Salut @herveaurel
Bonjour à tous,
J’ai un souci pour comprendre comment fonctionne la barre de progression de la lecture audio.
Tu trouves où l’info ?
Tu évoques un sensor template pour le volume mais tu n’évoques pas la barre de progression.
help ![]()
Salut @herveaurel
Bonjour à tous,
J’ai un souci pour comprendre comment fonctionne la barre de progression de la lecture audio.
Tu trouves où l’info ?
Tu évoques un sensor template pour le volume mais tu n’évoques pas la barre de progression.
help ![]()

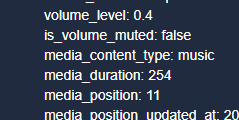
L’info doit être duration et position mais je ne sais pas trop comment le traiter en jauge.
Je te réponds après manger / sieste ![]()
Trouvé :
- platform: template
sensors:
coralie_progression:
friendly_name: Coralie progression
value_template: >-
{%- if states.media_player.coralie.attributes.media_position is defined and
states.media_player.coralie.attributes.media_duration is defined -%}
{{ (((float(states.media_player.coralie.attributes.media_position) * 100) /
float(states.media_player.coralie.attributes.media_duration)) | round(1))| round(0) }}
{%- else -%}
0
{%- endif %}
unit_of_measurement: "%"
Dans sensors.yaml
parfait !

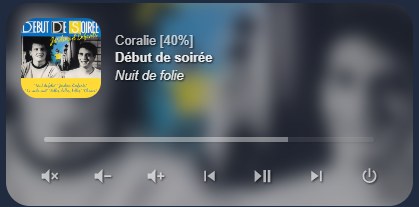
Ma précédente carte était plus grande et sans barre de progression, je vais essayer de faire un mix :

Ça te pose un soucis ?
Si chaque personne qui prend ou que j’aide faisait un don je serais très riche.
Ce bouton ne sert quasiment à rien.
Mais il y a quand même quelques personnes qui tiennent à te soutenir ou te remercier.
Libre à chacun.
T’es un artiste !!!
![]()
![]()
J’ai arrêté depuis très très longtemps…
@herveaurel
La commande volume_mute de ton code a besoin d’un paramètre de plus
commands:
card:
type: horizontal-stack
cards:
- type: custom:button-card
template:
- media_controls
icon: mdi:volume-mute
tap_action:
action: call-service
haptic: medium
service: media_player.volume_mute
service_data:
entity_id: '[[entity]]'
is_volume_muted: true
J’ai ajouté la dernière ligne pour que ça coupe le son, sinon erreur. surement une évolution
J’ai ceci dans ma nouvelle version :
tap_action:
action: call-service
haptic: medium
service: media_player.volume_mute
target:
entity_id: '[[entity]]'
data:
is_volume_muted: true
Si tu veux tester la nouvelle version, dis-le moi, je t’enverrai le decluttering_templates
Oui avec plaisir. ![]()
Les alarmes disparaissent chez toi quand tu les annules à la voix ? pas chez moi. Etrange…
Oui elles disparaissent, heureusement !
Il arrive (rarement) que HA ne mette pas à jour les données Alexa, je me suis fait un bouton pour reload l’intégration.
Même principe que les minuteurs.
Je viens de me refaire une carte pour ça d’ailleurs.
ÉDIT : ah… annulation vocale uniquement ? J’avais lu trop vite. Je ne sais pas je testerai !!
oui, si l’alarme se déclenche, pas de souci, mais si j’annule avant à la voix, elle reste.
Sur un minuteur ça fonctionne, je testerai sur une alarme
Je te laisse beta tester ce que je t’ai envoyé en MP, tiens moi au courant ![]()
Hello @Sigalou,
Je peux te proposer quelque chose de plus simple si tu le souhaite :
type: custom:mini-media-player
entity: media_player.{ton media name}
hide:
name: true
icon: true
info: true
power: true
source: true
group_button: true
controls: true
prev: true
next: true
play_pause: true
volume: true
mute: true
progress: false
state_label: true
runtime: false
runtime_remaining: false
card_mod:
style: |
ha-card {
height: 35px;
}
Tu peux rajouter le ceci dans ton theme pour être plus précis :
# Mini Media Player
mini-media-player-accent-color: "rgba(var(--rgb-blue-color), 0.5)"
mini-media-player-progress-height: 8px
Au plaisir ![]()
Excellent ! ! Je prends.
Salut,
ta toutes les variables dans le GitHub.