Bonsoir a tous,
Si je change le SSID et mot de passe Wifi de la Liebox 6 , part celui de la Livebox 3 ca fonctionnerais ?
Oui garde la même config wifi/plage ip, c’est vachement plus simple. Fait aussi la liste des adresses mac et ip associés, des baux dhcp existants.
1 « J'aime »
Super, ca m’enlève un poids
Bonsoir,@Pulpy-Luke
1 « J'aime »
olybop
Novembre 9, 2022, 11:30
5
hello,
olybop
Novembre 9, 2022, 12:51
6
ah ba je répond à ma question tout seul…DNS IP - Home Assistant qui fait exactement ça sans avoir à toucher à la livebox… parfait du coup.
Bonjour,https://github.com/Cyr-ius/hass-livebox-component , a installer par HACS. Tu as l’ip externe avec et des infos sur la livebox, un switch pour le wifi (on/off) et plein d’autre choses.
Pour la débit et ping c’est avec speedtest ici Intégrer Speedtest CLI Officielle à Home Assistant
1 « J'aime »
Salut,
Merci
Salut,
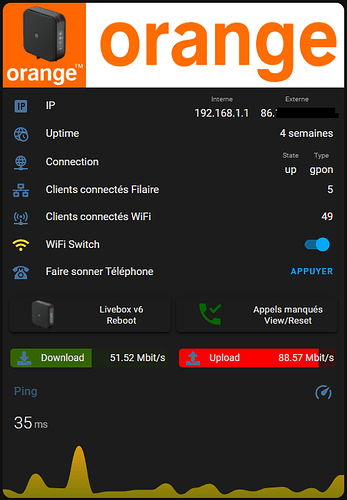
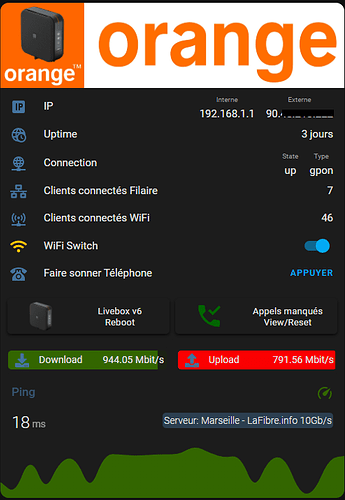
voici le code complet de la carte, pioche ce qui t’intéresse:
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: false
cards:
- type: entities
header:
type: picture
image: /local/images/Orange3.png
entities:
- entity: binary_sensor.wan_status_2
type: custom:multiple-entity-row
name: IP
icon: mdi:ip
show_state: false
entities:
- entity: device_tracker.sagemcom_broadband_sas_2b_18_c0
name: Interne
attribute: ip
- attribute: wan_ipaddress
name: Externe
- entity: binary_sensor.wan_status_2
type: custom:multiple-entity-row
name: Uptime
icon: mdi:web-clock
show_state: false
entities:
- attribute: uptime
format: total
- entity: binary_sensor.wan_status_2
type: custom:multiple-entity-row
name: Connection
icon: mdi:wan
show_state: false
entities:
- attribute: link_state
name: State
- attribute: link_type
name: Type
- entity: binary_sensor.wan_status_2
type: custom:multiple-entity-row
name: Clients connectés Filaire
icon: fas:network-wired
show_state: false
entities:
- attribute: wired clients
- entity: binary_sensor.wan_status_2
type: custom:multiple-entity-row
name: Clients connectés WiFi
icon: mdi:access-point-network
show_state: false
entities:
- attribute: wireless clients
- entity: switch.wifi_switch_2
icon: fas:wifi
name: WiFi Switch
- entity: button.ring_your_phone_2
name: Faire sonner Téléphone
state_color: true
show_header_toggle: false
card_mod:
style: |
.card-content div {
margin-top: -3px !important;
margin-left: -10px !important;
margin-bottom: 2.3px !important;
}
:host {
font-size: 15px;
}
ha-card {
box-shadow: none;
}
- type: custom:mod-card
style:
.: |
ha-card {
margin: 0px 10px 0 10px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: button.livebox_restart_2
color_type: icon
icon: mdi:blank
name: Livebox v6<br/>Reboot
color: '#44739e'
aspect_ratio: 4.55/1
layout: icon_name
styles:
card:
- padding: 0.2em
- margin: '-10px 0'
- '--mdc-ripple-color': '#44739e'
- '--mdc-ripple-press-opacity': 0.5
icon:
- opacity: 1
name:
- font-size: 0.80em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.65em
- white-space: normal
hold_action:
action: more-info
style: |
ha-card {
border-radius: 5px;
box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.7);
}
ha-icon {
background: url("/local/images/Livebox.png");
background-size: 100% 100%;
- type: custom:button-card
entity: binary_sensor.call_missed_2
color_type: icon
aspect_ratio: 4.55/1
icon: mdi:phone-alert
name: Appels manqués View/Reset
layout: icon_name
size: 45%
state:
- value: 'on'
color: rgb(250, 0, 1)
icon: mdi:phone-alert
- value: 'off'
color: rgb(0, 102, 0)
icon: mdi:phone-check
styles:
card:
- padding: 0.2em
- margin: '-10px 0'
- '--mdc-ripple-color': '#44739e'
- '--mdc-ripple-press-opacity': 0.5
icon:
- opacity: 1
name:
- font-size: 0.80em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.65em
- white-space: normal
double_tap_action:
action: call-service
service: livebox.remove_call_missed
hold_action:
action: more-info
style: |
ha-card {
border-radius: 5px;
box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.7);
}
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.speedtest_cli_download
name: Download
icon: fas:download
color: '#336600'
entity_row: true
min: 1
max: 1000
positions:
icon: inside
minmax: 'off'
animation:
state: 'on'
speed: '1'
height: 27px
style: |
ha-card {
font-size: 14px;
--bar-card-border-radius: 5px;
box-shadow: none;
margin: -10px -12px 0px -5px;
--mdc-icon-size: 20px;
}
- type: custom:bar-card
entities:
- entity: sensor.speedtest_cli_upload
direction: right
name: Upload
icon: fas:upload
color: rgb(250, 0, 1)
entity_row: true
min: 1
max: 800
positions:
icon: inside
minmax: 'off'
animation:
state: 'on'
speed: '1'
height: 27px
decimal: '2'
style: |
ha-card {
font-size: 14px;
box-shadow: none;
--bar-card-border-radius: 5px;
margin: -10px -5px 0px -12px;
--mdc-icon-size: 20px;
}
- type: custom:mini-graph-card
decimals: 0
hour24: true
height: 79
hours_to_show: 24
points_per_hour: 1
line_width: 2
entities:
- entity: sensor.speedtest_cli_ping
name: Ping
show:
fill: true
graph: line
icon: true
name: true
state: true
labels: false
extrema: false
average: false
icon_adaptive_color: true
align_icon: right
align_state: left
font_size: 70
animate: true
color_thresholds:
- value: 22
color: '#336600'
- value: 24
color: '#f39c12'
- value: 25
color: '#d35400'
- value: 26
color: '#c0392b'
style: |
ha-card .header.flex .name.flex {
color: #44739e;
font-size: 14px;
}
.header.flex .icon {
color: #44739e;
}
.fill {
fill: white;
opacity: 1 !important;
}
ha-card {
margin-top: -18px !important;
box-shadow: none;
}
ha-card .states.flex::after {
content: "Serveur: {{states('sensor.speedtest_location')}} - {{states('sensor.speedtest_server_name')}} 10Gb/s";
white-space: pre;
background-color: rgba(68, 115, 158,0.4);
padding: 2px 2px 0px 2px;
border-radius: 5px;
font-size: 14px;
}
Pour la livebox ( pour avoir l’uptime, ip externe … ) faut installer c’est intégration personnalisé par HACS GitHub - Cyr-ius/hass-livebox-component: Livebox Component for Home assistant .
edit:
Merci t’es au top !!
1 « J'aime »
Bonjour,
L’intégration ne remonte pas tout les attributs que vous avez. Avez-vous effectuez une manipulation particulière ?
Bonjour,
J’ai aussi une question : je ne récupère pas le nombre de clients connectés en filaire, alors que je ne pense pas avoir d’erreur sur le code (j’en ai pour speedtest que je n’ai pas encore installé).@WarC0zes ?
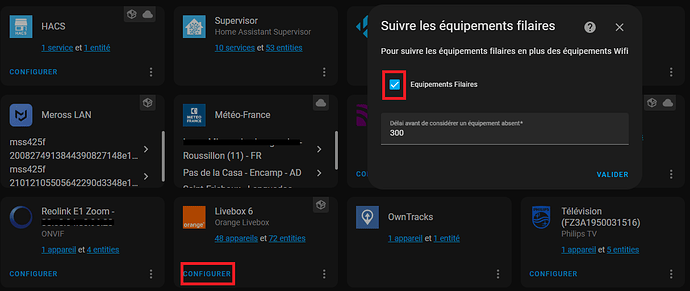
Dans la configuration de l’intégration faut cocher équipement filaire
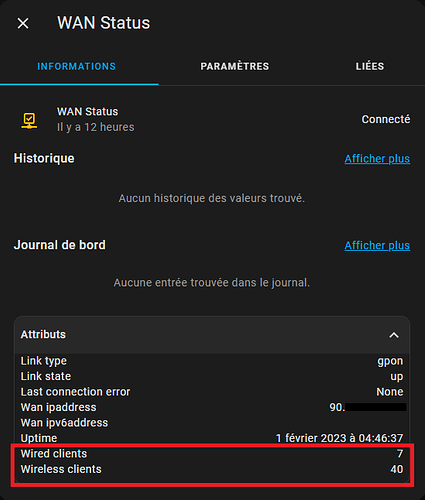
Tu auras les informations dans les attributs de l’entité binary_sensor.wan_status
Après j’utilise les attributs pour l’afficher sur une carte:
- entity: binary_sensor.wan_status_2
type: custom:multiple-entity-row
name: Clients connectés Filaire
icon: fas:network-wired
show_state: false
entities:
- attribute: wired clients
- entity: binary_sensor.wan_status_2
type: custom:multiple-entity-row
name: Clients connectés WiFi
icon: mdi:access-point-network
show_state: false
entities:
- attribute: wireless clients
1 « J'aime »
J’ai un dernier détail : les icônes fas, tu les intègres comment dans le template ?
C’est l’intégration hass-fontawesome à installer de Hacs, ta rien d’autre à faire.
Ah oui, forcément !
Et bah, du coup Lesuperlolo a posé la question pour moi haha !
yeoh
Novembre 4, 2023, 6:28
20
Bonsoir, désolé je débute dans home assistant et je n’arrive pas à copier le code de la page afin d’avoir un tableau de bord identique
Bonsoir,