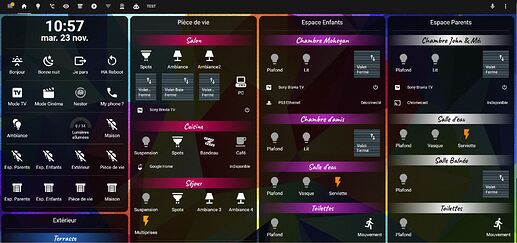
Voici le code pour l’ensemble :
title: Maison
views:
- path: default_view
title: ''
icon: mdi:home
layout:
width: 300
max_cols: 5
badges: []
cards:
- type: custom:stack-in-card
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: custom:digital-clock
style: |
ha-card {
--ha-card-background: none;
font-size: 20px
}
- type: horizontal-stack
cards:
- type: entities
entities:
- type: divider
- type: horizontal-stack
cards:
- type: button
tap_action:
action: toggle
entity: script.bonjour
icon: mdi:weather-sunset-up
- type: button
tap_action:
action: toggle
entity: script.bonne_nuit
icon: mdi:weather-night
- type: button
tap_action:
action: toggle
entity: script.je_pars
icon: mdi:export
- type: button
icon: mdi:restart
name: HA Reboot
tap_action:
action: call-service
service: homeassistant.restart
- type: horizontal-stack
cards:
- type: entities
entities:
- type: divider
- type: horizontal-stack
cards:
- type: button
tap_action:
action: toggle
entity: script.allumer_pc_tv_salon
name: Mode TV
icon: mdi:television-box
- type: button
tap_action:
action: toggle
entity: script.allumer_pc_tv_salon
name: Mode Cinéma
icon: mdi:movie-open
- type: button
entity: vacuum.roborock_vacuum
- type: button
entity: script.trouve_mon_telephone
tap_action:
action: toggle
icon: mdi:phone
name: My phone ?
- type: horizontal-stack
cards:
- type: entities
entities:
- type: divider
- type: horizontal-stack
cards:
- type: button
name: Ambiance
tap_action:
action: toggle
entity: light.ambiance
icon: mdi:lightbulb-multiple
- type: button
show_icon: false
- type: gauge
entity: sensor.countlights_toutesleslumieres
min: 0
max: 14
name: Lumières allumées
severity:
green: 0
yellow: 7
red: 12
unit: ' / 14'
style: |
ha-card {
--ha-card-background: none;
margin-bottom: -100px
}
- type: button
tap_action:
action: call-service
service: light.turn_off
service_data:
entity_id: light.toutes_les_lumieres
name: Maison
hold_action:
action: none
entity: light.toutes_les_lumieres
icon: mdi:lightbulb-multiple-off
- type: horizontal-stack
cards:
- type: entities
entities:
- type: divider
- type: horizontal-stack
cards:
- type: button
tap_action:
action: call-service
service: light.turn_off
service_data:
entity_id: light.lumieres_aile_parents
name: Esp. Parents
hold_action:
action: none
entity: light.lumieres_aile_parents
icon: mdi:lightbulb-multiple-off
- type: button
tap_action:
action: call-service
service: light.turn_off
service_data:
entity_id: light.lumieres_aile_enfants
name: Esp. Enfants
hold_action:
action: none
entity: light.lumieres_aile_enfants
icon: mdi:lightbulb-multiple-off
- type: button
tap_action:
action: call-service
service: light.turn_off
service_data:
entity_id: light.lumieres_exterieur
name: Extérieur
hold_action:
action: none
entity: light.lumieres_exterieur
icon: mdi:lightbulb-multiple-off
- type: button
tap_action:
action: call-service
service: light.turn_off
service_data:
entity_id: light.lumieres_piece_de_vie
name: Pièce de vie
hold_action:
action: none
entity: light.lumieres_piece_de_vie
icon: mdi:lightbulb-multiple-off
- type: horizontal-stack
cards:
- type: entities
entities:
- type: divider
- type: horizontal-stack
cards:
- type: button
tap_action:
action: toggle
entity: cover.volets_espace_enfants
name: Esp. Parents
- type: button
tap_action:
action: toggle
entity: cover.volets_espace_enfants
name: Esp. Enfants
- type: button
tap_action:
action: toggle
entity: cover.volets_piece_de_vie
name: Pièce de vie
- type: button
tap_action:
action: toggle
entity: cover.volets_maison
name: Maison
- type: horizontal-stack
cards:
- type: entities
entities:
- type: divider
- type: custom:stack-in-card
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 22px
- padding-top: 10px
- padding-bottom: 0px
name: Pièce de vie
- type: horizontal-stack
cards:
- type: entities
entities:
- type: divider
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 30px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Caveat, cursive
- background: rgb(190,4,84)
- background: >-
radial-gradient(circle, rgba(190,4,84,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-bottom: 10px
}
name: Salon
- type: horizontal-stack
cards:
- type: button
entity: light.ambiance
name: Spots
icon: mdi:lightbulb-spot
- type: button
entity: light.ambiance
name: Ambiance
icon: mdi:lamp
- type: button
entity: light.ambiance
name: Ambiance2
icon: mdi:lamp
- type: button
show_icon: false
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: cover.volets_piece_de_vie
slider:
toggle_on_click: true
direction: top-bottom
background: striped
invert: true
icon:
tap_action:
action: none
show: false
action_button:
tap_action:
action: more-info
show: true
icon: mdi:swap-vertical
style: |
ha-card {
padding-top: 10px;
padding-left: 20px;
padding-right: 20px;
}
name: Volet G
- type: custom:slider-button-card
entity: cover.volets_piece_de_vie
slider:
toggle_on_click: true
direction: top-bottom
background: striped
invert: true
icon:
tap_action:
action: none
show: false
action_button:
tap_action:
action: more-info
show: true
icon: mdi:swap-vertical
style: |
ha-card {
padding-top: 10px;
padding-left: 0px;
padding-right: 00px;
}
name: Volet Baie
- type: custom:slider-button-card
entity: cover.volets_piece_de_vie
slider:
toggle_on_click: true
direction: top-bottom
background: striped
invert: true
icon:
tap_action:
action: none
show: false
action_button:
tap_action:
action: more-info
show: true
icon: mdi:swap-vertical
style: |
ha-card {
padding-top: 10px;
padding-left: 20px;
padding-right: 20px;
}
name: Volet D
- type: button
entity: switch.pcbureau
name: PC
icon: mdi:desktop-classic
- type: horizontal-stack
cards:
- type: custom:mini-media-player
entity: media_player.sony_bravia_tv
icon: mdi:television-box
hide:
controls: true
power_state: false
icon_state: false
style: |
ha-card {
--ha-card-background: none;
margin-bottom: -15px
}
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 30px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Caveat, cursive
- background: rgb(190,4,84)
- background: >-
radial-gradient(circle, rgba(190,4,84,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-top: 20px;
margin-bottom: 10px
}
name: Cuisine
- type: horizontal-stack
cards:
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Suspension
- type: button
entity: light.ambiance
name: Spots
icon: mdi:lightbulb-spot
- type: button
entity: light.ambiance
name: Bandeau
icon: mdi:led-strip-variant
- type: button
entity: switch.on_off_plug_in_unit
icon: mdi:coffee
- type: horizontal-stack
cards:
- type: custom:mini-media-player
entity: media_player.google_home
icon: mdi:google-home
volume_stateless: false
hide:
power_state: false
icon_state: false
style: |
ha-card {
--ha-card-background: none;
margin-bottom: -15px
}
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 30px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Caveat, cursive
- background: rgb(190,4,84)
- background: >-
radial-gradient(circle, rgba(190,4,84,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-top: 20px;
margin-bottom: 10px
}
name: Séjour
- type: horizontal-stack
cards:
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Suspension
- type: button
entity: light.ambiance
name: Spots
icon: mdi:lightbulb-spot
- type: button
entity: light.yeelight_color_0x000000000498531b
name: Ambiance 3
icon: mdi:lamp
- type: button
entity: light.yeelight_color_0x0000000004984e87
name: Ambiance 4
icon: mdi:lamp
- type: horizontal-stack
cards:
- type: button
entity: switch.wall_plug_switch
name: Multiprises
- type: button
show_icon: false
- type: button
show_icon: false
- type: button
show_icon: false
- type: horizontal-stack
cards:
- type: entities
entities:
- type: divider
- type: custom:stack-in-card
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 22px
- padding-top: 10px
- padding-bottom: 0px
name: Espace Enfants
- type: horizontal-stack
cards:
- type: entities
entities:
- type: divider
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 30px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Caveat, cursive
- background: rgb(178,37,180)
- background: >-
radial-gradient(circle, rgba(178,37,180,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-bottom: 10px
}
name: Chambre Mohegan
- type: horizontal-stack
cards:
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Plafond
- type: button
name: Lit
entity: light.yeelight_color_0x000000000458d0b0
- type: button
show_icon: false
- type: custom:slider-button-card
entity: cover.volets_piece_de_vie
slider:
toggle_on_click: true
direction: top-bottom
background: striped
invert: true
icon:
tap_action:
action: none
show: false
action_button:
tap_action:
action: more-info
show: true
icon: mdi:swap-vertical
style: |
ha-card {
padding-top: 10px;
padding-right: 20px;
}
name: Volet
- type: horizontal-stack
cards:
- type: custom:mini-media-player
entity: media_player.sony_bravia_tv
icon: mdi:television-box
hide:
controls: true
power_state: false
icon_state: false
style: |
ha-card {
--ha-card-background: none;
margin-bottom: -15px
}
- type: horizontal-stack
cards:
- type: entities
entities:
- entity: binary_sensor.ps5_ethernet
icon: mdi:sony-playstation
state_color: true
style: |
ha-card {
--ha-card-background: none;
margin-bottom: -15px
}
secondary_info: last-changed
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 30px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Caveat, cursive
- background: rgb(178,37,180)
- background: >-
radial-gradient(circle, rgba(178,37,180,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-top: 20px;
margin-bottom: 10px
}
name: Chambre d'amis
- type: horizontal-stack
cards:
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Plafond
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Lit
- type: button
show_icon: false
- type: custom:slider-button-card
entity: cover.volets_piece_de_vie
slider:
toggle_on_click: true
direction: top-bottom
background: striped
invert: true
icon:
tap_action:
action: none
show: false
action_button:
tap_action:
action: more-info
show: true
icon: mdi:swap-vertical
style: |
ha-card {
padding-top: 10px;
padding-right: 20px;
}
name: Volet
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 30px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Caveat, cursive
- background: rgb(178,37,180)
- background: >-
radial-gradient(circle, rgba(178,37,180,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-top: 20px;
margin-bottom: 10px
}
name: Salle d'eau
- type: horizontal-stack
cards:
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Plafond
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Vasque
- type: button
entity: climate.heatpump
icon: mdi:flash
name: Serviette
- type: button
show_icon: false
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 30px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Caveat, cursive
- background: rgb(178,37,180)
- background: >-
radial-gradient(circle, rgba(178,37,180,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-top: 20px;
margin-bottom: 10px
}
name: Toilettes
- type: horizontal-stack
cards:
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Plafond
- type: button
show_icon: false
- type: button
show_icon: false
- type: button
entity: binary_sensor.presence_5
name: Mouvement
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 30px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Caveat, cursive
- background: rgb(178,37,180)
- background: >-
radial-gradient(circle, rgba(178,37,180,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-top: 20px;
margin-bottom: 10px
}
name: Couloir
- type: horizontal-stack
cards:
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Plafond
- type: button
show_icon: false
- type: button
show_icon: false
- type: button
entity: binary_sensor.presence_5
name: Mouvement
- type: horizontal-stack
cards:
- type: entities
entities:
- type: divider
- type: custom:stack-in-card
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 22px
- padding-top: 10px
- padding-bottom: 0px
name: Espace Parents
- type: horizontal-stack
cards:
- type: entities
entities:
- type: divider
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 30px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Caveat, cursive
- color: black
- background: rgb(255,255,255)
- background: >-
radial-gradient(circle, rgba(255,255,255,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-bottom: 10px;
}
name: Chambre John & Mél
- type: horizontal-stack
cards:
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Plafond
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Lit
- type: button
show_icon: false
- type: custom:slider-button-card
entity: cover.hall_window
slider:
toggle_on_click: true
direction: top-bottom
background: striped
invert: true
icon:
tap_action:
action: none
show: false
action_button:
tap_action:
action: more-info
show: true
icon: mdi:swap-vertical
style: |
ha-card {
padding-top: 10px;
padding-right: 20px;
}
name: Volet
- type: horizontal-stack
cards:
- type: custom:mini-media-player
entity: media_player.sony_bravia_tv
icon: mdi:television-box
hide:
controls: true
power_state: false
icon_state: false
style: |
ha-card {
--ha-card-background: none;
margin-bottom: -15px
}
}
- type: horizontal-stack
cards:
- type: custom:mini-media-player
entity: media_player.chromecast
volume_stateless: false
hide:
power_state: false
icon_state: false
style: |
ha-card {
--ha-card-background: none;
margin-bottom: -15px
}
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 30px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Caveat, cursive
- color: black
- background: rgb(255,255,255)
- background: >-
radial-gradient(circle, rgba(255,255,255,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-top: 20px;
margin-bottom: 10px
}
name: Salle d'eau
- type: horizontal-stack
cards:
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Plafond
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Vasque
- type: button
entity: climate.heatpump
icon: mdi:flash
name: Serviette
- type: button
show_icon: false
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 30px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Caveat, cursive
- color: black
- background: rgb(255,255,255)
- background: >-
radial-gradient(circle, rgba(255,255,255,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-top: 20px;
margin-bottom: 10px
}
name: Salle Balnéo
- type: horizontal-stack
cards:
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Plafond
- type: button
show_icon: false
- type: button
show_icon: false
- type: custom:slider-button-card
entity: cover.living_room_window
slider:
toggle_on_click: true
direction: top-bottom
background: striped
invert: true
icon:
tap_action:
action: none
show: false
action_button:
tap_action:
action: more-info
show: true
icon: mdi:swap-vertical
style: |
ha-card {
padding-top: 10px;
padding-right: 20px;
}
name: Volet
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 30px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Caveat, cursive
- color: black
- background: rgb(255,255,255)
- background: >-
radial-gradient(circle, rgba(255,255,255,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-top: 20px;
margin-bottom: 10px
}
name: Toilettes
- type: horizontal-stack
cards:
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Plafond
- type: button
show_icon: false
- type: button
show_icon: false
- type: button
entity: binary_sensor.presence_5
name: Mouvement
- type: horizontal-stack
cards:
- type: entities
entities:
- type: divider
- type: custom:stack-in-card
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 22px
- padding-top: 10px
- padding-bottom: 0px
name: Extérieur
- type: horizontal-stack
cards:
- type: entities
entities:
- type: divider
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 30px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Caveat, cursive
- background: rgb(37,95,180)
- background: >-
radial-gradient(circle, rgba(37,95,180,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-bottom: 10px
}
name: Terrasse
- type: horizontal-stack
cards:
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Sol
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Bar
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Abri
- type: button
show_icon: false
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 30px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Caveat, cursive
- background: rgb(37,95,180)
- background: >-
radial-gradient(circle, rgba(37,95,180,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-top: 20px;
margin-bottom: 10px
}
name: Piscine
- type: horizontal-stack
cards:
- type: button
entity: light.yeelight_color_0x000000000458d0b0
name: Fond
- type: button
entity: sensor.outside_temperature
show_state: true
show_name: false
- type: button
show_icon: false
- type: button
entity: binary_sensor.presence_5
name: Mouvement
- type: horizontal-stack
cards:
- type: entities
entities:
- type: divider
- type: entities
entities:
- entity: automation.notifications_batterie_faible_tel_john
- entity: automation.notifications_poubelles
title: Automatisations
state_color: true
- title: ''
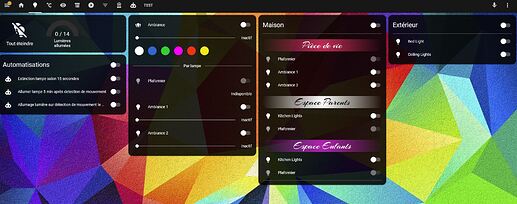
path: lumieres
icon: mdi:lightbulb
badges: []
cards:
- type: custom:stack-in-card
mode: horizontal
cards:
- type: button
show_state: false
entity: light.toutes_les_lumieres
name: Tout éteindre
show_name: true
tap_action:
action: call-service
service: light.turn_off
service_data:
entity_id: light.toutes_les_lumieres
icon: mdi:lightbulb-multiple-off
hold_action:
action: none
- type: gauge
entity: sensor.countlights_toutesleslumieres
min: 0
max: 14
name: Lumières allumées
severity:
green: 0
yellow: 7
red: 12
unit: ' / 14'
- type: button
show_icon: false
- type: entities
entities:
- entity: light.ambiance
- type: custom:slider-entity-row
entity: light.ambiance
name: AMBIANCE
full_row: true
- type: custom:rgb-light-card
entity: light.ambiance
colors:
- rgb_color:
- 255
- 255
- 255
brightness: 255
icon_color: '#FFFFFF'
- rgb_color:
- 51
- 102
- 204
brightness: 255
icon_color: '#3366CC'
- rgb_color:
- 51
- 204
- 51
brightness: 255
icon_color: '#33CC33'
- rgb_color:
- 255
- 0
- 255
brightness: 255
icon_color: '#FF00FF'
- rgb_color:
- 241
- 49
- 22
brightness: 255
icon_color: '#f13116'
- rgb_color:
- 241
- 234
- 22
brightness: 255
icon_color: '#f1ea16'
- type: custom:text-divider-row
text: Par lampe
- entity: light.yeelight_color_0x000000000458d0b0
- type: custom:slider-entity-row
entity: light.yeelight_color_0x000000000458d0b0
full_row: true
- entity: light.yeelight_color_0x000000000498531b
- type: custom:slider-entity-row
entity: light.yeelight_color_0x000000000498531b
full_row: true
- entity: light.yeelight_color_0x0000000004984e87
- type: custom:slider-entity-row
entity: light.yeelight_color_0x0000000004984e87
full_row: true
- type: entities
title: Maison
entities:
- type: divider
style:
margin-bottom: 20px
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 36px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Arizonia, cursive
- color: white
- background: rgb(190,44,84)
- background: >-
radial-gradient(circle, rgba(190,44,84,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
name: Pièce de vie
- entity: light.yeelight_color_0x000000000458d0b0
- entity: light.yeelight_color_0x000000000498531b
- entity: light.yeelight_color_0x0000000004984e87
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 36px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Arizonia, cursive
- color: black
- background: rgb(255,255,255)
- background: >-
radial-gradient(circle, rgba(255,255,255,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-top: 20px;
}
name: Espace Parents
- entity: light.kitchen_lights
- entity: light.yeelight_color_0x000000000458d0b0
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 36px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Arizonia, cursive
- color: white
- background: rgb(178,37,180)
- background: >-
radial-gradient(circle, rgba(178,37,180,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-top: 20px;
}
name: Espace Enfants
- entity: light.kitchen_lights
- entity: light.yeelight_color_0x000000000458d0b0
- type: divider
show_header_toggle: true
state_color: false
- type: entities
entities:
- type: divider
- entity: light.bed_light
- entity: light.ceiling_lights
title: Extérieur
- type: entities
entities:
- entity: automation.extinction_15_min_lumiere
- entity: automation.lumieres_toilettes
- entity: automation.allumage_lumiere_sur_detecteur_de_mouvement
title: Automatisations
state_color: true
- title: ''
path: chauffage
icon: mdi:temperature-celsius
badges: []
cards:
- type: custom:banner-card
style: |
ha-card .heading {
font-size: 1.3em;
margin-top: 15px;
margin-bottom: 15px;
}
heading:
- TEMPERATURES
entities:
- entity: sensor.outside_temperature
- entity: sensor.outside_temperature
- entity: sensor.outside_temperature
- entity: sensor.outside_temperature
- entity: sensor.outside_temperature
- entity: sensor.outside_temperature
- entity: sensor.outside_temperature
- entity: sensor.outside_temperature
- type: thermostat
entity: climate.heatpump
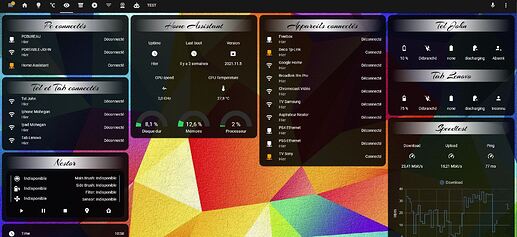
- title: ''
path: monitoring
icon: mdi:eye
badges: []
cards:
- type: entities
entities:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 36px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Arizonia, cursive
- color: black
- background: rgb(255,255,255)
- background: >-
radial-gradient(circle, rgba(255,255,255,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
name: Pc connectés
- entity: binary_sensor.pcbureau
secondary_info: last-changed
icon: hass:network
- entity: binary_sensor.portable_john
secondary_info: last-changed
icon: hass:wifi
- entity: binary_sensor.home_assistant
icon: hass:network
state_color: true
- type: entities
entities:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 36px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Arizonia, cursive
- color: black
- background: rgb(255,255,255)
- background: >-
radial-gradient(circle, rgba(255,255,255,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
name: Tel et Tab connectés
- entity: binary_sensor.tel_john
secondary_info: last-updated
icon: hass:wifi
- entity: binary_sensor.iphone_mohegan
secondary_info: last-updated
icon: hass:wifi
- entity: binary_sensor.ipad_mohegan
secondary_info: last-changed
icon: hass:wifi
- entity: binary_sensor.tab_lenovo
secondary_info: last-changed
icon: hass:wifi
state_color: true
- type: custom:stack-in-card
mode: vertical
cards:
- type: entities
entities:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 36px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Arizonia, cursive
- color: black
- background: rgb(255,255,255)
- background: >-
radial-gradient(circle, rgba(255,255,255,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
name: Home Assistant
- type: glance
entities:
- entity: sensor.uptime
- entity: sensor.last_boot
- entity: sensor.current_version
name: Version
- type: glance
entities:
- entity: sensor.cpu_speed
- entity: sensor.cpu_temperature
- type: horizontal-stack
cards:
- type: gauge
entity: sensor.disk_use_percent
min: 0
max: 100
severity:
green: 0
yellow: 50
red: 85
name: Disque dur
- type: gauge
entity: sensor.memory_use_percent
min: 0
max: 100
severity:
green: 0
yellow: 50
red: 85
name: Mémoire
- type: gauge
entity: sensor.processor_use
min: 0
max: 100
severity:
green: 0
yellow: 50
red: 85
name: Processeur
- type: entities
entities:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 36px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Arizonia, cursive
- color: black
- background: rgb(255,255,255)
- background: >-
radial-gradient(circle, rgba(255,255,255,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
name: Appareils connectés
- entity: binary_sensor.freebox
name: Freebox
secondary_info: last-changed
icon: hass:network
- entity: binary_sensor.deco_tp_link
secondary_info: last-changed
icon: hass:network
- entity: binary_sensor.google_home
secondary_info: last-changed
icon: hass:wifi
- entity: binary_sensor.broadlink_rm_pro
secondary_info: last-changed
icon: hass:wifi
- entity: binary_sensor.chromecast_video
secondary_info: last-changed
icon: hass:wifi
- entity: binary_sensor.tv_samsung
secondary_info: last-changed
icon: hass:wifi
- entity: binary_sensor.aspirateur_nestor
secondary_info: last-changed
icon: hass:wifi
- entity: binary_sensor.ps4_ethernet
secondary_info: last-changed
icon: hass:network
- entity: binary_sensor.ps5_ethernet
secondary_info: last-changed
icon: hass:network
- entity: binary_sensor.tv_sony
secondary_info: last-changed
icon: hass:network
state_color: true
- type: custom:stack-in-card
mode: vertical
cards:
- type: entities
entities:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 36px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Arizonia, cursive
- color: black
- background: rgb(255,255,255)
- background: >-
radial-gradient(circle, rgba(255,255,255,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
name: Tel John
- type: glance
entities:
- entity: sensor.hma_l29_niveau_de_batterie_2
- entity: binary_sensor.hma_l29_en_charge_2
- entity: sensor.hma_l29_type_de_chargeur_2
- entity: sensor.hma_l29_etat_de_la_batterie_2
- entity: device_tracker.hma_l29_2
state_color: true
show_state: true
show_icon: true
show_name: false
columns: 5
- type: entities
entities:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 36px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Arizonia, cursive
- color: black
- background: rgb(255,255,255)
- background: >-
radial-gradient(circle, rgba(255,255,255,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
name: Tab Lenovo
- type: glance
entities:
- entity: sensor.tab_lenovo_niveau_de_batterie
- entity: binary_sensor.tab_lenovo_en_charge
- entity: sensor.tab_lenovo_type_de_chargeur
- entity: sensor.tab_lenovo_etat_de_la_batterie
- entity: device_tracker.tab_lenovo
state_color: true
show_state: true
show_icon: true
show_name: false
columns: 5
- type: custom:stack-in-card
mode: vertical
cards:
- type: entities
entities:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 36px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Arizonia, cursive
- color: black
- background: rgb(255,255,255)
- background: >-
radial-gradient(circle, rgba(255,255,255,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
name: Speedtest
- type: glance
entities:
- entity: sensor.speedtest_download
name: Download
- entity: sensor.speedtest_upload
name: Upload
- entity: sensor.speedtest_ping
name: Ping
- type: history-graph
entities:
- entity: sensor.speedtest_download
name: Download
refresh_interval: 0
hours_to_show: 24
- type: entities
entities:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 36px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Arizonia, cursive
- color: black
- background: rgb(255,255,255)
- background: >-
radial-gradient(circle, rgba(255,255,255,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
name: Nestor
- type: custom:xiaomi-vacuum-card
entity: vacuum.roborock_vacuum
vendor: xiaomi
name: false
styles:
card:
- '--keep-background': true
- type: entities
entities:
- entity: sensor.time
- entity: sensor.memory_use
- entity: sensor.broadlink_temperature
- entity: sensor.disk_free
- entity: sensor.disk_use
- entity: sensor.cpu_temperature
- entity: sensor.processor_use
- entity: sensor.memory_free
- entity: sensor.memory_use
- title: ''
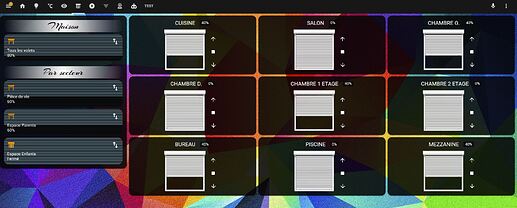
path: volets
icon: mdi:window-shutter
badges: []
cards:
- type: entities
entities:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 36px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Arizonia, cursive
- color: black
- background: rgb(255,255,255)
- background: >-
radial-gradient(circle, rgba(255,255,255,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
name: Maison
- type: custom:slider-button-card
entity: cover.volets_maison
slider:
direction: top-bottom
background: striped
use_state_color: false
use_percentage_bg_opacity: false
toggle_on_click: false
show_track: false
force_square: false
invert: true
show_name: true
show_state: true
icon:
show: true
use_state_color: true
tap_action:
action: more-info
icon: ''
action_button:
mode: custom
icon: mdi:swap-vertical
show: true
show_spinner: true
tap_action:
action: toggle
name: Tous les volets
compact: false
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 36px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Arizonia, cursive
- color: black
- background: rgb(255,255,255)
- background: >-
radial-gradient(circle, rgba(255,255,255,1) 0%,
rgba(188,27,193,0) 100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-top: 20px;
}
name: Par secteur
- type: custom:slider-button-card
entity: cover.volets_piece_de_vie
slider:
direction: top-bottom
background: striped
use_state_color: false
use_percentage_bg_opacity: false
toggle_on_click: false
show_track: false
force_square: false
invert: true
show_name: true
show_state: true
icon:
show: true
use_state_color: true
tap_action:
action: more-info
icon: ''
action_button:
mode: custom
icon: mdi:swap-vertical
show: true
show_spinner: true
tap_action:
action: toggle
name: Pièce de vie
- type: custom:slider-button-card
entity: cover.volets_espace_parents
slider:
direction: top-bottom
background: striped
use_state_color: false
use_percentage_bg_opacity: false
toggle_on_click: false
show_track: false
force_square: false
invert: true
show_name: true
show_state: true
icon:
show: true
use_state_color: true
tap_action:
action: more-info
icon: ''
action_button:
mode: custom
icon: mdi:swap-vertical
show: true
show_spinner: true
tap_action:
action: toggle
name: Espace Parents
- type: custom:slider-button-card
entity: cover.volets_espace_enfants
slider:
direction: top-bottom
background: striped
use_state_color: false
use_percentage_bg_opacity: false
toggle_on_click: false
show_track: false
force_square: false
invert: true
show_name: true
show_state: true
icon:
show: true
use_state_color: true
tap_action:
action: more-info
icon: ''
action_button:
mode: custom
icon: mdi:swap-vertical
show: true
show_spinner: true
tap_action:
action: toggle
name: Espace Enfants
- type: custom:shutter-card
entities:
- entity: cover.hall_window
name: CUISINE
buttons_position: right
title_position: top
- type: custom:shutter-card
entities:
- entity: cover.living_room_window
name: CHAMBRE D.
buttons_position: right
title_position: top
- type: custom:shutter-card
entities:
- entity: cover.hall_window
name: BUREAU
buttons_position: right
title_position: top
- type: custom:shutter-card
entities:
- entity: cover.living_room_window
name: SALON
buttons_position: right
title_position: top
- type: custom:shutter-card
entities:
- entity: cover.hall_window
name: CHAMBRE 1 ETAGE
buttons_position: right
title_position: top
- type: custom:shutter-card
entities:
- entity: cover.living_room_window
name: PISCINE
buttons_position: right
title_position: top
- type: custom:shutter-card
entities:
- entity: cover.hall_window
name: CHAMBRE G.
buttons_position: right
title_position: top
- type: custom:shutter-card
entities:
- entity: cover.living_room_window
name: CHAMBRE 2 ETAGE
buttons_position: right
title_position: top
- type: custom:shutter-card
entities:
- entity: cover.hall_window
name: MEZZANINE
buttons_position: right
title_position: top
- title: ''
path: multimedia
panel: false
icon: mdi:play-circle
badges: []
cards:
- type: entities
entities:
- entity: switch.pcbureau
state_color: true
- entity: input_select.pcoptions
initial: Aucun
- type: custom:mini-media-player
entity: media_player.sony_bravia_tv
group: false
volume_stateless: false
toggle_power: true
artwork: cover
source: icon
hide:
controls: true
- type: vertical-stack
cards:
- type: custom:mini-media-player
artwork: material
tts:
platform: google_translate
entity: media_player.google_home
volume_stateless: false
source: icon
- type: custom:mini-media-player
artwork: material
tts:
platform: google_translate
entity: media_player.chromecast
- type: custom:spotify-card
limit: 50
account: default
grid_covers_per_row: 7
playlist_type: default
height: 600
default_device: Google Home
spotify_entity: media_player.google_home
display_style: list
always_play_random_song: true
hide_warning: true
hide_currently_playing: true
- title: ''
path: divers
icon: mdi:filter-variant
badges: []
cards:
- type: weather-forecast
entity: weather.maison
show_forecast: true
- type: shopping-list
title: Courses
- path: cameras
icon: mdi:webcam
panel: true
badges: []
cards: []
- icon: hass:robot
badges: []
cards:
- type: entities
entities:
- entity: automation.notifications_batterie_faible_tel_john
- entity: automation.notifications_poubelles
title: Automatisations
state_color: true
- title: TEST
path: test
panel: false
badges: []
cards:
- type: custom:slider-button-card
entity: cover.volets_piece_de_vie
slider:
direction: top-bottom
background: striped
use_state_color: false
use_percentage_bg_opacity: false
toggle_on_click: false
show_track: false
force_square: false
invert: true
show_name: true
show_state: true
icon:
show: true
use_state_color: true
tap_action:
action: more-info
icon: ''
action_button:
mode: toggle
icon: mdi:power
show: true
show_spinner: true
tap_action:
action: toggle
- type: entities
title: Etage
entities:
- entity: sensor.countlights_toutesleslumieres
name: Total lumières allumées
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 18px
- padding-top: 3px
- padding-bottom: 3px
- margin-top: 20px
color_type: label-card
color: white
name: Chambre 1
- type: custom:slider-button-card
entity: light.office_rgbw_lights
slider:
percentage: true
direction: left-right
background: gradient
use_state_color: true
use_percentage_bg_opacity: false
show_track: false
toggle_on_click: false
force_square: false
show_name: true
show_state: false
icon:
show: true
use_state_color: true
rotate: false
tap_action:
action: more-info
icon: ''
action_button:
mode: toggle
icon: mdi:power
show: true
show_spinner: true
tap_action:
action: toggle
compact: true
- type: custom:slider-button-card
entity: light.yeelight_color_0x000000000458d0b0
slider:
percentage: true
direction: left-right
background: gradient
use_state_color: true
use_percentage_bg_opacity: false
show_track: false
toggle_on_click: false
force_square: false
show_name: true
show_state: true
icon:
show: true
use_state_color: true
rotate: false
tap_action:
action: more-info
icon: ''
action_button:
mode: toggle
icon: mdi:power
show: true
show_spinner: true
tap_action:
action: toggle
compact: true
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 18px
- padding-top: 3px
- padding-bottom: 3px
- margin-top: 20px
color_type: label-card
color: white
name: Chambre 2
- type: custom:slider-button-card
entity: light.office_rgbw_lights
slider:
percentage: true
direction: left-right
background: gradient
use_state_color: true
use_percentage_bg_opacity: false
show_track: false
toggle_on_click: false
force_square: false
show_name: true
show_state: false
icon:
show: true
use_state_color: true
rotate: false
tap_action:
action: more-info
icon: ''
action_button:
mode: toggle
icon: mdi:power
show: true
show_spinner: true
tap_action:
action: toggle
compact: true
- type: custom:slider-button-card
entity: light.yeelight_color_0x000000000458d0b0
slider:
percentage: true
direction: left-right
background: gradient
use_state_color: true
use_percentage_bg_opacity: false
show_track: false
toggle_on_click: false
force_square: false
show_name: true
show_state: true
icon:
show: true
use_state_color: true
rotate: false
tap_action:
action: more-info
icon: ''
action_button:
mode: toggle
icon: mdi:power
show: true
show_spinner: true
tap_action:
action: toggle
compact: true
- type: custom:todoist-card
name: A faire
show_completed: 0
entity: sensor.to_do_list
only_today_overdue: false
show_item_delete: true
show_item_close: true
show_item_add: true
show_header: true
- type: button
entity: light.living_room_rgbww_lights
icon: mdi:restart
name: Home Assistant
tap_action:
action: call-service
service: homeassistant.restart
Oui c’est bien la card shutter card mise en lien plus haut pour la cartes des volets