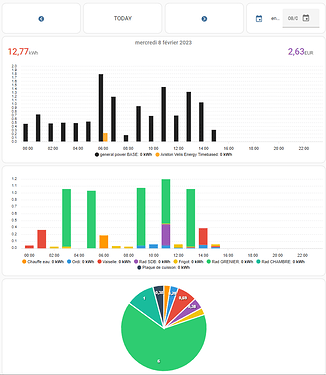
Une façon différente de voir la conso journalière toujours avec un apexchart est un input.datetime :
Le code pour choisir la date du graph :
type: custom:config-template-card
entities:
- input_datetime.energy_viewer
variables:
DAY: |
{
var targetDate = states['input_datetime.energy_viewer'].state;
var myDate = states['input_datetime.energy_viewer'].state.split("-");
var newDate = new Date( myDate[2], myDate[1] - 1, myDate[0]);
var offSet = Math.ceil((Date.parse(targetDate) - Date.now()) / 86400000)
var sign = offSet < 0 ? "" : "+";
sign + offSet + "d" ;
};
TITLE: >
var targetDate = states['input_datetime.energy_viewer'].state
const options = { weekday: 'long', year: 'numeric', month: 'long', day:
'numeric' };
new Date(targetDate).toLocaleDateString("fr", options);
card:
type: custom:apexcharts-card
graph_span: 24h
span:
start: day
offset: ${DAY}