Rouau
Janvier 25, 2024, 2:13
1
Bonjour,
J’ai créé plusieurs cartes pour mes détecteurs de mouvement, j’ai utilisé button card.
type: custom:button-card
card_type: button
entity: binary_sensor.detecteur_de_mouvement_atelier_mouvement
name: mouvement atelier
show_state: true
show_last_changed: true`
size: 10%
color: '#53759e'
styles:
icon:
- left: 25%
- top: 5%
name:
- color: black
- top: 12%
- left: 5%
- font-size: 100%
- font-weight: bold
- position: absolute
state:
- value: 'on'
color: red
icon: mdi:motion-sensor
- value: 'off'
color: green
icon: mdi:motion-sensor-off
card_mod:
style: |
ha-card {
background: linear-gradient(45deg, rgba(2,164,181,1) 0%, rgba(107,229,238,1) 50%);
font-weight: bold;
color: #53759e;
}
version
core-2024.1.5
installation_type
Home Assistant OS
dev
false
hassio
true
docker
true
user
root
virtualenv
false
python_version
3.11.6
os_name
Linux
os_version
6.1.63-haos-raspi
arch
aarch64
timezone
Europe/Paris
config_dir
/config
Home Assistant Community Store
GitHub API
ok
GitHub Content
ok
GitHub Web
ok
GitHub API Calls Remaining
5000
Installed Version
1.33.0
Stage
running
Available Repositories
1376
Downloaded Repositories
13
Home Assistant Cloud
logged_in
false
can_reach_cert_server
ok
can_reach_cloud_auth
ok
can_reach_cloud
ok
Home Assistant Supervisor
host_os
Home Assistant OS 11.4
update_channel
stable
supervisor_version
supervisor-2023.12.1
agent_version
1.6.0
docker_version
24.0.7
disk_total
28.0 GB
disk_used
8.1 GB
healthy
true
supported
true
board
yellow
supervisor_api
ok
version_api
ok
installed_addons
Terminal & SSH (9.8.1), Z-Wave JS (0.4.3), Node-RED (17.0.3), Studio Code Server (5.15.0), Matter Server (5.0.4), Mosquitto broker (6.4.0), Z-Wave JS UI (3.2.1)
Dashboards
dashboards
2
resources
10
views
26
mode
storage
Recorder
oldest_recorder_run
16 janvier 2024 à 08:46
current_recorder_run
21 janvier 2024 à 10:01
estimated_db_size
102.34 MiB
database_engine
sqlite
database_version
3.41.2
Bonjour,GitHub - custom-cards/button-card: ❇️ Lovelace button-card for home assistant
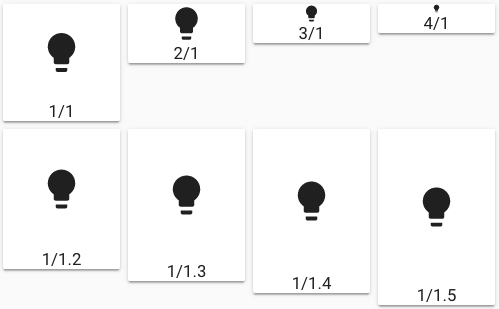
Sinon ta aussi aspect_ratio pour modifier la carte
Rouau:
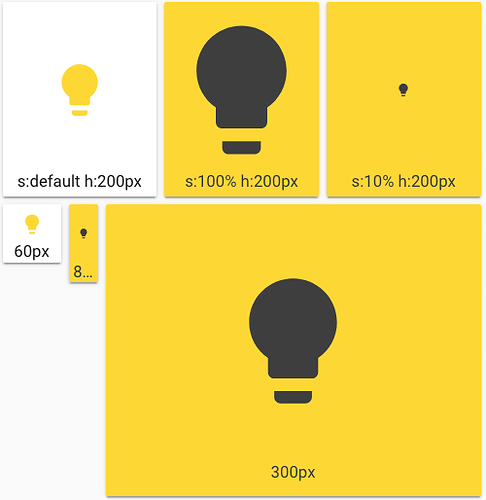
size
Size c’est pour la taille de l’icone
size string Size of the icon. Can be percentage or pixel
Rouau
Janvier 25, 2024, 2:44
3
Merci je vais y retourner faire un tour, j’avais vu sans trop comprendre…
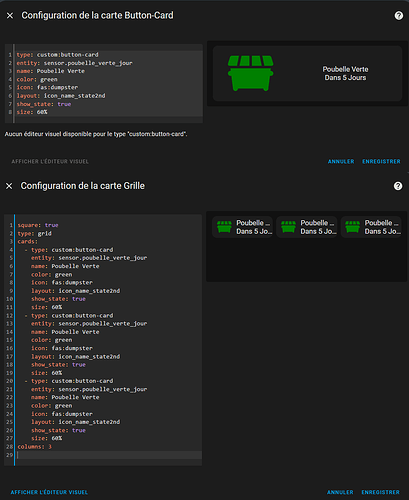
Après tu peu utiliser la carte grid ( grille ) et ajouter plusieurs button-card cote a coté et la taille des carte diminurons.
Rouau
Janvier 25, 2024, 2:59
5
J’ai aussi essayé mais à chaque fois je n’arrive plus à avoir le statut du détecteur…
Montre une capture des cartes que ta faite et d’écrit ce que tu veut?
Rouau
Janvier 25, 2024, 3:12
7
Rouau
Janvier 25, 2024, 3:17
9
Oui hauteur et largeur si possible
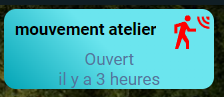
Test si ca te va.
type: custom:button-card
entity: binary_sensor.detecteur_de_mouvement_atelier_mouvement
name: mouvement atelier
show_state: true
show_last_changed: true`
color: '#53759e'
aspect_ratio: 4/1
styles:
card:
- height: 80px
- width: 210px
icon:
- left: 69%
- top: 15%
name:
- color: black
- top: 12%
- left: 5%
- font-size: 100%
- font-weight: bold
- position: absolute
state:
- value: 'on'
color: red
icon: mdi:motion-sensor
- value: 'off'
color: green
icon: mdi:motion-sensor-off
card_mod:
style: |
ha-card {
background: linear-gradient(45deg, rgba(2,164,181,1) 0%, rgba(107,229,238,1) 50%);
font-weight: bold;
color: #53759e;
}
Rouau
Janvier 25, 2024, 3:39
11
ca me paraît bien mais petit souci les carte s’empilent les unes au-dessus des autres, j’e ne comprends pas pourquoi
enlève aspect_ratio.
type: custom:button-card
entity: binary_sensor.0x00124b0024fc090f_contact
name: mouvement atelier
show_state: true
show_last_changed: true`
color: '#53759e'
styles:
card:
- height: 80px
- width: 210px
icon:
- left: 69%
- top: 15%
name:
- color: black
- top: 12%
- left: 5%
- font-size: 100%
- font-weight: bold
- position: absolute
state:
- value: 'on'
color: red
icon: mdi:motion-sensor
- value: 'off'
color: green
icon: mdi:motion-sensor-off
card_mod:
style: |
ha-card {
background: linear-gradient(45deg, rgba(2,164,181,1) 0%, rgba(107,229,238,1) 50%);
font-weight: bold;
color: #53759e;
}
Rouau
Janvier 25, 2024, 3:52
13
Super merci, je viens encore d’apprendre de nouvelles choses pour faire ce que je veux.
1 « J'aime »
Si c’est bon, mets ton post en résolu.
Rouau
Janvier 25, 2024, 4:02
15
Oui je vais maintenant essayer de les mettre 2 un à côté de l’autre