Mon icone ne change pas de couleur selon l’état renvoyé par le sensor
Bonjour a tous
J’ai installé l’intégration " Pollens" et je l’ai intégré a mon tableau de bord HA
Jusque la, aucun souci, mais j’aimerai avoir une visualisation en couleur des états journalier pollen
square: false
type: grid
cards:
- square: false
type: grid
cards:
- square: false
type: grid
cards:
- show_name: true
show_icon: true
show_state: true
type: glance
entities:
- entity: sensor.pollens_83
state_color: true
columns: 1
theme: iOS Theme
styles:
card:
- color: |
{% if is_state('sensor.pollens_83', 'faible') %}
green
{% elif is_state('sensor.pollens_83', 'modéré') %}
orange
{% elif is_state('sensor.pollens_83', 'élevé') %}
red
{% else %}
black
{% endif %}
columns: 1
columns: 1
columns: 3
Il doit surement y avoir quelque chose de faux, je débute alors je suis preneur de votre oeil avisé pour progresser.
Salut,
Merci du conseil, je viens de le faire, en effet c’est beaucoup plus simple
hello,
tu peux te baser sur l’attribut risklevel.
Voici un exemple :
{% if states('sensor.pollens_56_risklevel') == '1' %}
green
{% elif states('sensor.pollens_56_risklevel') == '2' %}
orange
{% else %}
red
{% endif %}
Tu veut quoi en couleur, le background , l’icone , l’état ?
EDIT:
pour l’état, exemple:
square: false
type: grid
cards:
- square: false
type: grid
cards:
- square: false
type: grid
cards:
- show_name: true
show_icon: true
show_state: true
type: glance
entities:
- entity: sensor.pollens_11
state_color: true
columns: 1
theme: iOS Theme
card_mod:
style:
.entities .entity:
$: |
div:not(.name) {
{% if is_state('sensor.pollens_11', 'faible') %}
color: green;
{% elif is_state('sensor.pollens_11', 'modéré') %}
color: orange;
{% elif is_state('sensor.pollens_11', 'élevé') %}
color: red;
{% else %}
color: black;
{% endif %}
}
columns: 1
columns: 1
columns: 3
Pour l’icone:
square: false
type: grid
cards:
- square: false
type: grid
cards:
- square: false
type: grid
cards:
- show_name: true
show_icon: true
show_state: true
type: glance
entities:
- entity: sensor.pollens_11
state_color: true
columns: 1
theme: iOS Theme
card_mod:
style: |
ha-card {
{% if is_state('sensor.pollens_11', 'faible') %}
--paper-item-icon-color: green;
{% elif is_state('sensor.pollens_11', 'modéré') %}
--paper-item-icon-color: orange;
{% elif is_state('sensor.pollens_11', 'élevé') %}
--paper-item-icon-color: red;
{% else %}
--paper-item-icon-color: black;
{% endif %}
}
columns: 1
columns: 1
columns: 3
Pour le background:
square: false
type: grid
cards:
- square: false
type: grid
cards:
- square: false
type: grid
cards:
- show_name: true
show_icon: true
show_state: true
type: glance
entities:
- entity: sensor.pollens_11
state_color: true
columns: 1
theme: iOS Theme
card_mod:
style: |
ha-card {
{% if is_state('sensor.pollens_11', 'faible') %}
background: green;
{% elif is_state('sensor.pollens_11', 'modéré') %}
background: orange;
{% elif is_state('sensor.pollens_11', 'élevé') %}
background: red;
{% else %}
background: black;
{% endif %}
}
columns: 1
columns: 1
columns: 3
Il te faut la carte card_mod
merci pour ta réponse, ca rend trop bien, je vais regarder pour la carte mod et tester ton code
Ca marche parfaitement, je vais bien analyser ton code pour comprendre la structure et progresser.
Hello,@WarC0zes ici: Dashboard météo all inclusive V2 (maj 02/08/23)
en effet, le dashboard est juste top, je vais regarder comment l’adapter au mieux sur le mien
Je te dérange 2 minutes, comment tu obtiens la police blanche, moi elle reste noire.
C’est le thème par défaut, qui fait que la police a c’est couleur.
en effet je suis alle basculé en mode dark et la police est blanche, tant pis je vais rester comme cela, le background rouge fait le taf
BBE
Mars 25, 2024, 12:09
13
Et tu as plein de façon de le faire.
Beaucoup décrites là:
Pour moi c’est un bon sujet pour découvrir la carte auto entities …
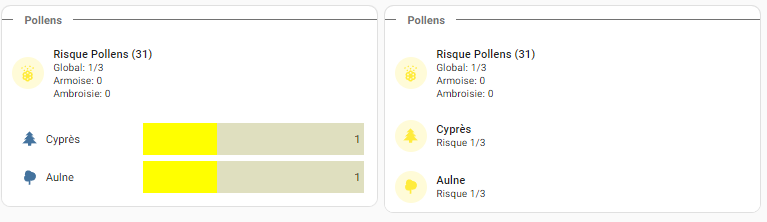
une carte de titre
une carte de synthèse avec l’état global et l’état des deux allergènes qui intéressent les allergiques de la maison
une carte auto-entities avec l’état des allergènes en alerte (avec bar card ou full mushroom) avec couleur fonction de l’état et filtrage de tous les pollens sans alerte.
le code avec bar card
type: custom:vertical-stack-in-card
cards:
- type: custom:mod-card
card:
type: custom:text-divider-row
text: Pollens
align: left
- type: custom:mushroom-template-card
primary: Risque Pollens (31)
secondary: |-
Global: {{ states(entity)}}/3
Armoise: {{ states('sensor.pollens_31_armoise')}}
Ambroisie: {{ states('sensor.pollens_31_ambroisies')}}
icon: |-
{% if is_state(entity, '3') %}
mdi:flower-pollen
{% else %}
mdi:flower-pollen-outline
{% endif %}
entity: sensor.pollens_31_risklevel
icon_color: |
{% if is_state(entity, '3') %}
red
{% elif is_state(entity, '2') %}
orange
{% elif states('sensor.pollens_31_armoise')|int >1 %}
orange
{% elif states('sensor.pollens_31_ambroisies')|int >1 %}
orange
{% elif is_state(entity, '1') %}
yellow
{% elif is_state(entity, '0') %}
green
{% else %}
grey
{% endif %}
multiline_secondary: true
- type: custom:auto-entities
filter:
include:
- entity_id: sensor.pollens_31_*
exclude:
- state: <1
- entity_id: sensor.pollens_31_risklevel
sort:
numeric: true
reverse: true
method: state
card:
type: custom:bar-card
min: 0
max: 3
positions:
name: outside
width: 70%
severity:
- color: grey
from: 0
to: 0
- color: yellow
from: 1
to: 1
- color: orange
from: 2
to: 2
- color: red
from: 3
to: 3
le code full mushroom
type: custom:vertical-stack-in-card
cards:
- type: custom:mod-card
card:
type: custom:text-divider-row
text: Pollens
align: left
- type: custom:mushroom-template-card
primary: Risque Pollens (31)
secondary: |-
Global: {{ states(entity)}}/3
Armoise: {{ states('sensor.pollens_31_armoise')}}
Ambroisie: {{ states('sensor.pollens_31_ambroisies')}}
icon: |-
{% if is_state(entity, '3') %}
mdi:flower-pollen
{% else %}
mdi:flower-pollen-outline
{% endif %}
entity: sensor.pollens_31_risklevel
icon_color: |
{% if is_state(entity, '3') %}
red
{% elif is_state(entity, '2') %}
orange
{% elif states('sensor.pollens_31_armoise')|int >1 %}
orange
{% elif states('sensor.pollens_31_ambroisies')|int >1 %}
orange
{% elif is_state(entity, '1') %}
yellow
{% elif is_state(entity, '0') %}
green
{% else %}
grey
{% endif %}
multiline_secondary: true
- type: custom:auto-entities
card:
type: custom:vertical-stack-in-card
card_param: cards
filter:
include:
- entity_id: sensor.pollens_31_*
options:
type: custom:mushroom-template-card
primary: '{{ state_attr(entity,''friendly_name'')}}'
secondary: Risque {{states(entity)}}/3
icon: '{{ state_attr(entity,''icon'')}}'
icon_color: |-
{% if is_state(entity, '3') %}
red
{% elif is_state(entity, '2') %}
orange
{% elif is_state(entity, '1') %}
yellow
{% elif is_state(entity, '0') %}
green
{% else %}
grey
{% endif %}
layout: horizontal
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
exclude:
- entity_id: sensor.pollens_31_risklevel
- state: '0'
sort:
method: state
numeric: true
reverse: true
1 « J'aime »
merci a toi, je vais tester cela sur mon dashboard
Bonjour,
Pour compléter la carte Meteo France de WarC0zes, j’ai installé manuellement chris60600 /pollens-home-assistant
BBE
Janvier 10, 2025, 8:44
17
Tu as regardé dans les intégrations « normales » ?
Oui, ni dans Intégrations, ni dans HACS
BBE
Janvier 10, 2025, 8:48
19
Si le module est bien installé et que tu as redémarré HA, tu vas normalement dans Paramètres / appareil et services
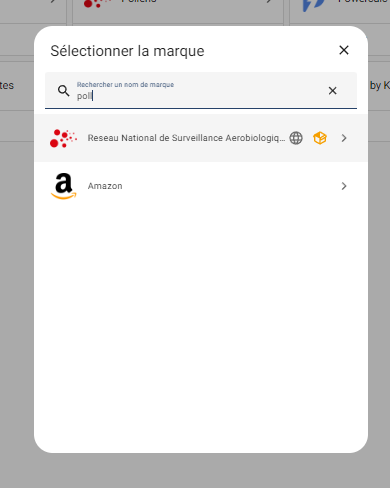
Tu cliques sur « + ajouter une intégration »
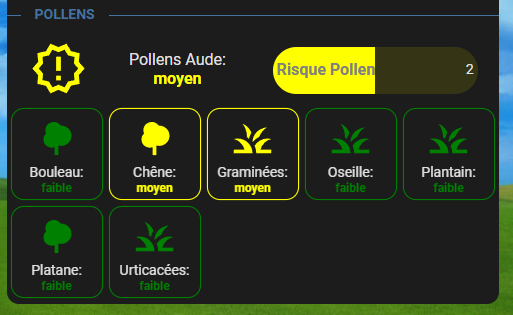
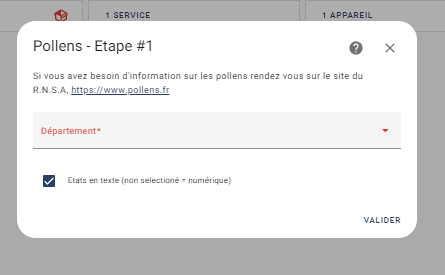
Ensuite tu sélectionnes ton département et ça crée les sensors:
Bingo !
1 « J'aime »