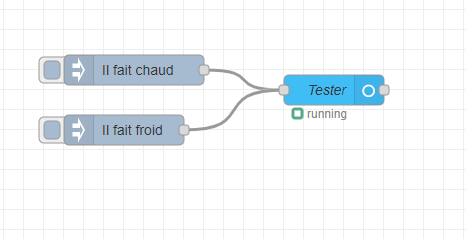
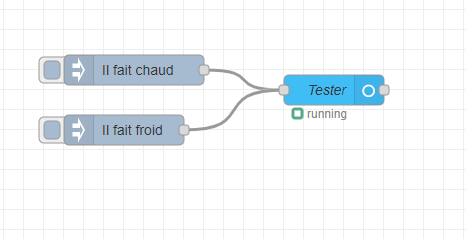
Tu peux essayer cet export
[{"id":"1b8e83cb30eea609","type":"inject","z":"17f55a8ea2b285a6","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"Il fait chaud","payloadType":"str","x":290,"y":1040,"wires":[["6c56c6ef435cf808"]]},{"id":"f826aad5dd87e57e","type":"inject","z":"17f55a8ea2b285a6","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"Il fait froid","payloadType":"str","x":280,"y":1100,"wires":[["6c56c6ef435cf808"]]},{"id":"6c56c6ef435cf808","type":"ha-sensor","z":"17f55a8ea2b285a6","name":"Tester","entityConfig":"604109cca87d99c3","version":0,"state":"payload","stateType":"msg","attributes":[],"inputOverride":"allow","outputProperties":[],"x":490,"y":1060,"wires":[[]]},{"id":"604109cca87d99c3","type":"ha-entity-config","server":"df03acce.f940b","deviceConfig":"34f8576f308a14f8","name":"Tester","version":"6","entityType":"sensor","haConfig":[{"property":"name","value":"test"},{"property":"icon","value":""},{"property":"entity_category","value":""},{"property":"entity_picture","value":""},{"property":"device_class","value":""},{"property":"unit_of_measurement","value":""},{"property":"state_class","value":""}],"resend":false,"debugEnabled":false},{"id":"df03acce.f940b","type":"server","name":"Home Assistant","version":5,"addon":false,"rejectUnauthorizedCerts":false,"ha_boolean":"y|yes|true|on|home|open","connectionDelay":true,"cacheJson":true,"heartbeat":false,"heartbeatInterval":"30","areaSelector":"id","deviceSelector":"id","entitySelector":"id","statusSeparator":"at: ","statusYear":"hidden","statusMonth":"short","statusDay":"numeric","statusHourCycle":"h23","statusTimeFormat":"h:m","enableGlobalContextStore":true},{"id":"34f8576f308a14f8","type":"ha-device-config","name":"test","hwVersion":"","manufacturer":"Node-RED","model":"","swVersion":""}]