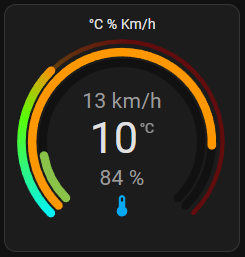
Bonjour, j’utilise la « Modern Circular Jauge » pour la majorité des mes affichages. Depuis la dernière version l’on peut mettre trois valeurs ce qui est vraiment top !
le code :
type: custom:modern-circular-gauge
entity: sensor.ilecla3_temperature
gauge_foreground_style:
color: adaptive
gauge_background_style:
width: 2
color: adaptive
secondary:
entity: sensor.ilecla3_relative_humidity
unit: "%"
state_size: small
adaptive_state_color: false
show_gauge: inner
max: 100
needle: false
segments:
- from: 0
color:
- 247
- 8
- 8
- from: 40
color:
- 3
- 169
- 252
- from: 60
color:
- 4
- 0
- 250
tertiary:
entity: sensor.ilecla3_wind_speed
show_gauge: inner
needle: false
max: 40
min: -5
header_position: top
name: °C % Km/h
smooth_segments: true
needle: false
adaptive_icon_color: false
adaptive_state_color: false
segments:
- from: -5
color:
- 4
- 242
- 246
- from: 5
color:
- 90
- 252
- 3
- from: 10
color:
- 249
- 148
- 6
- from: 18
color:
- 250
- 5
- 5
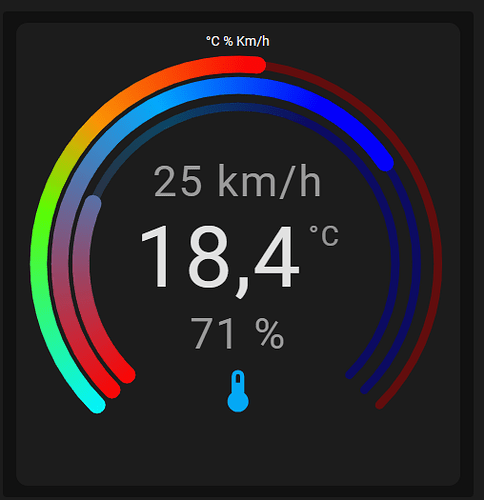
Comment puis-je faire pour avoir la même la chose que dans l’exemple fourni dans la doc :
Merci pour votre aide.
Bonjour,
gauge_foreground_style:
color: adaptive
gauge_background_style:
width: 2
color: adaptive
pour le secondary et tiertiary dans leurs options.
exemple:
type: custom:modern-circular-gauge
entity: sensor.lywsd03mmc_0945_temperature
gauge_foreground_style:
color: adaptive
gauge_background_style:
width: 2
color: adaptive
secondary:
entity: sensor.lywsd03mmc_0945_humidity
unit: "%"
state_size: small
adaptive_state_color: false
show_gauge: inner
max: 100
needle: false
segments:
- from: 0
color:
- 247
- 8
- 8
- from: 40
color:
- 3
- 169
- 252
- from: 60
color:
- 4
- 0
- 250
gauge_foreground_style:
color: adaptive
gauge_background_style:
width: 2
color: adaptive
tertiary:
entity: sensor.xxxxxx_wind_speed
show_gauge: inner
needle: false
gauge_foreground_style:
color: adaptive
gauge_background_style:
width: 2
color: adaptive
segments:
- from: 0
color:
- 247
- 8
- 8
- from: 40
color:
- 3
- 169
- 252
- from: 60
color:
- 4
- 0
- 250
max: 40
min: -5
header_position: top
name: °C % Km/h
smooth_segments: true
needle: false
adaptive_icon_color: false
adaptive_state_color: false
segments:
- from: -5
color:
- 4
- 242
- 246
- from: 5
color:
- 90
- 252
- 3
- from: 10
color:
- 249
- 148
- 6
- from: 18
color:
- 250
- 5
- 5
Au passage, top c’est nouvelle mise à jour, avec 3 gauges
1 « J'aime »
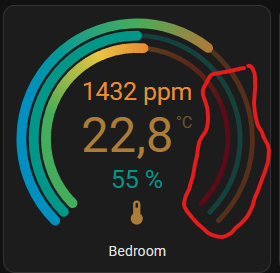
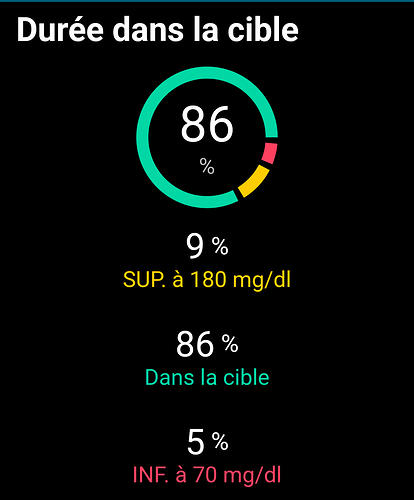
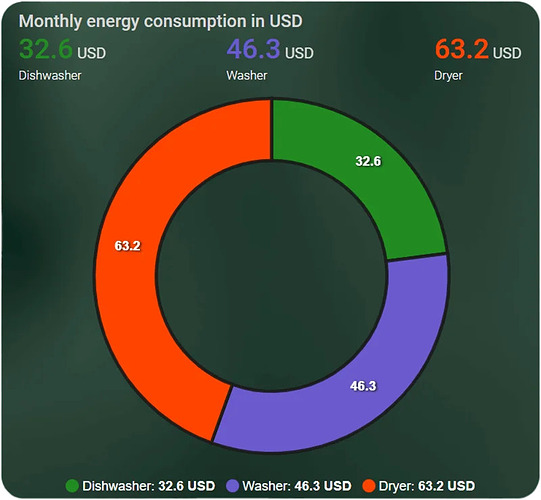
Bonjour, je cherche également une jauge avec 3 valeurs,mais j’aimerais avoir les 3 valeurs à la suite pour avoir à chaque fois 100% pour avoir quelque chose dans ce style
Chaque couleur remontant comme un capteur différent via l’intégration carelink fournie par hacs.
Est ce que c’est faisable selon vous?
Salut essaye à partir de ça
type: custom:modern-circular-gauge
entity: sensor.sonde_jardin_humidity
name: Température Jardin
icon: mdi:water-percent
secondary: blabla
min: 0
max: 100
needle: true
header_position: bottom
segments:
- from: 0
to: 70
color: red
- from: 86
to: 90
color: green
- from: 91
to: 100
color: yellow
smooth_segments: false
show_header: false
adaptive_icon_color: false
adaptive_state_color: false
tertiary: {}
Bonjour,
📈 A Lovelace card to display advanced graphs and charts based on ApexChartsJS for Home Assistant
1 « J'aime »
c’est exactement ce que j’essaie de faire… Avec la modern-circular-gauge, je n’ai pas réussi à modifier dynamiquement la couleur de chacune des portions de la jauge…
Tu ne pourras pas avec c’est carte. Pas de possibilité d’utiliser 3 entités sur la même barre.
1 « J'aime »
WarC0zes:
t carte. P
En fait, j’étais resté sur une doc de ApexCard qui indiquait seulement les types, line column & Area. Je découvre à l’instant qu’il y a les types pie, donut, scatter…
1 « J'aime »
encore une question probablement très basique, mais je n’y arrive pas (et je n’arrive pas à comprendre la construction de « formatter ».
Est il possible d’avoir la valeur d’une seule des entités dans le centre du donut (tjrs la même) au lieu du total? Et si oui, comment l’afficher?
Par avance merci
Ouvre un nouveau sujet, car on s’écarte du sujet initial, qui est une demande de la carte modern circular jauge. Merci
1 « J'aime »
Ok j’ai compris je plaçais mal les lignes
gauge_foreground_style:
et j’avais un message d’erreur !
Une fois de plus merci pour ton aide
1 « J'aime »
system
Mai 13, 2025, 3:09
12
Ce sujet a été automatiquement fermé après 2 jours. Aucune réponse n’est permise dorénavant.