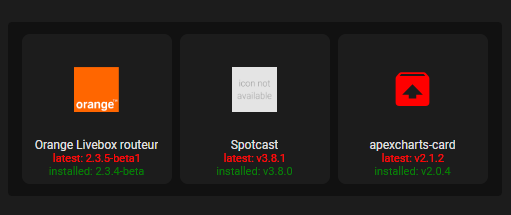
Avec auto-entities, il y a moyen de faire un truc sympa.

type: custom:auto-entities
card:
square: false
type: grid
columns: 3
card_param: cards
filter:
include:
- entity_id: update.*
state: 'on'
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
show_label: true
show_entity_picture: true
name: |
[[[
return entity.attributes.friendly_name.replace('update','')
]]]
label: |
[[[
return "installed: " + entity.attributes.installed_version
]]]
state_display: |
[[[
return "latest: " + entity.attributes.latest_version
]]]
entity_picture: |
[[[
return entity.attributes.entity_picture
]]]
styles:
card:
- border-radius: 8px
name:
- font-size: 12px
state:
- font-size: 11px
label:
- font-size: 11px
state:
- value: 'on'
operator: '=='
color: red
styles:
state:
- color: red
label:
- color: green
size: 30%
exclude:
- entity_id: update.*
state: 'off'
- entity_id: update.*
attributes:
device_class: firmware
- entity_id: update.*
attributes:
supported_features: 25
- entity_id: update.home_assistant_core_update
- entity_id: update.home_assistant_operating_system_update
- entity_id: update.home_assistant_supervisor_update
sort:
method: name
reverse: false
EDIT:
MAJ du code, qui excluent les maj de Z2M, les maj du core , supervisor et OS et les modules complémentaires.
Il ne devrait y avoir que les maj de HACS en théorie.
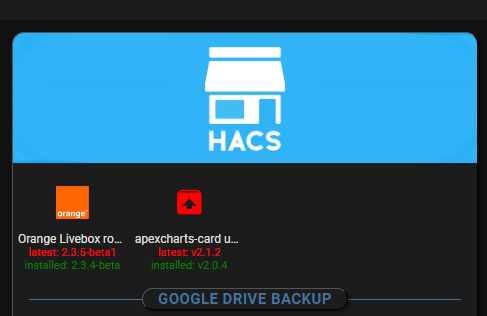
EDIT 2 :

- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 5px 0px 5px 5px;
}
card:
type: custom:auto-entities
card:
square: false
type: grid
columns: 4
card_param: cards
filter:
include:
- entity_id: update.*
state: 'on'
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
show_label: true
show_entity_picture: true
name: |
[[[
return entity.attributes.friendly_name.replace('update','')
]]]
label: |
[[[
return "installed: " + entity.attributes.installed_version
]]]
state_display: |
[[[
return "latest: " + entity.attributes.latest_version
]]]
entity_picture: |
[[[
return entity.attributes.entity_picture
]]]
styles:
card:
- border-radius: 8px
name:
- font-size: 12px
state:
- font-size: 11px
label:
- font-size: 11px
state:
- value: 'on'
operator: '=='
color: red
styles:
state:
- color: red
label:
- color: green
size: 30%
exclude:
- entity_id: update.*
state: 'off'
- entity_id: update.*
attributes:
device_class: firmware
- entity_id: update.*
attributes:
supported_features: 25
- entity_id: update.home_assistant_core_update
- entity_id: update.home_assistant_operating_system_update
- entity_id: update.home_assistant_supervisor_update
sort:
method: name
reverse: false
EDIT 3:
j’ai viré le update dans le nom , c’est plus propre je trouve.
name: |
[[[
return entity.attributes.friendly_name.replace('update','')
]]]