Bonjour,
Après plusieurs jours de tests et de recherches, je me permets de poster.
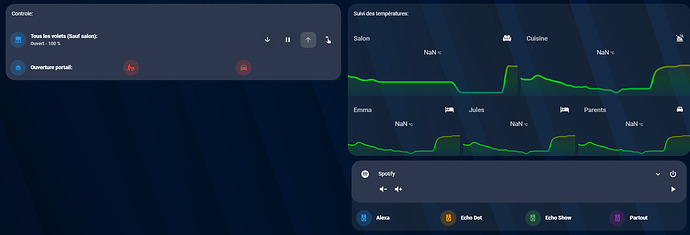
Je rencontre deux problèmes. Le premier : j’ai l’impression que le CSS n’est pas toujours correctement interprété. Par exemple :
Sans modification du code, le rendu diffère entre deux actualisations de la page. Existe-t-il des bonnes pratiques à adopter ?
Mon second problème concerne « l’ouverture du portail ». Je n’arrive pas à aligner les icônes des cartes sur la droite. J’ai essayé :
- layout: 80% 10% 10%
- width
- margin, etc.
Actuellement, j’ai tout supprimé et j’utilise des arrière-plans pour visualiser les zones. D’ailleurs, ces arrière-plans ne sont visibles que pendant le chargement de la page?
Voici le code :
- type: custom:stack-in-card
mode: vertical
card_mod:
style: |
ha-card {
border : none;
margin-left: 10px;
margin-right: 10px;
}
cards:
- type: markdown
card_size: 1
content: 'Controle:'
- type: custom:mushroom-cover-card
entity: cover.volets_tous_sauf_salon
layout: horizontal
icon: mdi:roller-shade
icon-color: green
fill_container: false
show_position_control: true
show_buttons_control: true
primary_info: name
name: 'Tous les volets (Sauf salon):'
- type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-template-card
primary: 'Ouverture portail:'
icon: mdi:garage
icon_color: blue
card_mod:
style: |
ha-card {
background-color: purple ; !important
}
- type: custom:mushroom-template-card
icon: mdi:human-dolly
icon_color: >-
{% if (states["switch.shellyuni_c45bbee26251_channel_1"].state
== 'on') -%} green {%- else -%} red {%- endif %}
tap_action:
action: perform-action
perform_action: switch.toggle
target:
entity_id: switch.shellyuni_c45bbee26251_channel_1
card_mod:
style: |
ha-card {
background-color: red ; !important
}
ha-card:hover {
box-shadow: 0 10px 16px rgba(1,1,1,1);
transform: scale(1.08);
}
- type: custom:mushroom-template-card
icon: mdi:car
icon_color: >-
{% if (states["switch.shellyuni_c45bbee26251_channel_2"].state
== 'on') -%} green {%- else -%} red {%- endif %}
tap_action:
action: perform-action
perform_action: switch.toggle
target:
entity_id: switch.shellyuni_c45bbee26251_channel_2
card_mod:
style: |
ha-card {
background-color: green ; !important
}
ha-card:hover {
box-shadow: 0 10px 16px rgba(1,1,1,1);
transform: scale(1.08);
}
view_layout:
grid-area: main1
Merci beaucoup par avance!