Bonjour,
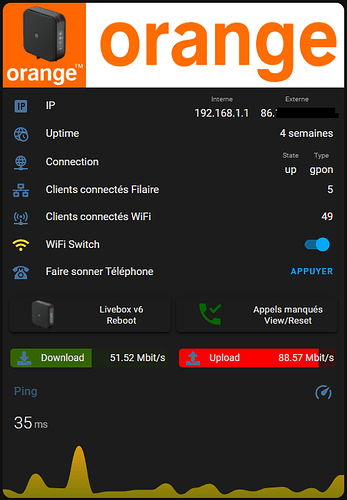
oui j’ai intégrer la livebox 6 avec l’intégration personnalisé https://github.com/Cyr-ius/hass-livebox-component, a installer par HACS. Tu as l’ip externe avec et des infos sur la livebox, un switch pour le wifi (on/off) et plein d’autre choses.
Pour la débit et ping c’est avec speedtest ici Intégrer Speedtest CLI Officielle à Home Assistant