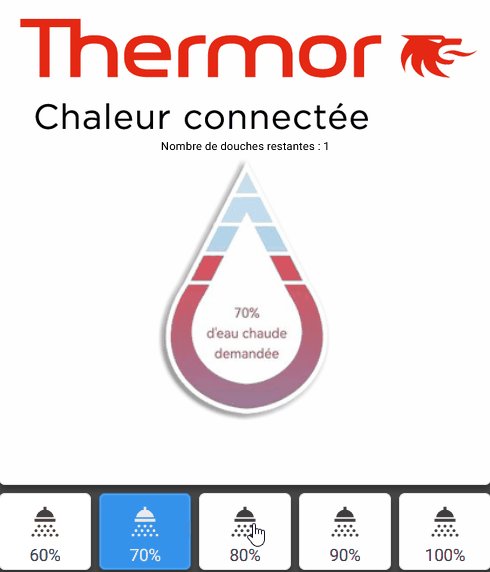
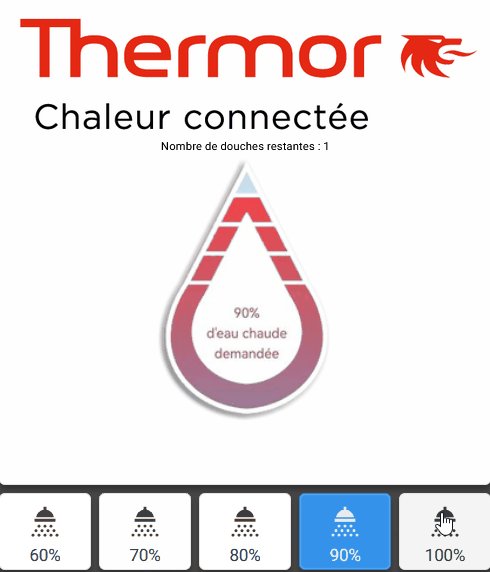
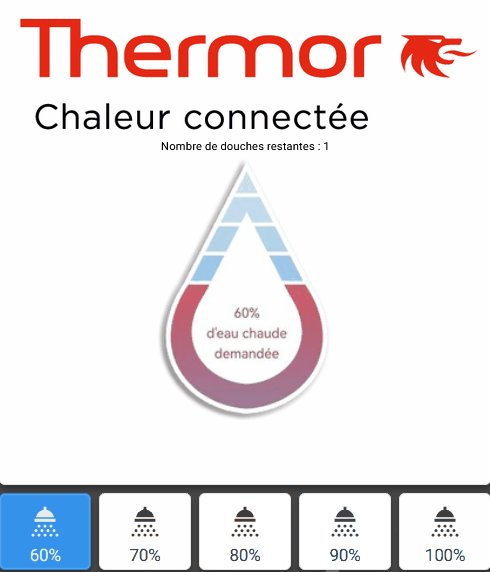
Alors comme promis, grâce à @Pulpy-Luke , car moi je suis un pauvre débutant, le code en partie fini pour obtenir ça:

type: vertical-stack
cards:
- type: picture-elements
image: /local/images/thermor-logo1.png
elements:
- type: state-label
entity: sensor.malicio_number_of_shower_remaining
style:
top: 31%
left: 50%
color: black
font-size: 82%
prefix: 'Nombre de douches restantes : '
- type: image
entity: sensor.malicio_expected_number_of_shower
style:
left: 50%
top: 60%
width: 36%
tap_action: none
state_image:
'1': /local/images/malicio60.png
'2': /local/images/malicio70.png
'3': /local/images/malicio80.png
'4': /local/images/malicio90.png
'5': /local/images/malicio100.png
- square: false
type: grid
columns: 5
cards:
- type: custom:button-card
entity: sensor.malicio_expected_number_of_shower
aspect_ratio: 1.2/1
color_type: card
show_label: true
show_name: true
name: 60%
tap_action:
action: call-service
service: automation.trigger
service_data:
entity_id: automation.1douche
state:
- color: rgba(52, 146, 235, 1)
value: 1
- type: custom:button-card
entity: sensor.malicio_expected_number_of_shower
aspect_ratio: 1.2/1
color_type: card
show_label: true
show_name: true
name: 70%
tap_action:
action: call-service
service: automation.trigger
service_data:
entity_id: automation.2douches
state:
- color: rgba(52, 146, 235, 1)
value: 2
- type: custom:button-card
entity: sensor.malicio_expected_number_of_shower
aspect_ratio: 1.2/1
color_type: card
show_label: true
show_name: true
name: 80%
tap_action:
action: call-service
service: automation.trigger
service_data:
entity_id: automation.3douches
state:
- color: rgba(52, 146, 235, 1)
value: 3
- type: custom:button-card
entity: sensor.malicio_expected_number_of_shower
aspect_ratio: 1.2/1
color_type: card
show_label: true
show_name: true
name: 90%
tap_action:
action: call-service
service: automation.trigger
service_data:
entity_id: automation.4douches
state:
- color: rgba(52, 146, 235, 1)
value: 4
- type: custom:button-card
entity: sensor.malicio_expected_number_of_shower
aspect_ratio: 1.2/1
color_type: card
show_label: true
show_name: true
name: 100%
tap_action:
action: call-service
service: automation.trigger
service_data:
entity_id: automation.5douches
state:
- color: rgba(52, 146, 235, 1)
value: 5
Bien sûr, 5 automatisations derrière genre pour 1 douche
alias: 1douche
description: ""
trigger: []
condition: []
action:
- device_id: cbbf44fe23091f4ec27c1dbdd26a6ca9
domain: number
entity_id: number.malicio_expected_number_of_shower
type: set_value
value: 1
mode: single
je vous mets les images, je suis pas un pro hein, à vous de les changer ou améliorer et de les retailler ou autre





Mon but, maintenant serait d’intégrer les 5 boutons dans la picture-element mais je galère et je n’y arrive pas encore.
Après avec les fonctions d’Overkiz qui devrait arriver, le but ce serait de faire un tableau de bord complet…
J’ai retiré une ligne sensor.malicio_modbuslink_1_2_electric_energy_consumption car il ne s’actualise pas, bizarre
1 « J'aime »
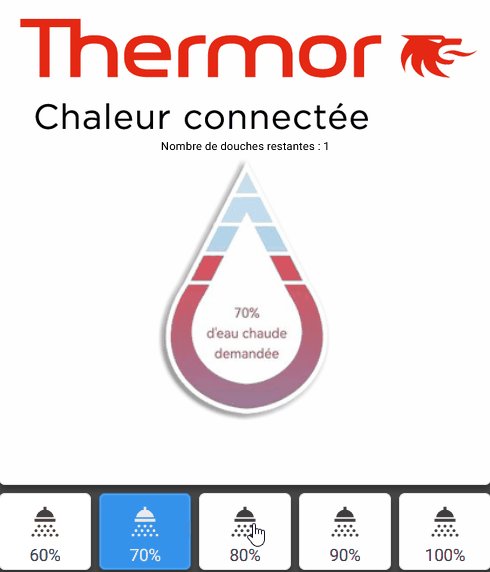
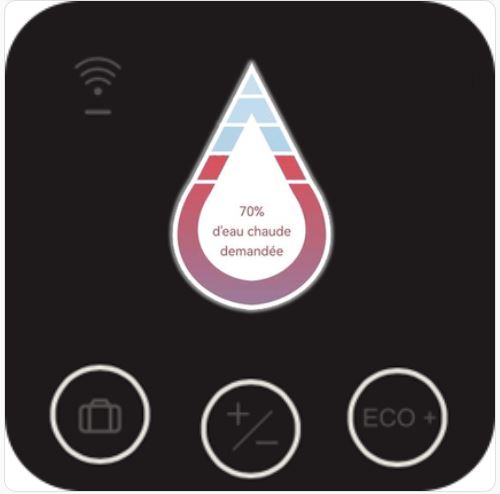
Ceux qui préfère ce look…
Le code et l’image
Attention, les puristes du code vont peut-être s’arracher les cheveux lol
type: vertical-stack
cards:
- type: picture-elements
image: /local/images/thermor-logo2.png
style: |
ha-card {
bottom: -9px !important;
border-radius: 15px 15px 0px 0px;
border: none;
}
elements:
- type: state-label
entity: sensor.malicio_number_of_shower_remaining
style:
top: 35%
left: 50%
color: black
font-size: 83%
prefix: 'Nombre de douches restantes : '
- type: image
entity: sensor.malicio_expected_number_of_shower
style:
left: 50%
top: 68%
width: 36%
tap_action: none
state_image:
'1': /local/images/malicio60.png
'2': /local/images/malicio70.png
'3': /local/images/malicio80.png
'4': /local/images/malicio90.png
'5': /local/images/malicio100.png
- type: custom:mod-card
style: |
ha-card {
background-color: white;
padding: 8px;
border-radius: 0px 0px 15px 15px;
}
card:
square: false
type: grid
columns: 5
cards:
- type: custom:button-card
entity: sensor.malicio_expected_number_of_shower
aspect_ratio: 1.2/1
color_type: card
show_label: true
show_name: true
name: 60%
tap_action:
action: call-service
service: automation.trigger
service_data:
entity_id: automation.1douche
state:
- color: rgba(52, 146, 235, 1)
value: 1
- type: custom:button-card
entity: sensor.malicio_expected_number_of_shower
aspect_ratio: 1.2/1
color_type: card
show_label: true
show_name: true
name: 70%
tap_action:
action: call-service
service: automation.trigger
service_data:
entity_id: automation.2douches
state:
- color: rgba(52, 146, 235, 1)
value: 2
- type: custom:button-card
entity: sensor.malicio_expected_number_of_shower
aspect_ratio: 1.2/1
color_type: card
show_label: true
show_name: true
name: 80%
tap_action:
action: call-service
service: automation.trigger
service_data:
entity_id: automation.3douches
state:
- color: rgba(52, 146, 235, 1)
value: 3
- type: custom:button-card
entity: sensor.malicio_expected_number_of_shower
aspect_ratio: 1.2/1
color_type: card
show_label: true
show_name: true
name: 90%
tap_action:
action: call-service
service: automation.trigger
service_data:
entity_id: automation.4douches
state:
- color: rgba(52, 146, 235, 1)
value: 4
- type: custom:button-card
entity: sensor.malicio_expected_number_of_shower
aspect_ratio: 1.2/1
color_type: card
show_label: true
show_name: true
name: 100%
tap_action:
action: call-service
service: automation.trigger
service_data:
entity_id: automation.5douches
state:
- color: rgba(52, 146, 235, 1)
value: 5
Et en passant, si quelqu’un sait pourquoi la consommation du chauffe-eau ne s’actualise pas et comment faire pour justement la rafraichir, je suis preneur… (sensor.malicio_modbuslink_1_2_electric_energy_consumption)
Additif:
Avec Overkiz officiel, vous ne pourrez gérer que de 2 à 4 douches.
Si vous voulez gérer comme moi, les 5 douches.
Créer dans /config/custom_components le dossier overkiz
Allez sur le github Overkiz officiel et télécharger le sur votre pc.
Mettre tous le contenu dans le dossier /config/custom_components/overkiz
Une fois copié, allez dans /config/custom_components/overkiz et éditer le fichier manifest.json
au début, il faut ajouter la version sous name par exemple
{
"domain": "overkiz",
"name": "Overkiz",
"version": "0.0.1",
Ensuite éditer le fichier number.py
Ligne 65 et 96, modifier les valeurs ainsi
native_min_value=1,
native_max_value=5,
Relancez HA et c’est tout bon
Joli. Mais au delà d’avoir de belles choses qui s’affichent, peux tu me dire si cette intégration (officielle) fonctionne maintenant bien ? J’ai un Malicio chez un ami et on avait fini par le gérer avec un Shelly car il ne prenait pas en compte les douches demandées depuis HA (ça date un peu).
Quelle config et quelle box d’interface utilises tu ?
Bonjour @mycanaletto ,
Avant tout je démarre en domotique.
J’ai installé HA sur un Raspberry PI4.
Ayant dans un petit appartement de campagne 2 volets Somfy IO et récemment un chauffe-eau Thermor connecté, je me suis dis allez…on commence
L’intégration officielle est encore buguée. Elle ne prend en compte que de 2 à 4 douches.
C’est pourquoi j’ai expliqué plus haut comment faire la modif pour enfin avoir de 1 à 5 douches.
Pour le reste, cela reste insuffisant pour moi. (Mais le nbre de douches fonctionne nickel)
Je n’arrive pas encore à avoir les fonctions Boost/Eco et la fonction vacances (Away je crois).
Il me semble que sur ces ballons, la température de l’eau se gère automatiquement en fonction du nombre de douches que tu choisis, mais je n’en suis pas sûr.
Apparemment sur le Github, ça bouge mais je m’y perds dans les correctifs à effectués.
Donc soit on attend la mise à jour officielle soit on essaie de corriger les fichiers py à la main…
Mais si j’arrive à avancer, je mettrai tout ici (Si tu en sais plus que moi, n’hésites pas  )
)
1 « J'aime »
Bonjour par curiosité quel est le modèle de votre MALICIO svp ?
car je souhaiterais prendre un chauffe eau MALICIO 3 mais je ne sais si c est intégré sur HA
Bonsoir un malicio 3 mais vraiment pas encore au point sur HA, désolé
1 « J'aime »