Hello
Petite question, ne faut-il pas faire une petite mise à jour du contenu ici
2021.3.3 c’est plus vraiment d’actualité…
Hello
Petite question, ne faut-il pas faire une petite mise à jour du contenu ici
2021.3.3 c’est plus vraiment d’actualité…
Voilà de quoi faire un peu de contenu
Bon mois d’août ! ![]()
Home Assistant Core 201.8 est là, et c’est la version que j’attendais avec impatience depuis des mois ! Il y a tellement de nouveautés excitantes ici : je ne sais pas par où commencer.
La partie la plus excitante est le nouveau focus principal qui est ajouté à Home Assistant :
Accueil Gestion de l’énergie.
Une affaire importante pour beaucoup de gens, peu importe si vous le faites pour des raisons environnementales ou simplement pour économiser un dollar ou deux (ou les deux ![]() ). Sachant qu’à l’avenir, ce sera un objectif supplémentaire, je pense, c’est incroyable.
). Sachant qu’à l’avenir, ce sera un objectif supplémentaire, je pense, c’est incroyable.
Mais en plus de la gestion de l’énergie, je suis également enthousiasmé par les effets secondaires. Beaucoup de choses créées pour l’énergie, sont également réutilisables pour d’autres choses ! C’est comme ça qu’on avance, non ?
Nous obtenons des statistiques à long terme, de nouveaux graphiques super sympas et rapides et une nouvelle option de mise en page pour Lovelace. Tous les blocs de construction sont disponibles pour la personnalisation et la réutilisation. J’ai hâte de voir comment ils vont être mis à profit.
Quoi qu’il en soit, profitez de la sortie! Et n’oubliez pas la soirée de lancement sur YouTube plus tard dans la journée (21h00 CET).
…/Frenck
Commençons par annoncer que Matthias de Baat rejoint l’équipe de Nabu Casa pour travailler sur Home Assistant en tant que UX-designer.
UX signifie « User Experience », qui est le domaine d’expertise de Matthias et ce qu’il va travailler à améliorer. Son objectif est de rendre Home Assistant plus facile à utiliser et accessible à tous. Il mettra en place des processus et des outils de conception, effectuera des recherches sur les utilisateurs et réalisera des conceptions.
Si vous souhaitez rejoindre le groupe de recherche d’utilisateurs Home Assistant, vous pouvez manifester votre intérêt en remplissant ce formulaire Google préparé par Matthias.
Bienvenue Mathias ! Au plaisir de vous avoir à bord !
Mais attendez! Il y a plus!
Otto Winter , le fondateur d’ ESPHome , rejoindra également Nabu Casa pendant ses vacances d’été ! Bienvenue à Otto ! Cet été va être fantastique !
Cette fonctionnalité est une grande chose; Le début de quelque chose de nouveau. Home Assistant va vous donner un aperçu de votre consommation d’énergie.
Mais cela nécessite plus qu’un simple paragraphe dans les notes de version, cela nécessite son propre blog ! Donc, à ce stade, arrêtez de lire les notes de version (momentanément) et lisez le blog que Paulus a écrit à ce sujet :
Lisez le blog sur les nouvelles fonctionnalités de gestion de l’énergie domestique de Home Assistant
Le stockage des données des capteurs pendant une période plus longue à l’aide de l’enregistreur peut accélérer la croissance de votre base de données (surtout si vous avez des capteurs qui se mettent beaucoup à jour !).
Dans les versions précédentes, nous nous sommes efforcés d’améliorer cette situation et avons posé les bases du suivi des statistiques dans la base de données ; Nous le rendons largement disponible cette version!
Les intégrations peuvent désormais indiquer à Home Assistant le type de valeur que le capteur représente, ce qui nous permet de traiter et de stocker ces données de manière plus efficace. Chaque heure, nous calculons des éléments tels que la moyenne, les valeurs min/max ou la différence créée cette heure-là et stockons uniquement ce résultat dans nos statistiques à long terme.
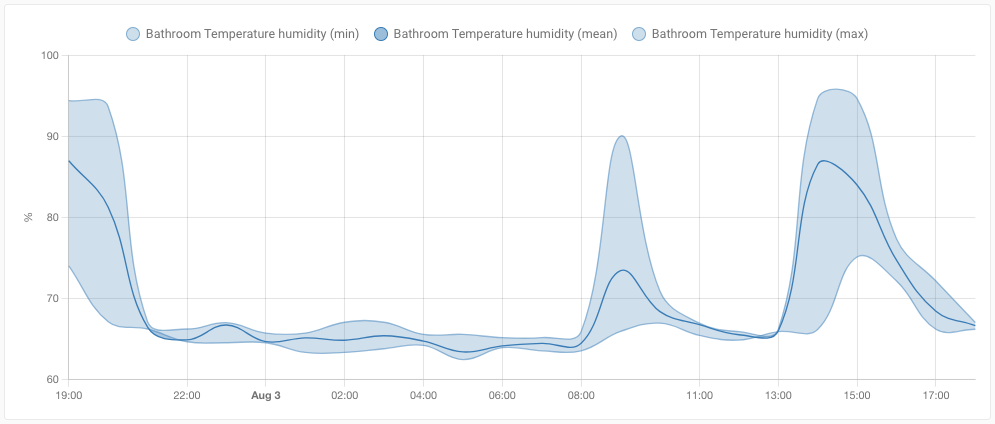
Ces statistiques sont ce qui alimente en partie le nouveau tableau de bord Energy, cependant, elles peuvent être utilisées pour autre chose : Présentation de la carte graphique des statistiques Lovelace .
 Capture d’écran de la nouvelle carte graphique des statistiques de Lovelace.
Capture d’écran de la nouvelle carte graphique des statistiques de Lovelace.
Cette carte peut créer de beaux graphiques, vous permettant de créer des graphiques pour n’importe laquelle de vos données statistiques à long terme stockées. Il peut être rendu sous forme de graphique linéaire ou à barres. Les barres sont adaptées aux metered entités qui ont une valeur additionnée. Les lignes sont parfaites pour afficher le mean , min et max de l’entité.
La prise en charge des statistiques à long terme est limitée pour le moment. Nous prévoyons de l’ouvrir à davantage de mesures dans les prochaines versions, tandis que davantage d’intégrations ajoutent la prise en charge de ces nouveaux types de mesure.
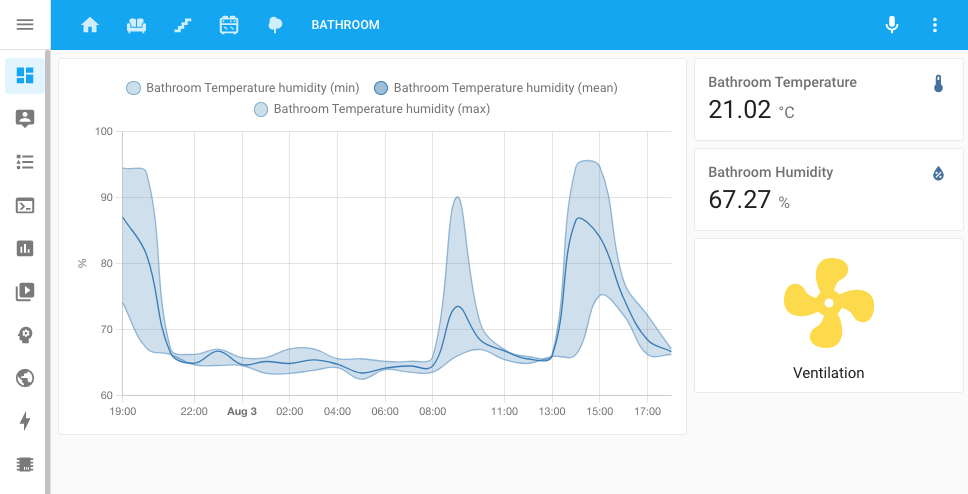
La disposition par défaut que vous voyez dans Lovelace (que nous utilisons généralement tous) s’appelle la disposition « maçonnerie ». Nous avons également une vue/disposition de panneau qui étend une seule carte à toute la vue. Cette version apporte une toute nouvelle disposition de vue : Barre latérale.
Cette nouvelle vue de la barre latérale comporte deux colonnes, une large et une petite sur la droite. Il est parfait pour afficher des cartes plus grandes comme des graphiques (comme cette belle nouvelle carte graphique de statistiques) ou des cartes. Tout en ayant quelques petites cartes supplémentaires avec des informations sur le côté.
Le nouveau tableau de bord Energy utilise cette nouvelle disposition de vue, mais bien sûr, il est également disponible pour une utilisation dans d’autres tableaux de bord Lovelace.
 Capture d’écran de la nouvelle disposition de la vue de la barre latérale Lovelace.
Capture d’écran de la nouvelle disposition de la vue de la barre latérale Lovelace.
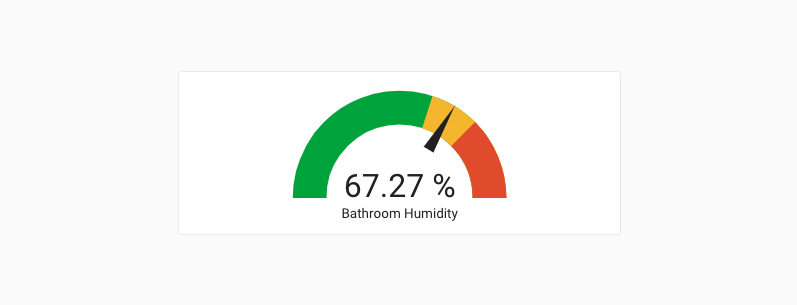
Un petit ajout sympa à la carte jauge Lovelace : le mode Aiguille !
Au lieu d’afficher une valeur et de la remplir partiellement, en mode aiguille, il affichera la jauge complète mais indiquera la valeur avec une aiguille. Et, si vous ajoutez de la gravité à la configuration de votre carte de jauge, elle sera toujours affichée.
 Capture d’écran de la carte Jauge en mode aiguille avec la gravité configurée.
Capture d’écran de la carte Jauge en mode aiguille avec la gravité configurée.
Ces paramètres sont disponibles directement à partir de l’éditeur d’interface utilisateur Lovelace ; Vous trouverez plus d’informations et d’exemples dans la documentation de la carte de jauge .
Pour prendre en charge l’affichage des valeurs financières, nous avons ajouté un nouveau paramètre à Home Assistant qui vous permet de définir la devise que Home Assistant doit utiliser dans les cas où il dépend de votre entrée.
Vous pouvez trouver ce nouveau paramètre de devise dans les paramètres généraux de Home Assistant.
Ce paramètre est utilisé pour le calcul du coût des nouvelles fonctionnalités énergétiques.
La dernière version, nous avons introduit l’ select entité , cette version, nous introduisons l’ siren entité ! ??
Merci à @raman325 d’ avoir ajouté ce bruiteur à la famille ! Il a également mis en œuvre la première intégration pour ajouter la prise en charge des sirènes : l’intégration Z-Wave JS. Donc, si vous avez une sirène compatible Z-Wave, vous pouvez maintenant la contrôler.
Les serrures dans Home Assistant peuvent être un peu plus intelligentes à partir d’aujourd’hui, grâce à @bdraco . Outre les états verrouillé et déverrouillé, la prise en charge du verrouillage, du déverrouillage et du brouillage a été ajoutée.
La prise en charge de ces nouveaux états a été ajoutée aux intégrations d’août, du contrôleur HomeKit et des modèles. De plus, HomeKit, Alexa et Google Assistant ont également été rendus compatibles et pris en compte pour ces états.
Certaines nouvelles fonctionnalités ont atterri pour le script, les automatisations et les modèles de cette version.
Lorsqu’une automatisation ou un script est déclenché pour s’exécuter, une nouvelle variable est disponible : this . Cette variable contient l’ objet d’état de l’automatisation ou du script en cours d’exécution et vous permet d’accéder directement aux informations sur l’automatisation. Merci @rts !
Si vous aimez écrire des automatisations YAML manuellement, utilisez des modèles et avez besoin d’ID d’appareil ou d’informations sur l’appareil, vous savez que ces ID sont difficiles à trouver et que les informations sur l’appareil ne sont pas disponibles du tout.
@raman325 a ajouté de nouvelles fonctions de modèle qui peuvent être utiles lorsque vous travaillez avec des appareils.
device_entities(device_id) renvoie une liste d’entités associées à un identifiant de périphérique donné (peut également être utilisé comme filtre).device_attr(device_or_entity_id, attr_name) renvoie la valeur de attr_name pour l’ID d’appareil ou l’ID d’entité donné.is_device_attr(device_or_entity_id, attr_name, attr_value) renvoie si la valeur de attr_name pour l’ID d’appareil ou l’ID d’entité donné correspond à attr_value .device_id(entity_id) renvoie l’ID d’appareil pour un ID d’entité donné (peut également être utilisé comme filtre).Merci pour ces nouvelles fonctionnalités puissantes !
Il y a beaucoup plus de jus dans cette version ; voici quelques-uns des autres changements notables de cette version :
Nous accueillons les nouvelles intégrations suivantes dans cette version :
L’intégration suivante a pris en charge une nouvelle plate-forme :
Les intégrations suivantes sont désormais disponibles via l’interface utilisateur de Home Assistant :
motor_speed capteur manquant pour humidificateur Xiaomi Miio CA1 et CB1 ( @bieniu - #54202 )Super merci beaucoup, c’est publié.
https://hacf.fr/home-assistant-2021-8/
Nous sommes en train de passer sur un autre CMS, pour essayer de faciliter les interactions.
De rien !
Bon courage en tout cas
Allez voilà la suite ![]()
1er septembre 2021 Franck Nijhof 92 minutes de lecture
Lors de la dernière version, nous avons introduit la gestion de l’énergie domestique, et nous sommes très heureux de toutes les réactions et réponses que nous avons reçues ![]() ! Dans cette version, nous avons ajouté des fonctionnalités très demandées pour la rendre encore plus utile. De plus, de nombreuses autres intégrations la prennent désormais en charge
! Dans cette version, nous avons ajouté des fonctionnalités très demandées pour la rendre encore plus utile. De plus, de nombreuses autres intégrations la prennent désormais en charge ![]() .
.
Personnellement, j’aime aussi beaucoup les nouvelles statistiques à long terme et la carte de statistiques introduites dans la dernière version, et je suis vraiment heureux que dans cette version, nous puissions l’utiliser pour beaucoup plus de capteurs.
Profitez d’une autre excellente version ! Assurez-vous de vous connecter à la 201.9 Release Party sur YouTube plus tard dans la journée (21h00 CET) pour en savoir plus sur cette version !
Dernière version, nous avons introduit les nouvelles fonctionnalités de gestion de l’énergie domestique dans Home Assistant et nous sommes heureux de voir que vous l’aimez !
Nous avons vu pas mal de personnes partager leurs tableaux de bord Energy sur des réseaux sociaux comme Facebook et Twitter , ce qui est vraiment génial. Partagez également une capture d’écran de votre tableau de bord et de votre histoire !
Dans cette version, l’histoire continue ! Voici ce que nous vous réservons :
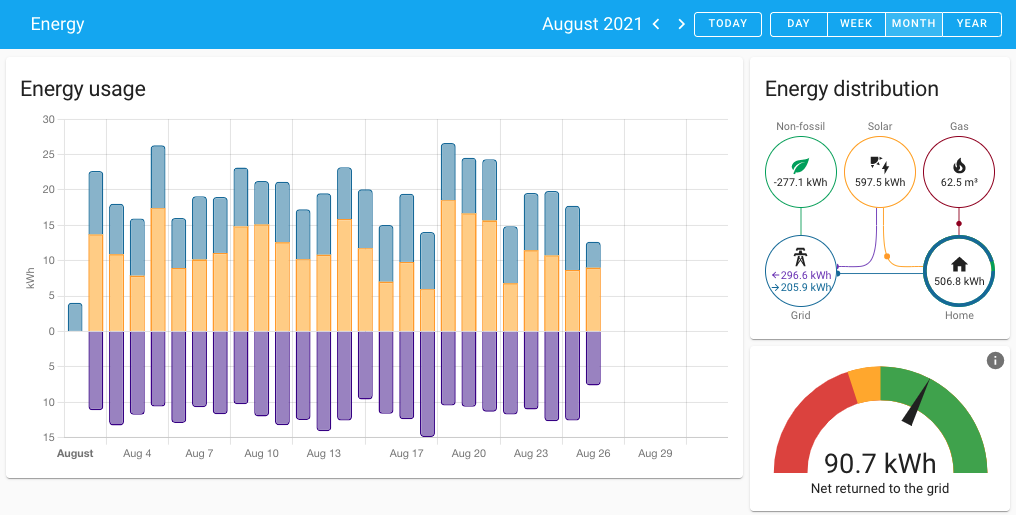
La première itération de l’Energy Dashboard a montré un seul jour à l’époque. Super! Mais que faire si vous voulez voir comment vous avez fait cette semaine ? Ou mois ? Zut, même un an ?!
Eh bien, maintenant vous pouvez! En haut à droite du tableau de bord, vous pouvez désormais sélectionner la période de regroupement que vous souhaitez voir : Jour, Semaine, Mois ou Année.
 Capture d’écran de la nouvelle sélection de périodes Energy Dashboard.
Capture d’écran de la nouvelle sélection de périodes Energy Dashboard.
Les boutons fléchés vous permettent de parcourir ces périodes. Par exemple, lors de la sélection d’une période d’un mois à afficher, les boutons fléchés vous feront reculer/avancer d’un mois entier dans la vue.
Dans certains pays, les foyers sont raccordés au gaz. Le gaz est utilisé pour chauffer l’eau, cuisiner et chauffer la maison. Si vous avez une maison raccordée au gaz, nous avons une excellente nouvelle pour vous !
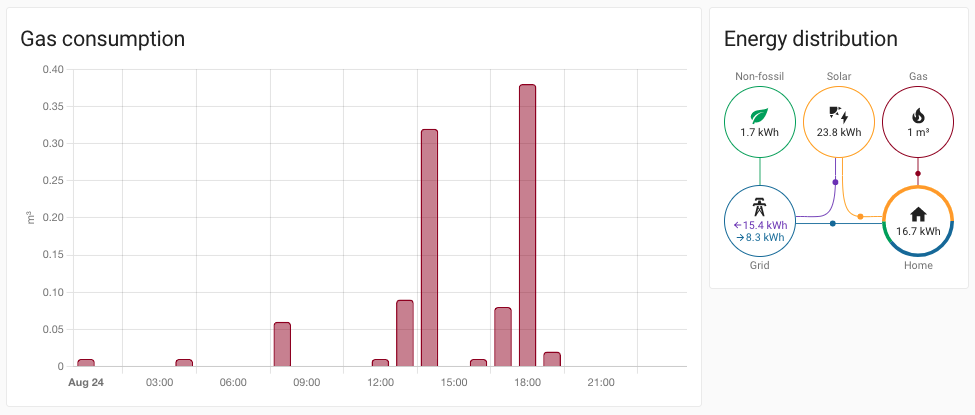
Vous l’avez peut-être déjà remarqué dans la capture d’écran précédente, à partir de cette version, nous avons ajouté la prise en charge de la surveillance de votre consommation de gaz.
 Capture d’écran du nouveau Energy Dashboard surveillant la consommation de gaz.
Capture d’écran du nouveau Energy Dashboard surveillant la consommation de gaz.
Dans certains pays, les compteurs de gaz disposent d’un moyen standardisé de relever localement la consommation de gaz ou de fournir cette information via le compteur d’électricité. Par exemple, aux Pays-Bas, en Belgique et au Luxembourg, vous pouvez utiliser le SlimmeLezer pour obtenir votre consommation de gaz.
Avoir des panneaux solaires est un excellent moyen de produire de l’électricité pour alimenter votre maison. Cependant, où stockez-vous l’énergie générée par vos panneaux solaires dont vous n’avez pas besoin actuellement ?
Eh bien, pour beaucoup, la solution réside dans une batterie domestique de haute capacité pour stocker l’électricité à utiliser lorsque le soleil ne peut pas la fournir (par exemple, pendant la nuit).
De nombreuses personnes ont demandé cette fonctionnalité et nous avons donc désormais ajouté la prise en charge des batteries domestiques à la gestion de l’énergie de l’assistant domestique.
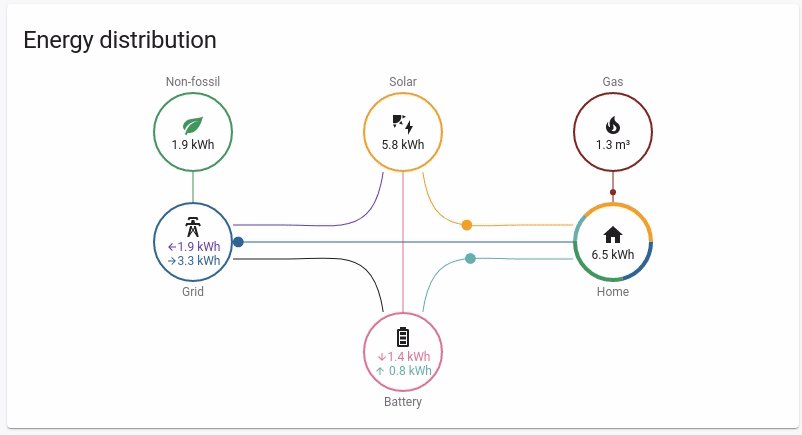
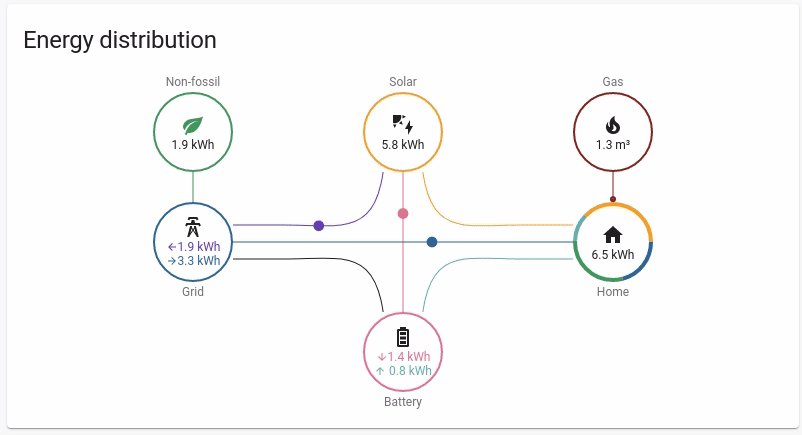
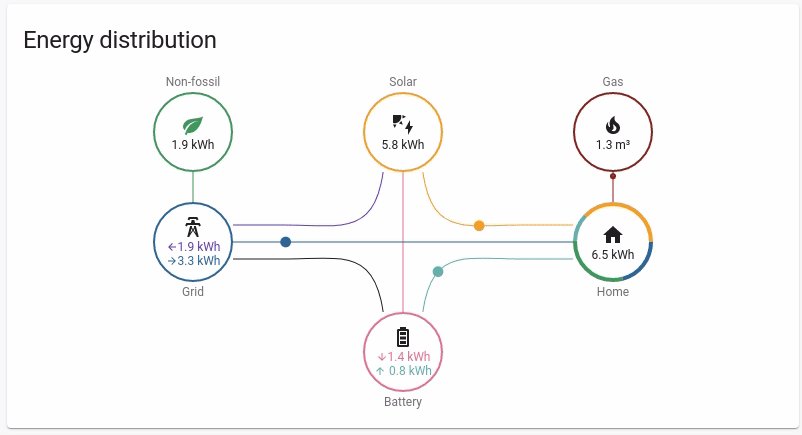
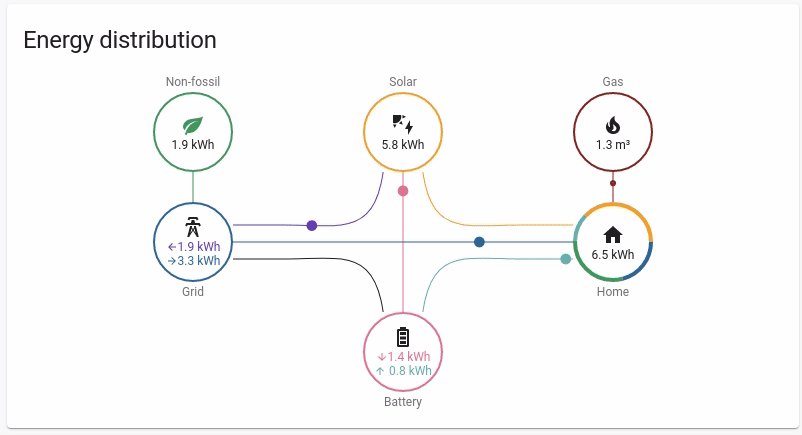
 Animation d’une batterie domestique dans le cadre de la distribution d’énergie.
Animation d’une batterie domestique dans le cadre de la distribution d’énergie.
Lorsque vous lancez une fonctionnalité telle que la gestion de l’énergie domestique, nous comprenons que vous souhaitez l’utiliser et jouer avec elle tout de suite. Et bien que nous ayons préparé et mis à jour de nombreuses intégrations pour être prêts lors de notre premier lancement, il y en avait encore beaucoup qui avaient besoin d’une mise à jour.
En conséquence, nous avons été inondés de demandes d’ajout de support à pratiquement toutes les intégrations qui ne l’avaient pas encore… ![]() Beaucoup de ces demandes ont été satisfaites dans cette version.
Beaucoup de ces demandes ont été satisfaites dans cette version.
Par exemple, l’ onduleur solaire Kostal Plenticore , PVOutput , Fronius , SolaX Power , Growatt , Solar-Log , YouLess , Emoncms , Modbus , et bien d’autres ont ajouté la prise en charge de toutes les qualités énergétiques.
Si vous êtes un développeur d’intégration personnalisée qui souhaite ajouter un support, n’oubliez pas de consulter notre blog de développeur pour vous tenir au courant des dernières modifications.
Dans la version précédente, nous avons introduit des statistiques à long terme pour les capteurs, y compris une belle carte Lovelace qui va avec. Cependant, dans la version précédente, nous avions limité cette fonctionnalité aux capteurs liés à la température, à l’humidité, à la puissance et à l’énergie.
À partir de cette version, nous avons déclenché les statistiques à long terme pour tous les capteurs !
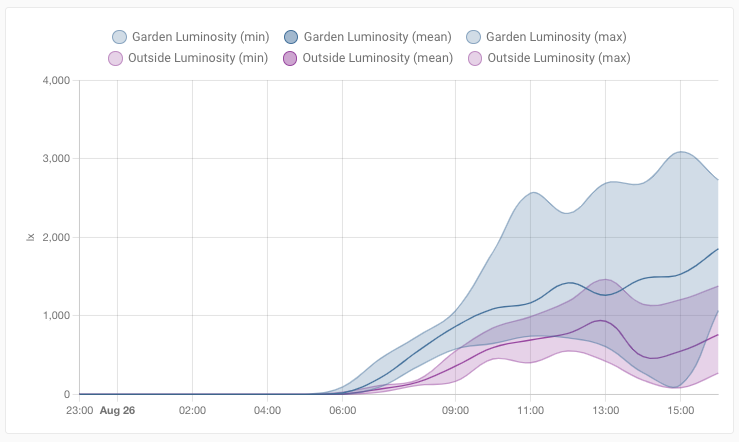
 Capture d’écran d’un graphique statistique montrant la luminosité dans le jardin par rapport à la façade de ma maison.
Capture d’écran d’un graphique statistique montrant la luminosité dans le jardin par rapport à la façade de ma maison.
Les statistiques à long terme s’appliquent à toutes les intégrations qui indiquent que leurs capteurs les prennent en charge. Heureusement, beaucoup l’ont déjà fait.
Grâce à @bdraco , Home Assistant peut désormais découvrir les appareils USB et les intégrations qui fonctionnent avec cet appareil. Cela rend la configuration de choses comme Z-Wave ou Zigbee avec Home Assistant un jeu d’enfant maintenant !
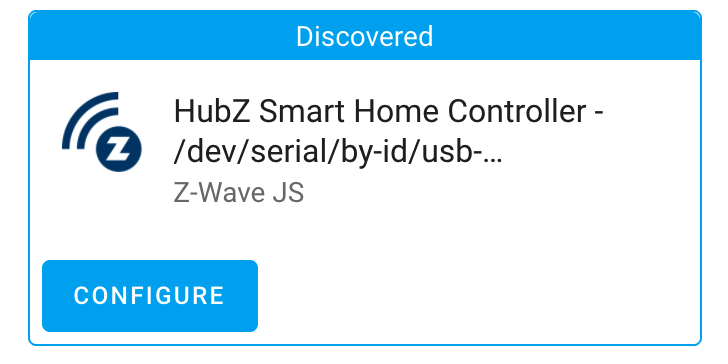
Par exemple, si vous branchez votre nouvelle clé USB Nortek HubZ sur la machine exécutant Home Assistant, elle le découvrira et vous en informera.
 Capture d’écran d’un périphérique USB découvert compatible avec Z-Wave JS.
Capture d’écran d’un périphérique USB découvert compatible avec Z-Wave JS.
Il suffit maintenant d’un simple clic sur le bouton « Configurer » pour configurer l’intégration de Z-Wave JS et c’est terminé ! Super sympa !
La prise en charge de la découverte USB a actuellement été ajoutée aux intégrations Z-Wave JS et ZHA .
Si vous êtes propriétaire d’une sirène/sonnette Z-Wave, vous savez probablement à quel point il était frustrant d’attendre que Home Assistant ajoute la prise en charge des entités pour le Sound Switch CC (classe de commande). Cela est dû à la vitesse fulgurante à laquelle le projet Z-Wave JS en amont avance ; Souvent beaucoup plus rapide que Home Assistant est capable de suivre.
Il se peut également que Home Assistant ne puisse pas (ou ne soit probablement pas) prendre en charge la classe de commande spécifique qui vous intéresse; Néanmoins, cela ne devrait pas vous empêcher de pouvoir créer des automatisations pour ces appareils !
Dans cette version, nous avons introduit le nouveau zwave_js.value_updated type de déclencheur d’automatisation qui vous permettra de déclencher une automatisation à partir de n’importe quelle valeur de classe de commande prise en charge par Z-Wave JS !
Afin de tirer parti de ce type de déclencheur dans l’interface utilisateur, vous devrez utiliser des automatisations de périphérique , mais si vous écrivez vos automatisations en YAML, vous pouvez utiliser le déclencheur directement .
Ce n’est pas tout pour l’intégration de Z-Wave JS, nous avons plus à partager !
select entité pour la classe de commande de protection pour désactiver l’accès local.number entité et à la tonalité par défaut via une select entité.zwave_js.* services plus flexibles : ils prennent désormais en charge les ID de zone et les group entités en tant qu’entrées !sensor entités pour devenir des number entités à la place.Oui! Nous avons de nouvelles plates-formes que vous pouvez utiliser en utilisant l’intégration de modèles !
Grâce à @raman325, vous pouvez désormais créer vos propres modèles select et number entités ! Cela ouvre tout à fait le potentiel pour créer des interfaces utilisateur avancées ![]()
Comme un exemple en dit plus que mille mots, voici deux exemples qui sont tous deux basés sur une bande LED WLED. Il peut être utilisé pour extraire des caractéristiques de la bande WLED dans leurs propres entités.
# Example number entity that represents the effect speed on a WLED LED strip
# between 0 and 100%, translating it from an 0 to 255 scale.
template:
number:
- name: "Example number: WLED effect speed"
state: "{{ (( state_attr("light.wled", "Speed") / 255) * 100) | round }}"
min: 0
max: 100
set_value:
service: wled.effect
target:
entity_id: light.wled
data:
speed: "{{ (255 / 100) * value }}"
# Example select entity that extracts effects from a light.
# When you change the selected option, the effect of the light changes.
template:
select:
- name: "Example select: WLED effect"
state: "{{ state_attr("light.wled", "effect") }}"
options: "{{ state_attr("light.wled", "effect_list") }}"
select_option:
service: light.turn_on
target:
entity_id: light.wled
data:
effect: "{{ option }}"
Oh! Et ils peuvent également être utilisés avec les nouveaux modèles de déclencheurs ! Consultez la documentation pour toutes les options disponibles.
Deux nouvelles fonctions de modèle ont été ajoutées, ce qui facilite un peu le travail avec les zones en YAML (lors de l’utilisation de modèles).
area_id("value") renvoie l’ID de zone pour une valeur donnée. Il value peut s’agir d’un ID de périphérique, d’un ID d’entité ou d’un nom de zone. Cette fonction peut également être utilisée comme filtre.example: "{{ area_id("light.living_room_tv") }}"
example: "{{ area_id("Garden Shed") }}"
example: "{{ trigger.entity_id | area_id }}"
area_name("value") renvoie le nom de la zone pour une valeur donnée. Il value peut s’agir d’un ID de périphérique, d’un ID d’entité ou d’un ID de zone. Cette fonction peut également être utilisée comme filtre.service: notify.frenck
data:
title: "Motion detected!"
message: >-
Motion has been detected in the {{ area_name(trigger.entity_id) }} area.
Merci @raman325 !
Il y a beaucoup plus de jus dans cette version ; voici quelques-uns des autres changements notables de cette version :
Nous accueillons les nouvelles intégrations suivantes dans cette version :
Les intégrations suivantes sont désormais disponibles via l’interface utilisateur de Home Assistant :
Il y a aussi une mise à jour de l’application Android
J’essaie de m’occuper de ça dans la journee ou se soir.
Merci bien