Bonsoir à tous,
Je fais appel à votre sagacité car depuis aujourd’hui, j’ai un comportement étrange de mon dashboard.
J’ai 2 soucis:
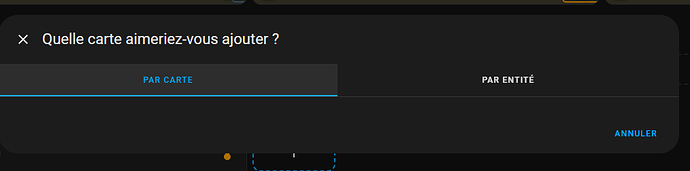
- lorsque je passe en mode édition du dashboard et clicque sur « Ajouter une carte », le menu de choix des cartes est vide. Ci-dessous l’image:
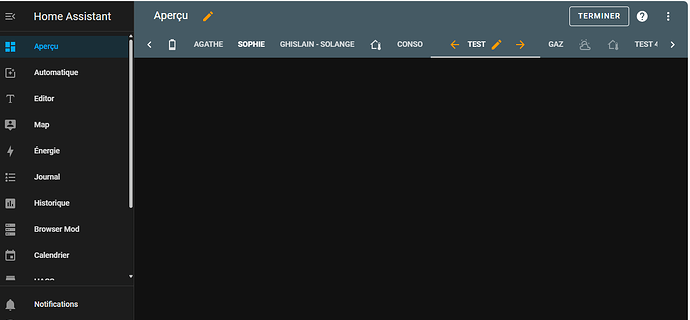
- Autre soucis, l’une des vue de mon dashboard est totalement vide. En mode édition, je n’ai même plus l’option d’ajout de cartes:
Cette vue est celle sur laquelle je fais tous mes testes de cartes. Ci-dessous le code de cette vue. Ce code est assez long car il y a de nombreux tests.
Code de la vue
- title: test
path: test
badges: []
cards:
- type: entities
entities:
- entity: alarm_control_panel.6060_aaa_zone_1_alarm
name: Alarme
statecolor: true
tap action:
action: none
- type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: true
background: false
outer_padding: false
cards:
- type: vertical-stack
cards:
- type: gauge
entity: sensor.lixee_zlinky_apparent_power
max: 5000
needle: true
severity:
green: 0
yellow: 1000
red: 2500
- hours_to_show: 24
graph: line
type: sensor
entity: sensor.lixee_zlinky_apparent_power
detail: 2
name: Consommation électrique
- hours_to_show: 24
graph: line
type: sensor
entity: sensor.lixee_zlinky_apparent_power
detail: 2
name: Consommation électrique
- type: gauge
entity: sensor.lixee_zlinky_apparent_power
max: 5000
needle: true
severity:
green: 0
yellow: 1000
red: 2500
- type: custom:history-explorer-card
cardName: historycard-92301848
- type: tile
entity: light.salon
vertical: true
hide_state: true
show_entity_picture: true
name: Lampe Soleil
features:
- type: light-brightness
- type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: false
cards:
- type: custom:meteofrance-weather-card
entity: weather.saint_germain_en_laye
rainForecastEntity: sensor.saint_germain_en_laye_next_rain
name: Saint-Germain-en-Laye
static_icons: false
card_mod:
style: |
:host {
--card-mod-icon-color: #44739e;
}
ha-card {
top: -15px;
background: none;
}
ha-card {
border: none;
}
attributes:
label: Saint Germain en Laye
icon: mdi:weather-partly-cloudy
minWidth: true
isMinWidthIndicator: true
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
- type: custom:button-card
aspect_ratio: 5/2
custom_fields:
consommation:
card:
type: custom:button-card
entity: sensor.lixee_zlinky_apparent_power
name: Consommation électrique
show_icon: false
show_state: true
styles:
card:
- background-color: rgba(64,64,64,1.0)
- border: none
- margin-top: '-5px'
name:
- color: lightgray
- font-size: 16px
state:
- color: lightgray
- font-size: 24px
- font-weight: bold
- justify-self: start
gauge:
card:
type: gauge
entity: sensor.lixee_zlinky_apparent_power
max: 6000
severity:
green: 0
yellow: 1500
red: 3000
needle: true
min: 0
unit: VA
card_mod:
style: |
ha-card {
box-shadow: none;
border: none;
--primary-text-color: #D3D3D3;
background: none;
width: 90%;
}
.name {
--primary-text-color: #404040;
}
graph:
card:
type: custom:mini-graph-card
entities:
- sensor.lixee_zlinky_apparent_power
show:
icon: false
name: false
state: false
hours_to_show: 24
points_per_hour: 60
line_width: 2
card_mod:
style: |
ha-card {
box-shadow: none;
border: none;
background: none;
width: 163%;
}
icone:
card:
type: custom:button-card
entity: sensor.lixee_zlinky_apparent_power
show_name: false
icon: mdi:flash
show_icon: true
styles:
card:
- background-color: rgba(64,64,64,0.0)
- border: none
- border-radius: 0
icon:
- color: rgb(68,115,158)
styles:
card:
- background-color: rgba(64,64,64,1.0)
custom_fields:
consommation:
- position: absolute
- top: '-2%'
- left: 3%
unit:
- position: absolute
- width: 40px
- height: 50px
- top: 16%
- left: 15.5%
gauge:
- position: absolute
- top: 2%
- left: 50%
graph:
- filter: opacity(70%)
- position: absolute
- top: 39%
- left: 0%
icone:
- position: absolute
- width: 20%
- top: 10%
- left: 83%
- type: entities
entities:
- entity: sensor.vigicrue_seine_paris
icon: mdi:alert
name: Etat d'alerte
- entity: sensor.vigicrue_seine_paris
icon: mdi:update
name: Mise à jour
type: attribute
attribute: pubDate
- entity: sensor.vigicrue_seine_paris_description
name: Recommandations
title: Vigicrue Seine Paris
state_color: false
- type: custom:history-explorer-card
graphs:
- type: bar
title: Conso électrique
options:
interval: daily
stacked: true
entities:
- entity: sensor.autre_electricite
- entity: sensor.tz3000_2putqrmw_ts011f_summation_delivered_8
- type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: custom:stack-in-card
mode: horizontal
cards:
- type: vertical-stack
cards:
- type: custom:gap-card
height: 25
- type: custom:tempometer-gauge-card
entity: sensor.saint_germain_en_laye_pressure
title: Baromètre
icon_color: '#44739e'
min: 960
max: 1060
decimals: 0
severity:
red: 980
yellow: 1000
green: 1020
card_mod:
style: |
:host {
--paper-card-background-color: transparent;
--ha-card-border-radius: 0px;
}
.gauge-data #percent{
font-size: 1.4rem !important;
}
.gauge-footer{
font-size: 1.2rem !important;
}
.gauge-data #title {
font-size: 1rem !important;
}
ha-card {
border: none;
}
- type: vertical-stack
cards:
- type: custom:compass-card
indicator_sensors:
- sensor: weather.saint_germain_en_laye
attribute: wind_bearing
indicator:
type: arrow_inward
header:
title:
value: VENT
color: '#44739e'
value_sensors:
- sensor: sensor.saint_germain_en_laye_wind_speed
compass:
circle:
background_image: http://192.168.1.64:8123/local/maison2.png
background_opacity: 0.6
east:
show: true
west:
show: true
south:
show: true
north:
show: true
language: fr
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
ha-card {
margin-top: -13px;
}
ha-card {
border: none;
}
- type: horizontal-stack
cards:
- type: markdown
content: >
<center>Jardin <ha-icon
icon="mdi:home-thermometer-outline"></ha-icon> {{
states("sensor.interieur_interieur_interieur_exterieur_temperature")
| round(1)}}°C</center> <center>Terrasse <ha-icon
icon="mdi:home-thermometer"></ha-icon> {{
states("sensor.interieur_interieur_interieur_exterieur_temperature")
| round(1)}}°C</center>
card_mod:
style: |
ha-card {
--card-mod-icon-color: #44739e;
--mdc-icon-size: 28px;
font-size: 1.0rem !important;
margin-top: -20px;
margin-left: -3px;
background: transparent;
}
ha-card {
border: none;
}
- type: markdown
content: >
<center><ha-icon icon="mdi:water-percent"></ha-icon> {{
states("sensor.interieur_interieur_interieur_exterieur_humidity")
| round(0) }}%</center> <center><ha-icon
icon="mdi:water-percent"></ha-icon> {{
states("sensor.interieur_interieur_interieur_exterieur_humidity")
| round(0) }}%</center>
card_mod:
style: |
ha-card {
--card-mod-icon-color: #44739e;
--mdc-icon-size: 28px;
font-size: 1.0rem !important;
margin-top: -20px;
margin-left: -18px;
background: transparent;
}
ha-card {
border: none;
}
- type: horizontal-stack
cards:
- type: custom:rain-gauge-card
name: ' '
language: fr
entity: sensor.interieur_interieur_interieur_pluviometre_rain_today
is_imperial: false
border_colour: '#44739e'
max_level: 30
show_warning: false
show_error: false
card_mod:
style: |
#logo {
width: 70%;
}
ha-card {
margin: -35px 0px -5px 0px;
background: transparent;
}
ha-card {
border: none;
}
- type: custom:uv-index-card
entity: sensor.saint_germain_en_laye_uv
language: fr
show_warning: false
show_error: false
name: ' '
card_mod:
style: |
ha-card {
margin: -55px 0px -5px 0px;
background: transparent;
}
ha-card > div > div:nth-child(1) > svg {
width: 80%;
margin-top: 21px;
}
ha-card {
border: none;
}
- type: iframe
url: >-
https://embed.windy.com/embed2.html?lat=48.894&lon=2.090&detailLat=48.487&detailLon=2.093&width=650&height=450&zoom=8&level=surface&overlay=wind&product=ecmwf&menu=&message=true&marker=&calendar=now&pressure=&type=map&location=coordinates&detail=&metricWind=km%2Fh&metricTemp=%C2%B0C&radarRange=-1
aspect_ratio: 80%
card_mod:
style: |
ha-card {
border-radius: 0px;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
- type: custom:mini-graph-card
name: Chambre Agathe
height: 120
hours_to_show: 72
points_per_hour: 1
hour24: true
line_width: 2
decimals: 1
entities:
- entity: sensor.lixee_zlinky_summation_delivered
name: Zlinky
color: orange
- color: rgb(68, 115, 158)
entity: sensor.autre_electricite
name: autre
show_line: true
show_points: true
show_legend: true
y_axis: secondary
show:
fill: true
graph: line
icon: true
name: true
state: true
labels: true
extrema: true
average: true
icon_adaptive_color: false
labels_secondary: true
align_icon: right
align_state: left
card_mod:
style: |
ha-card .header.flex .name.flex {
color: rgb(68, 115, 158);
}
ha-card .states.flex {
font-size: 13.5px;
}
ha-card .header.flex .icon {
color: orange;
}
ha-card .graph .graph__container .graph__labels {
color: rgb(68, 115, 158);
}
ha-card .states.flex::after {
content: "{{states('sensor.thermometre_chambre_agathe_digital_battery') | round(0)}} %" }};
{% if states('sensor.thermometre_chambre_agathe_digital_battery') < '20' %} background-color: rgba(255, 115, 158,0.4); {% else %} background-color: rgba(68, 115, 158,0.4); {% endif %}
white-space: pre;
padding: 2px 2px 0px 2px;
border-radius: 4px;
font-size: 9px;
}
ha-card {
margin: 0px -10px -30px -10px;
}
- show_name: true
show_icon: true
type: button
tap_action:
action: toggle
entity: script.1716493257525
- type: entities
entities:
- input_number.retard_pour_pluie
- type: custom:mini-graph-card
icon: mdi:light-switch
entities:
- entity: sensor.interieur_interieur_interieur_exterieur_temperature
color: green
name: Temp ext.
- entity: switch.valve_arrosage_terrasse_switch_2
name: Switch arrosage
y_axis: secondary
color: blue
state_map:
- value: 'off'
label: Eteint
- value: 'on'
label: Allumé
color_thresholds_transition: hard
group: false
hour24: true
hours_to_show: 20
line_width: 2
points_per_hour: 60
show:
extrema: true
fill: fade
icon: true
labels: false
name: true
state: true
- null