Bonjour,
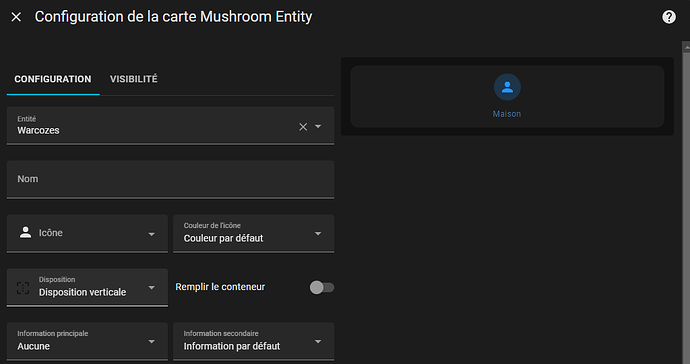
Je n’arrive pas a enlever l’affichage « maison » pour ma carte volet.
Comme vous pourrez le voir j’ai essayé plein de solutions.
type: vertical-stack
cards:
- square: false
type: grid
cards:
- type: custom:mushroom-person-card
entity: person.sebastien
icon_type: entity-picture
layout: vertical
primary_info: none
fill_container: false
secondary_info: none
- type: tile
entity: cover.maison
vertical: true
hide_state: false
tap_action:
action: navigate
navigation_path: /lovelace/volet
state_content: current_position
show_entity_picture: false
show_name: false
card_mod:
style: >
ha-card .tile__name, ha-card .tile__header, ha-card .tile__room,
ha-card .name {
display: none !important;
}
columns: 4
version
core-2024.7.2
installation_type
Home Assistant OS
dev
false
hassio
true
docker
true
user
root
virtualenv
false
python_version
3.12.4
os_name
Linux
os_version
6.6.33-haos
arch
x86_64
timezone
Europe/Paris
config_dir
/config
Home Assistant Community Store
GitHub API
ok
GitHub Content
ok
GitHub Web
ok
GitHub API Calls Remaining
5000
Installed Version
1.34.0
Stage
running
Available Repositories
1386
Downloaded Repositories
19
Home Assistant Cloud
logged_in
false
can_reach_cert_server
ok
can_reach_cloud_auth
ok
can_reach_cloud
ok
Home Assistant Supervisor
host_os
Home Assistant OS 12.4
update_channel
stable
supervisor_version
supervisor-2024.06.2
agent_version
1.6.0
docker_version
26.1.4
disk_total
54.3 GB
disk_used
10.9 GB
healthy
true
supported
true
host_connectivity
true
supervisor_connectivity
true
ntp_synchronized
true
virtualization
board
generic-x86-64
supervisor_api
ok
version_api
ok
installed_addons
InfluxDB (5.0.0), Advanced SSH & Web Terminal (18.0.0), File editor (5.8.0), Samba share (12.3.1), Grafana (10.0.0), MariaDB (2.7.1), Mosquitto broker (6.4.1), Zigbee2MQTT (1.39.0-1), Nginx Proxy Manager (1.0.1)
Dashboards
dashboards
2
resources
14
views
7
mode
storage
Recorder
oldest_recorder_run
6 juillet 2024 à 06:58
current_recorder_run
12 juillet 2024 à 18:10
estimated_db_size
83.85 MiB
database_engine
sqlite
database_version
3.45.3
Herbs
Juillet 16, 2024, 4:00
2
Salut @Potier51
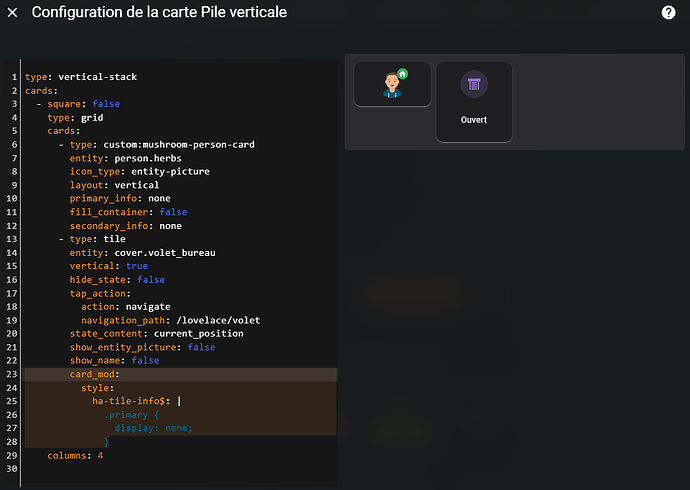
Pour la partie card_mod tu peux essayer :
card_mod:
style:
ha-tile-info$: |
.primary {
display: none;
}
Ce qui devrait donner :
Salut,name: ' '.
Merci de votre aide.
Malheureusement dans les deux cas cela fait un trou dans la carte j’aurais espéré qu’elle se compacte pour un affichage propre et optimiser.
Hello
Pourquoi ne pas utiliser une mushroom ?
1 « J'aime »
Et ben alors @WarC0zes , même pas un exemple avec un mushroom template pour que l’icône change en fonction de l’état ?
Je suis déçu là
1 « J'aime »
J’ai trop de solution à mon actif, je calme le jeu
1 « J'aime »
Niveau dimensions de carte oui mais au niveau affichage de données, la position est retournée soit « ouvert - % » soit « ouvert ».
J’avais sélectionné la tile pour n’avoir que le % d’afficher.
Et le state_content: current_position ne fonctionne pas avec les deux mushroom (cover & entités)
Utilise la mushroom Template.
avec ce template :
{{ state_attr('cover.maison', 'current_position') }}
exemple:
type: custom:mushroom-template-card
primary: ''
secondary: "{{ state_attr('cover.maison', 'current_position') }}"
icon: |
{% if is_state('cover.maison','open') %}
mdi:window-shutter-open
{% else %}
mdi:window-shutter
{% endif %}
layout: vertical
Je ne m’étais pas encore intéressé au template.
Est-il conseillé de faire un !inculde template.yaml ?
Faut il prendre config template card dans hacs ?
Non, utilise la carte Mushroom template ( fournie avec mushroom ).
Non, ça n’as rien avoir avec ce genre de template. La, tu parle de template sensor dans un fichier template.yaml.
Cleya
Juillet 17, 2024, 5:16
13
Sinon, tu peux faire une carte adaptée exactement à tes besoins avec custom:button-card
1 « J'aime »
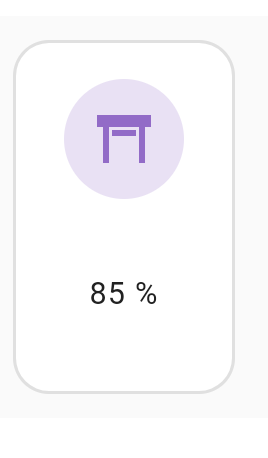
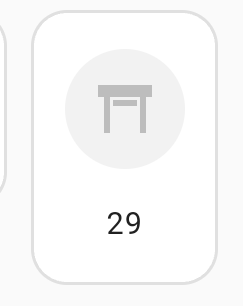
Cela a fonctionné en voici la preuve et le code
- type: custom:mushroom-template-card
primary: ''
secondary: '{{ state_attr(''cover.maison'', ''current_position'') }}'
icon: |-
{% if is_state('cover.maison','open') %}
mdi:window-shutter-open
{% else %}
mdi:window-shutter
{% endif %}
layout: vertical
tap_action:
action: navigate
navigation_path: /lovelace/volet
Merci beaucoup.
PS: je me suis mis un custom:button-card sur une autre page pour essayer de faire pareil en plus il est avec la couleur original des volets ^^ mais il faut que je travail dessus tranquillement.
1 « J'aime »