Petit tutoriel pas à pas pour ajouter une room card simplifiée:
N’ayez pas peur de tenter d’ajouter une telle carte à votre dashboard…
Avec cette version simplifiée, vous pouvez tenter, même débutants.
Tout y est faisable en interface graphique, pas besoin de mettre les doigts dans le YAML…
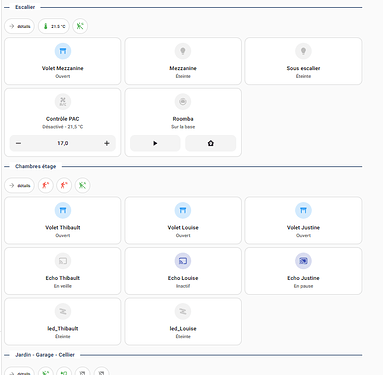
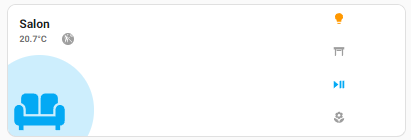
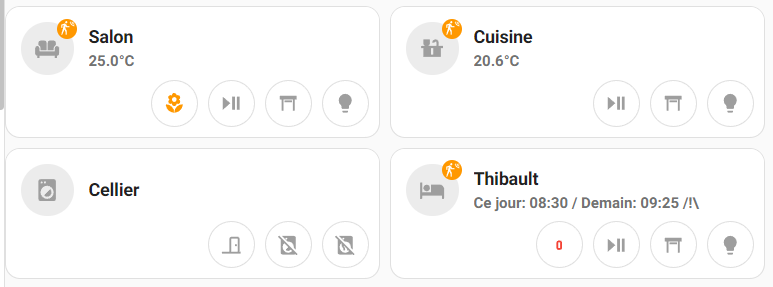
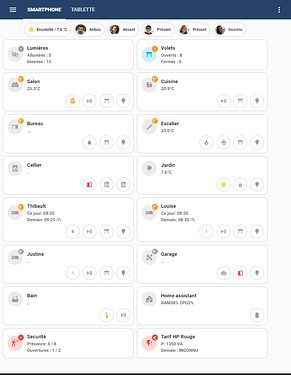
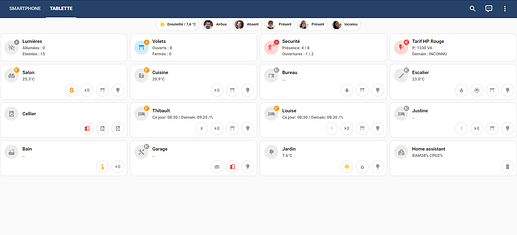
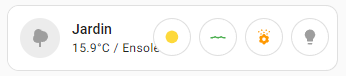
Ceci permet d’obtenir la carte suivante:
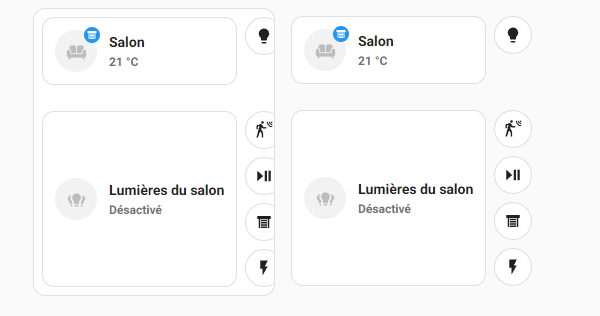
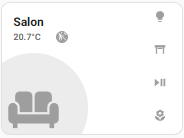
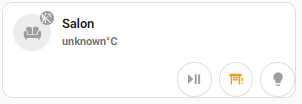
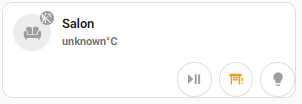
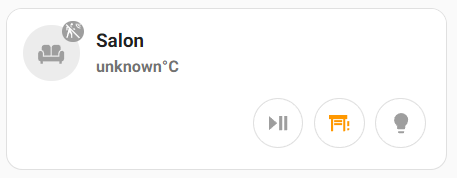
La carte simple:

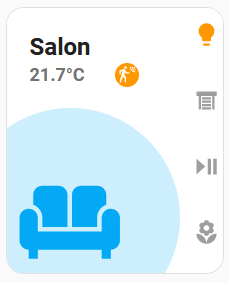
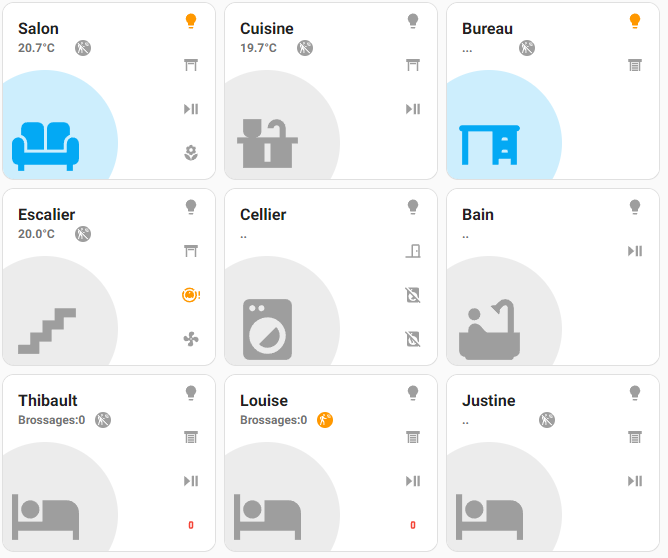
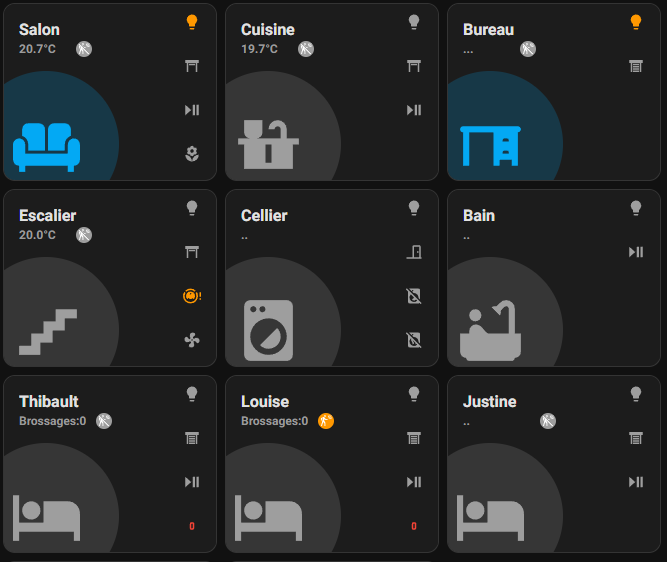
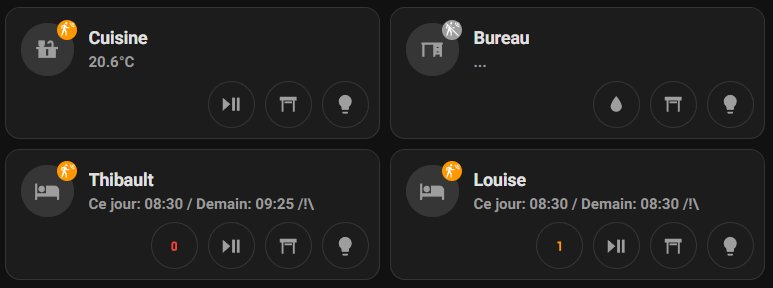
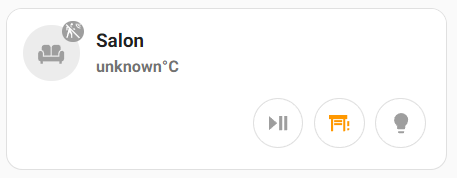
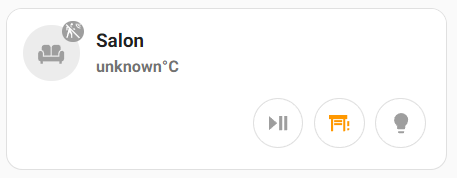
La carte améliorée avec card_mod en faisant l’étape 3 en plus:

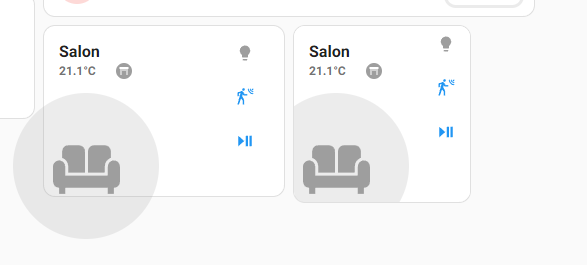
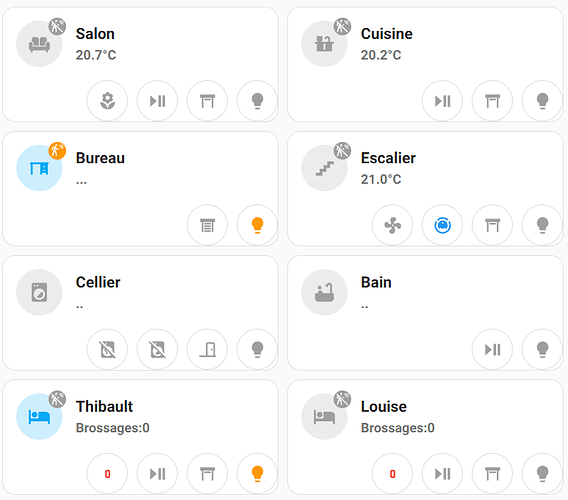
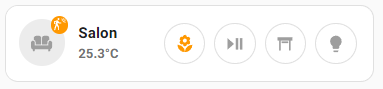
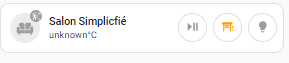
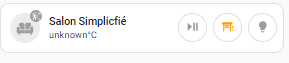
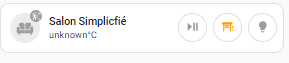
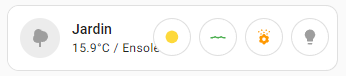
Une variante horizontale en prenant le code de l’étape 5 (avec card mod):

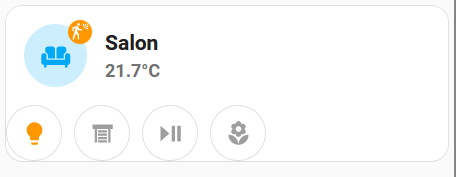
Dont le comportement sera le suivant une fois configurée:
- Si la piece est « utilisée » (ex lumière allumée) l’icone canapé sera bleue (grise sinon)
- Si on clique sur le canapé (en fait sur toute la moitié haute de la carte), on ouvre un raccourci vers une sous vue dédiée au salon (à définir par ailleurs bien sûr…)
- Si on reste appuyé sur le canapé (en fait toute la partie du haut) on bascule (toggle) l’entité (ex la lumière) que l’on a lié à l’icone canapé
- Si le capteur de mouvement détecte un mouvement, le petit badge a coté du canapé sera orange (gris sinon)
- Le capteur de temperature indiquera la temperature de la pièce (à la place de unknown °C)
- Les icones et couleurs des 3 boutons changerons en fonction de l’état de l’entité associée (media player, volet, lumière)
- L’appui sur un des 3 bouton lancera un pop-up (la page « more info » de l’entité utilisée, média player, volet ou lumière)
- l’appui long sur le bouton volet ou lumière changera l’état de celui ci (action toggle).
Coté dépendances, la carte utilise les ressources suivantes qu’il faut installer avant (via HACS par exemple, c’est le plus simple):
Il n’y a besoin de rien de plus. Il n’y a plus qu’à suivre la procédure pas à pas ci dessous :
1: Ajouter cette carte à votre dashboard
intégrer la carte brute
C’est simple, copiez le code ci dessous.
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: light.votre_lumière
icon: mdi:sofa
icon_color: |
{% if is_state(entity, 'on') %}
blue
{% else %}
grey
{% endif %}
primary: Salon
secondary: '{{ states('sensor.votre_capteur_temperature') }}°C'
layout: horizontal
tap_action:
action: navigate
navigation_path: /votre_url_salon
double_tap_action:
action: navigate
navigation_path: /votre_url_salon
hold_action:
action: toggle
badge_icon: |
{% if is_state('binary_sensor.votre_capteur_mouvement', 'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.votre_capteur__mouvement', 'on') %}
orange
{% else %}
grey
{% endif %}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: media_player.votre_media_player
icon: mdi:play-pause
icon_color: |-
{% if is_state(entity, 'playing') %}
green
{% else %}
grey
{% endif %}
tap_action:
action: more-info
- type: template
entity: cover.votre_volet_salon
hold_action:
action: toggle
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
- type: template
entity: light.votre_lumiere
icon: mdi:lightbulb
tap_action:
action: more-info
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
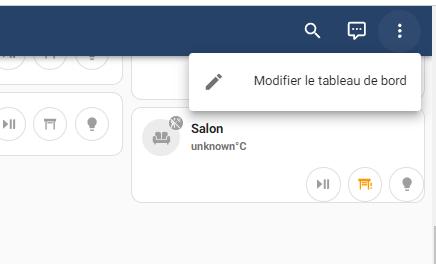
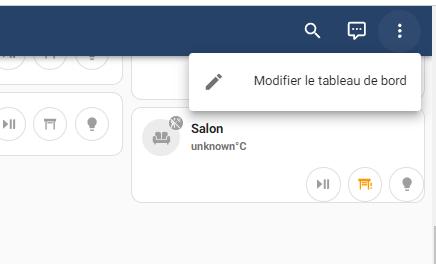
Dans votre dashboard, cliquez sur les 3 points en haut et faites « modifier le dashboard »:

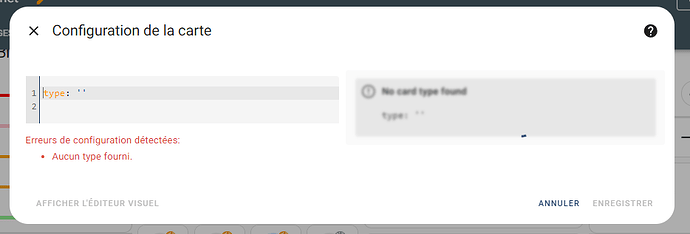
Cliquez sur ajouter une carte, et sélectionnez la carte « manuel » tout en bas.
Remplacez type: ' ' par le code que vous venez de copier, sauvegardez la carte (cliquez « Enregistrer ») et passez à l’étape suivante, « vos réglages »…
2: Configurer la carte avec vos entités
Faites vos réglages
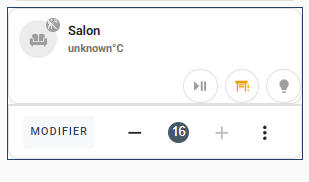
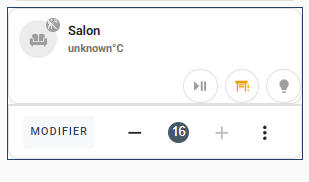
Cliquez sur la carte nouvellement ajoutée et faites « modifier »:

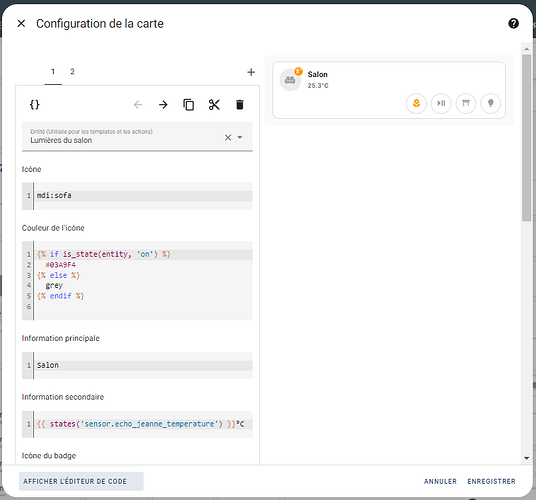
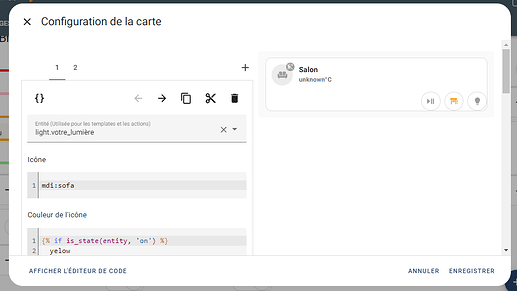
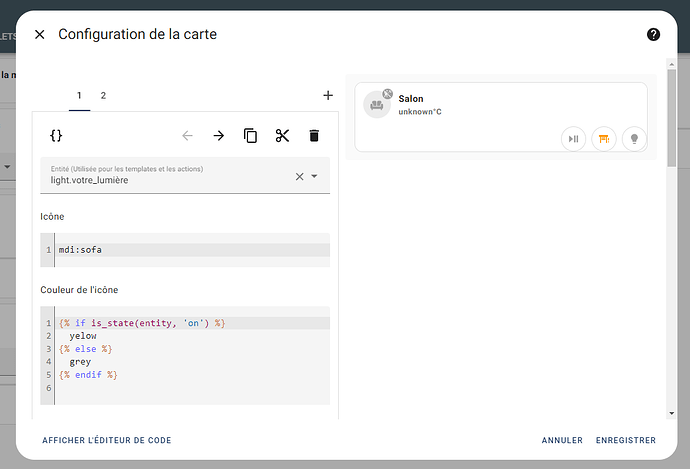
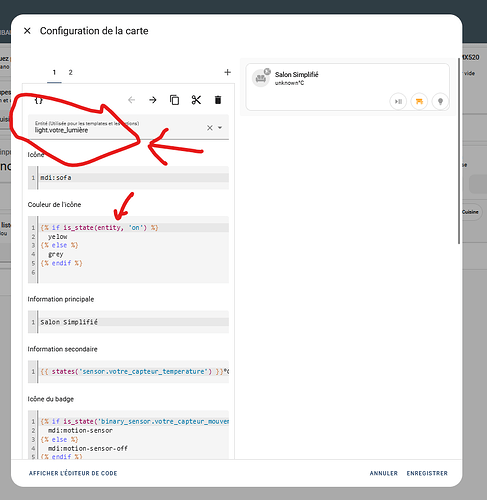
Ceci va ouvrir l’interface graphique suivante:
Note: il y a parfois un effet curieux et l’interface graphique n’est pas disponible, pas de panique!
Vous pouvez bien sûr modifier le YAML directement en cliquant sur ‹ afficher l’éditeur de code › … Mais on peut aussi récupérer l’interface normale:
- Cliquez sur annuler ou enregistrer.
- Cliquez sur ‹ + ajouter une carte ›
- ajoutez une carte « pile horizontale » par exemple
- Cliquez alors sur annuler
- revenez modifier votre room card.
Comme par magie l’interface graphique est disponible. Je ne comprends pas ce phénomène qui est relativement nouveau chez moi…
Etape A la carte mushroom template: la partie haute de la carte
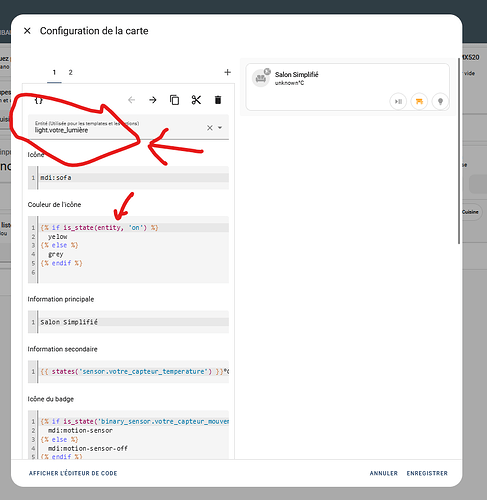
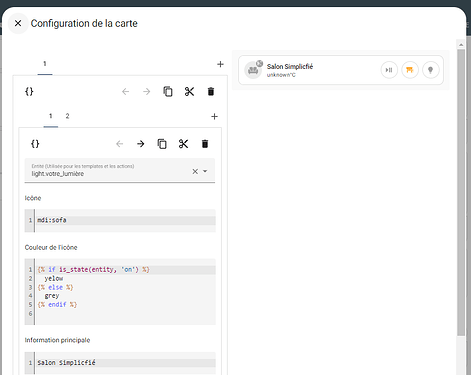
En cliquant sur l’onglet 1 on peut modifier toute la partie haute de la carte:

- en premier l’entité (à la place de light.votre_lumière) qui sera ensuite nommée entity dans le reste de la carte et pilotera le changement de couleur de l’icone canapé (bleu si ‹ on › dans l’exemple) moi j’y met la lumière de la pièce, on peut aussi y mettre un groupe de lumières le cas échéant. Entité à mettre dans la partie entourée en rouge ci dessus.
- puis dans l’ordre tous les items de la carte mushroom template:
- l’icône principale (ici mdi:sofa)
- sa couleur (bleu si l’entité est on, gris sinon)
- l’info principale (ici Salon, mais libre à vous de mettre ce que vous voulez, voire l’étape 4…)
- l’info secondaire (ici mettre votre capteur de température à la place de sensor.votre_capteur_temperature, vous pouvez ajouter un capteur d’humidité en utilisant le même type de template, supprimer cette information ou mettre ce que vous voulez, voir l’étape 4 pour plus de renseignements…)
- puis le badge (mini icône capteur de mouvement dans ce cas, où il faut remplacer binary_sensor.votre_capteur_mouvement par la bonne entité pour gérer la couleur et l’icone)
- enfin le comportement en cas de clic sur cette partie de la carte (ici lien vers la page « votre url salon », url à remplacer par exemple par la sous vue du dashboard dédiée à la pièce considérée), dans mushroom, on peut définir un comportement différent en simple clic, double clic et clic long.
- en cas d’appui long il est spécifié « toggle » ce qui fera basculer l’état de l’entité liée dans l’encadré rouge (la lumière dans l’exemple)
Etape B la ligne de mushroom chips: les 3 boutons en bas de la carte
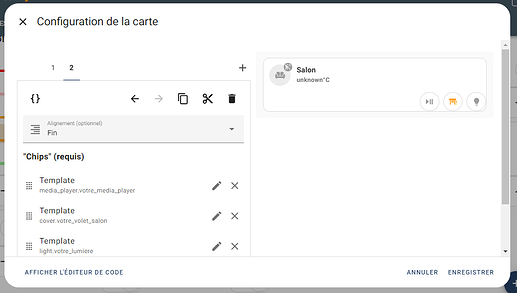
En cliquant sur l’onglet 2 on accède au réglage de la barre de chips (les boutons) :
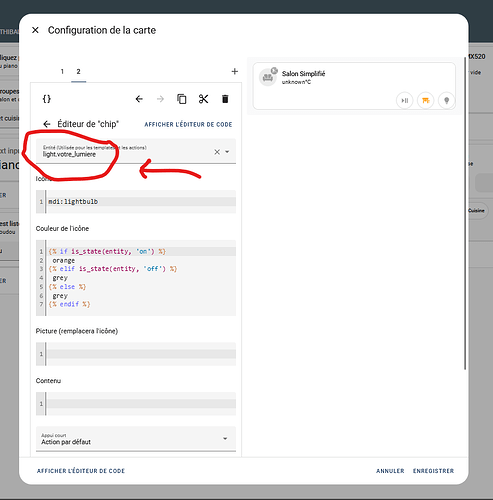
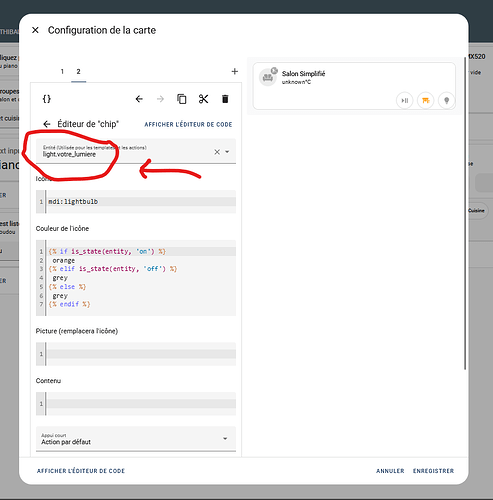
Pour régler chaque bouton (média player, volet et lumière) il faudra appuyer sur le petit crayon à coté du chip concerné, exemple avec la lumière (le troisième):

- Et là encore il suffit de mettre votre lumière à la place de l’entité au début (ou un groupe de lumières le cas échéant, à la place de light.votre_lumière comme pour la partie A, entouré en rouge ci dessus…)
- puis éventuellement de modifier l’icone, sa couleur, etc…
- c’est là aussi que vous pouvez modifier les comportement sur les appui boutons (simple clic, clic long et double clic). Par défaut j’ai mis toggle sur appui long (si on reste appuyé on bascule l’éclairage) et « more info » pour les autres pour faire un genre de pop up…
Il suffit ensuite de recommencer le même réglage avec les autres chips pour les volets et le média-player
Libre à vous d’ajouter d’autres chips sur le même modèle (pour un chauffage par exemple), de les modifier ou d’en supprimer…
3: Améliorer l’esthétique
Petit bonus de mise en page avec Card_mod
Si vous avez installé card_mod, vous pouvez ajouter le code ci dessous à la fin de l’onglet 2 (en cliquant sur les accolades : {} pour passer localement (et temporairement) en YAML)
card_mod:
style:
style: |
ha-card {
padding-right: 15px;
padding-left: 15px;
padding-bottom: 15px;
}
puis cliquer sur « Enregistrer ».
Note: si vous remodifiez la carte ultérieurement, l’interface graphique reste disponible, même si vous êtes passé temporairement en mode YAML, pas d’angoisse…
ou sinon vous copiez-collez le code complet avec card_mod à l'étape 1
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: light.votre_lumière
icon: mdi:sofa
icon_color: |
{% if is_state(entity, 'on') %}
blue
{% else %}
grey
{% endif %}
primary: Salon
secondary: '{{ states('sensor.votre_capteur_temperature') }}°C'
layout: horizontal
tap_action:
action: navigate
navigation_path: /votre_url_salon
double_tap_action:
action: navigate
navigation_path: /votre_url_salon
hold_action:
action: toggle
badge_icon: |
{% if is_state('binary_sensor.votre_capteur_mouvement', 'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.votre_capteur__mouvement', 'on') %}
orange
{% else %}
grey
{% endif %}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: media_player.votre_media_player
icon: mdi:play-pause
icon_color: |-
{% if is_state(entity, 'playing') %}
green
{% else %}
grey
{% endif %}
tap_action:
action: more-info
- type: template
entity: cover.votre_volet_salon
hold_action:
action: toggle
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
- type: template
entity: light.votre_lumiere
icon: mdi:lightbulb
tap_action:
action: more-info
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-right: 15px;
padding-left: 15px;
padding-bottom: 15px;
}
Grâce à Card_mod, les chips ne seront plus collés au bord (espace de 15pixel), ce qui est plus joli…

Il ne vous reste plus qu’à refaire tout ça pour faire d’autres pieces que le salon, en changeant le nom, l’icone et les entités associées bien sûr…
4: Pour aller un peu plus loin, un petit mot sur les templates JINJA2:
Mushroom template utilise le template Jinja2
Il s’agit de la syntaxe qui va être utilisée pour piloter la carte mushroom template et les mushroom chips.
Basiquement les syntaxes les plus utilisées ici seront de deux types :
Les structures "textuelles" :
{{ states('sensor.votre_capteur_temperature') }}°C
Cette structure vous permet de transformer en texte ce qui va se trouver entre double accolades, donc par exemple {{ states('sensor.votre_capteur_temperature') }}°C donnera la valeur (en texte) de states('sensor.votre_capteur_temperature') (c’est à dire l’état de l’entité, ou encore dans l’exemple la temperature de votre capteur) suivi du texte « °C ». Cette syntaxe permet ainsi de modifier un texte avec des valeurs de capteurs (comme par exemple dans l’info secondaire de la carte.
Ainsi si vous voulez afficher température et humidité sous la forme « 18°C / 55% » il vous faut taper la syntaxe:
{{ states('sensor.votre_capteur_temperature') }}°C / {{ states('sensor.votre_capteur_humidite') }}%
Ce qui est entre doubles accolades sera « calculé » par HA, le reste sera juste le texte que vous avez tapé.
Les structures conditionnelles:
Par exemple
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
Dans ce cas on va tester des blocs conditionnels (tout ce qui sera entre les {% et %}):
{% if condition1 %}
message1
{% else %}
message2
{% endif %}
Si la condition 1 est vraie, on affichera le texte qui suit les accolades (message1 ici) sinon le texte qui suit les accolades de {% else %} donc ici message2.
On n’affichera donc que le texte qui correspond aux conditions (message1 ou message2 dans l’exemple ci dessus). C’est cette syntaxe qui est utilisée pour choisir par exemple la couleur ou l’icone dans les templates.
La condition peut être faite de plusieurs façon équivalentes (entity correspond à l’entité qui a été liée dans la carte, c’est un raccourci offert par la carte mushroom…) il sera donc complètement equivalent d’écrire :
{% if is_state(entity, 'on') %}
{% if is_state('sensor.entity_id', 'on') %}
{% if states(entity) == 'on' %}
{% if states('sensor.entity_id') == 'on' %}
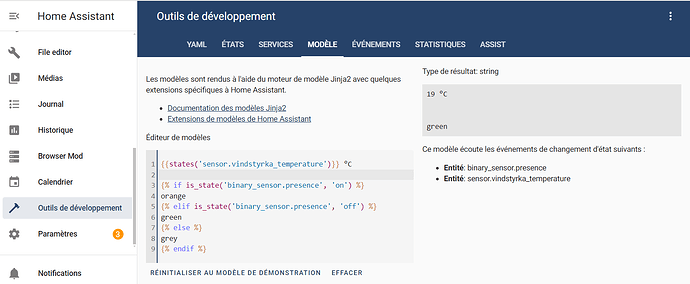
Astuce à utiliser sans retenue: vous pouvez tester vos syntaxes en allant les taper dans « outils de développement » / onglet « modèles »:
5: Variante horizontale
Petit bonus suivant vos préférences
Cette variante Horizontale se configure de la même façon avec les étapes 1 et 2 (et eventuellement 4) mais avec le look suivant:

Il faut avoir card_mod installé:
le code complet à utiliser à l'étape 1
type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
entity: light.votre_lumière
icon: mdi:sofa
icon_color: |
{% if is_state(entity, 'on') %}
yelow
{% else %}
grey
{% endif %}
primary: Salon Simplicfié
secondary: '{{ states(''sensor.votre_capteur_temperature'') }}°C'
layout: horizontal
tap_action:
action: navigate
navigation_path: /votre_url_salon
double_tap_action:
action: navigate
navigation_path: /votre_url_salon
hold_action:
action: toggle
badge_icon: |
{% if is_state('binary_sensor.votre_capteur_mouvement', 'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.votre_capteur__mouvement', 'on') %}
orange
{% else %}
grey
{% endif %}
card_mod:
style:
style: |
ha-card {
margin-right: -12px;
padding-right: 0px;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: media_player.votre_media_player
icon: mdi:play-pause
icon_color: |-
{% if is_state(entity, 'playing') %}
green
{% else %}
grey
{% endif %}
tap_action:
action: more-info
- type: template
entity: cover.votre_volet_salon
hold_action:
action: toggle
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
- type: template
entity: light.votre_lumiere
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 12px;
margin-top: 0px;
padding-bottom: 12px;
margin-left: -12px
padding-left: 0px;
padding-right: 8px;
}
Note 1: à l’étape 2, les onglets de réglage 1 et 2 sont juste un cran plus bas, Le reste des réglages (étapes 2 et 4) est identique.
.
Note 2: la répartition des deux cartes de bases est de 50/50 par défaut

Si vous êtes génés par celà, en particulier quand les colones sont étroites, il suffit dans le code YAML de la carte de modifier:
- margin-right: -12px dans la carte template, en mettant une valeur négative plus grande (par exemple -62px), vous autorisez le texte à déborder (de 50 px) sur la partie des chips.
- margin-left: -12px dans la carte chips, en mettant une valeur plus grande (par exemple -62px), vous autorisez les chips à déborder (de 50px) sur la carte template.
N’hésitez pas à faire plusieurs essais de valeurs (-24px, -50px, -100px…) et a changer la taille de la fenêtre pour voir comment celà se comporte suivant les tailles des colones.
Le réglage actuel (-12px) assure l’absence de recouvrement, mais attention, si vous allez trop loin, il peut finir pas y avoir superposition du texte et des chips:

[mis à jour 12/04/2024]