Et tu as plein de façon de le faire.
Beaucoup décrites là:
Pour moi c’est un bon sujet pour découvrir la carte auto entities…
Deux exemples perso avec fusion de:
- une carte de titre
- une carte de synthèse avec l’état global et l’état des deux allergènes qui intéressent les allergiques de la maison
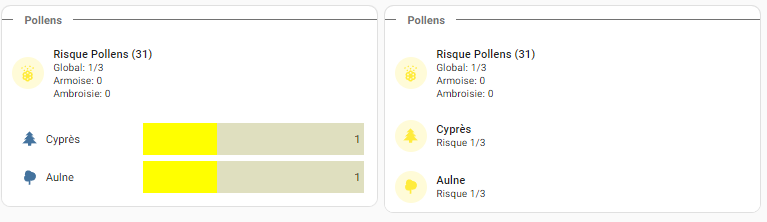
- une carte auto-entities avec l’état des allergènes en alerte (avec bar card ou full mushroom) avec couleur fonction de l’état et filtrage de tous les pollens sans alerte.
le code avec bar card
type: custom:vertical-stack-in-card
cards:
- type: custom:mod-card
card:
type: custom:text-divider-row
text: Pollens
align: left
- type: custom:mushroom-template-card
primary: Risque Pollens (31)
secondary: |-
Global: {{ states(entity)}}/3
Armoise: {{ states('sensor.pollens_31_armoise')}}
Ambroisie: {{ states('sensor.pollens_31_ambroisies')}}
icon: |-
{% if is_state(entity, '3') %}
mdi:flower-pollen
{% else %}
mdi:flower-pollen-outline
{% endif %}
entity: sensor.pollens_31_risklevel
icon_color: |
{% if is_state(entity, '3') %}
red
{% elif is_state(entity, '2') %}
orange
{% elif states('sensor.pollens_31_armoise')|int >1 %}
orange
{% elif states('sensor.pollens_31_ambroisies')|int >1 %}
orange
{% elif is_state(entity, '1') %}
yellow
{% elif is_state(entity, '0') %}
green
{% else %}
grey
{% endif %}
multiline_secondary: true
- type: custom:auto-entities
filter:
include:
- entity_id: sensor.pollens_31_*
exclude:
- state: <1
- entity_id: sensor.pollens_31_risklevel
sort:
numeric: true
reverse: true
method: state
card:
type: custom:bar-card
min: 0
max: 3
positions:
name: outside
width: 70%
severity:
- color: grey
from: 0
to: 0
- color: yellow
from: 1
to: 1
- color: orange
from: 2
to: 2
- color: red
from: 3
to: 3
le code full mushroom
type: custom:vertical-stack-in-card
cards:
- type: custom:mod-card
card:
type: custom:text-divider-row
text: Pollens
align: left
- type: custom:mushroom-template-card
primary: Risque Pollens (31)
secondary: |-
Global: {{ states(entity)}}/3
Armoise: {{ states('sensor.pollens_31_armoise')}}
Ambroisie: {{ states('sensor.pollens_31_ambroisies')}}
icon: |-
{% if is_state(entity, '3') %}
mdi:flower-pollen
{% else %}
mdi:flower-pollen-outline
{% endif %}
entity: sensor.pollens_31_risklevel
icon_color: |
{% if is_state(entity, '3') %}
red
{% elif is_state(entity, '2') %}
orange
{% elif states('sensor.pollens_31_armoise')|int >1 %}
orange
{% elif states('sensor.pollens_31_ambroisies')|int >1 %}
orange
{% elif is_state(entity, '1') %}
yellow
{% elif is_state(entity, '0') %}
green
{% else %}
grey
{% endif %}
multiline_secondary: true
- type: custom:auto-entities
card:
type: custom:vertical-stack-in-card
card_param: cards
filter:
include:
- entity_id: sensor.pollens_31_*
options:
type: custom:mushroom-template-card
primary: '{{ state_attr(entity,''friendly_name'')}}'
secondary: Risque {{states(entity)}}/3
icon: '{{ state_attr(entity,''icon'')}}'
icon_color: |-
{% if is_state(entity, '3') %}
red
{% elif is_state(entity, '2') %}
orange
{% elif is_state(entity, '1') %}
yellow
{% elif is_state(entity, '0') %}
green
{% else %}
grey
{% endif %}
layout: horizontal
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
exclude:
- entity_id: sensor.pollens_31_risklevel
- state: '0'
sort:
method: state
numeric: true
reverse: true