Bonjour à tous,
Comme beaucoup, je monitore mes devices zigbee avec le lastseen. J’aimerai les mettre dans un tableau trié par valeur du last seen décroissante (mettre en avant les anciens).
Pouvez vous m’indiquer comment faire ?
Merci
Bonjour à tous,
Comme beaucoup, je monitore mes devices zigbee avec le lastseen. J’aimerai les mettre dans un tableau trié par valeur du last seen décroissante (mettre en avant les anciens).
Pouvez vous m’indiquer comment faire ?
Merci
Bonjour,
tu pourrais utiliser la carte GitHub - custom-cards/flex-table-card: Highly Flexible Lovelace Card - arbitrary contents/columns/rows, regex matched, perfect to show appdaemon created content and anything breaking out of the entity_id + attributes concept
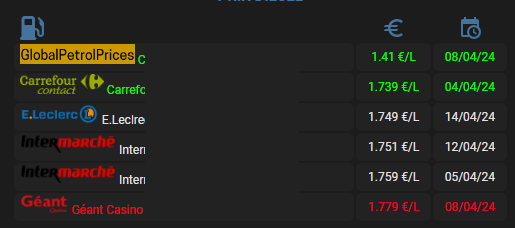
un exemple de tableau pour le prix du gasoil

type: custom:flex-table-card
max_rows: 6
sort_by: b7_price+
clickable: true
entities:
include: sensor.carburants*
columns:
- data: state
icon: fas:gas-pump
align: left
name: ' '
- icon: mdi:currency-eur
data: b7_price
align: center
name: ' '
- icon: mdi:calendar-clock
data: b7_date
align: center
name: ' '
css:
tbody td: 'border-radius: 6px !important'
tbody tr:nth-child(1): 'color: #00ff00'
tbody tr:nth-child(2): 'color: #00ff00'
tbody tr:nth-child(6): 'color: #f00020'
tbody tr: 'background-color: #222 !important'
Merci,
la solution est pas mal mais il arrive pas à trier sur le last_seen ![]()
type: custom:flex-table-card
title: last seen
sort_by: last_seen+
max_rows: 10
clickable: true
entities:
include: sensor*_last_seen
columns:
- name: Name
data: friendly_name
- name: Last seen
icon: mdi:calendar-clock
data: last_seen
"Cannot read properties of undefined(reading ‹ toString ›)
C’est visiblement lier à une device qui est « unavailable »
tu peu essayer c’est solution, a adapter. Ca devrais supprimer la ligne d’un appareil hors ligne.
J’ai fait avec custom:auto-entities. C’est super puissant.
Une card pour les Last_seen et une card pour les Last_seen Unavailable
path: last-seen
cards:
- type: custom:auto-entities
filter:
include:
- entity_id: sensor*_last_seen
exclude:
- state: unknown
- state: "off"
- state: ""
- state: "0"
- state: unavailable
card:
type: custom:flex-table-card
title: Last seen
sort_by: last_seen+
strict: false
max_rows: 100
clickable: true
columns:
- name: Name
data: friendly_name
- name: last
data: last_seen
hidden: true
- name: Last seen
icon: mdi:calendar-clock
attr: last_seen
modify: >-
const hourDiff = (Date.now() - Date.parse(x)); const secDiff =
hourDiff / 1000; const minDiff = hourDiff / 60 / 1000; const hDiff =
hourDiff / 3600 / 1000; const hours = Math.floor(hDiff); const
minutes = minDiff - 60 * hours; const minr = Math.floor(minutes);
hours + " hours " + minr + " minutes"
suffix: " ago"
- type: custom:auto-entities
filter:
include:
- entity_id: sensor*_last_seen
- state: unavailable
card:
type: custom:flex-table-card
title: Unavailable
sort_by: friendly_name+
strict: false
max_rows: 100
clickable: true
columns:
- name: Name
data: friendly_name
icon: mdi:hours-24
Bien vu, j’y avais pas penser a auto-entities et c’est une bonne solution a ton problème…
Pense a mettre ton sujet en résolu, merci.
Bonjour, j’ai essayé ton code, mais mes valeurs par device qui ressemble a ceci:
2024-04-12T07:29:09+00:00
se transforme comme ceci:
NaN hours NaN minutes ago
Bonjour
desolé pour la question bete mais je viens de jeedom, j’ai fais mes scenarios avec node-red et donc je commence a peine a faire mon interface home assistant
quand je colle ce code il me marque
No card type found
les cartes
je comprends pas mon erreur
Merci
Bonne journée a vous
Je me suis un peu avancé, la car Unavailable ne marche pas ![]()
essaye:
state: null
Ta installer les cartes a partir de HACS ?
Ta actualiser ton navigateur ou vider le cache ?
Pas mieux, ça ne filtre pas
ton code qui est pas bon.
un exemple
type: custom:auto-entities
card:
type: grid
columns: 5
square: false
card_param: cards
filter:
include:
- entity_id: sensor.pollens_11_*
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: |
[[[
return entity.attributes.pollen_name + ":"
]]]
exclude:
- entity_id: sensor.pollens_11_*
state: unavailable
- entity_id: sensor.pollens_11
- entity_id: sensor.pollens_11_risklevel
pour toi :
exclude:
- entity_id: sensor.*_last_seen
state: unavailable
pour ta deuxième carte tu le mettra dans include pour avoir que les unavailable.
Yes bien vu ! C’est le tiret qui m’avait mis dedans ![]()
Non, c’est toi qui a mal config.
- entity_id: sensor.*_last_seen
state: #état de ton choix
ou
- entity_id: sensor.pollens_11 #tout les états
------------------------------------------------------
state: null #seul , ne foctionne pas