A force de tester, de relire la doc, de retester, de chercher sur les forums, de relire la doc, etc… j’ai trouvé ce qu’il me manquait :
type: custom:mod-card
card:
type: vertical-stack # for example
...
card_mod:
style: |
ha-card {
...
}
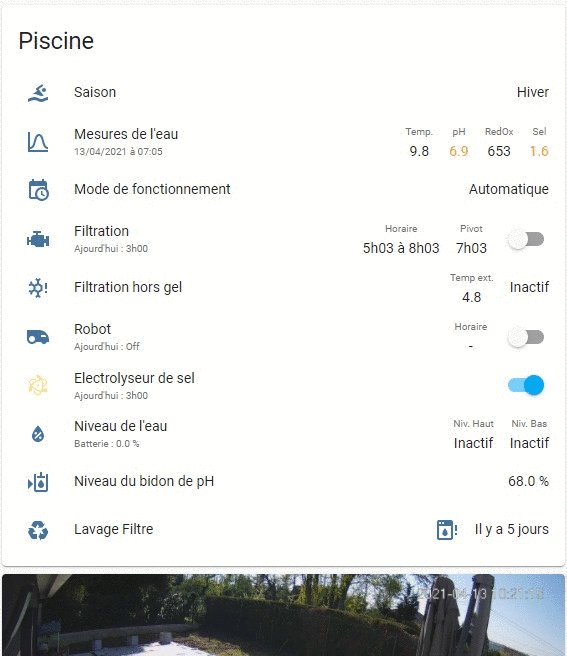
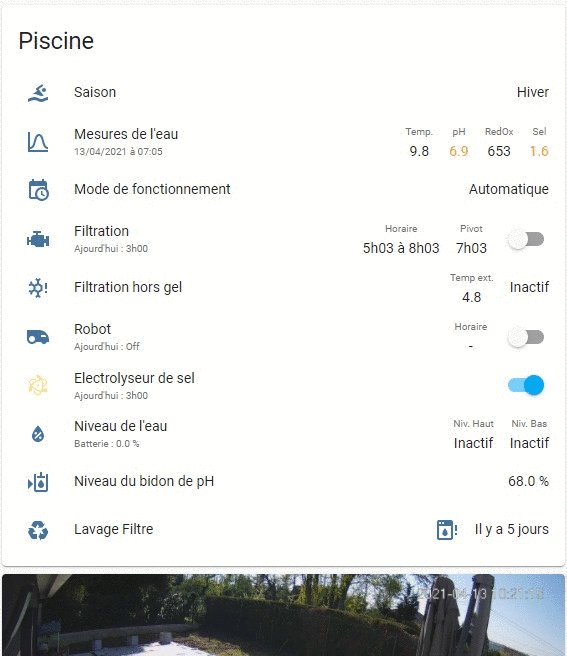
J’ai pu réduite mes marges sur ma pile horizontale pour avoir un affichage parfait :

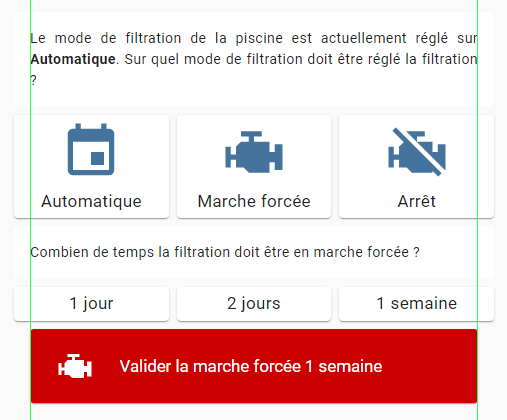
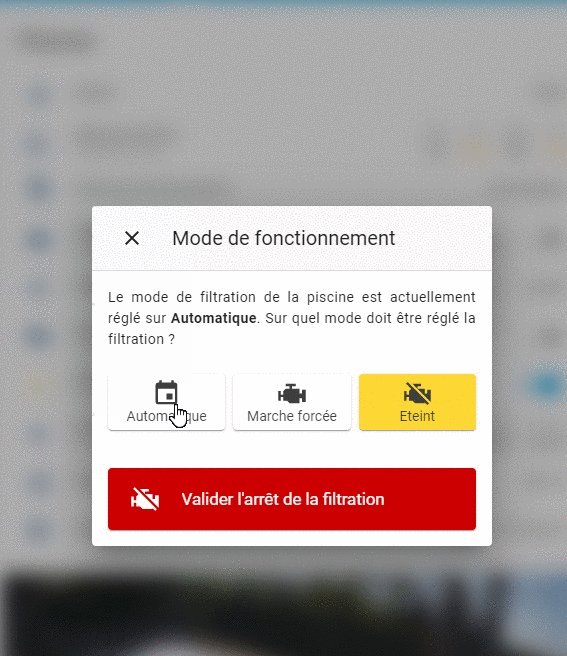
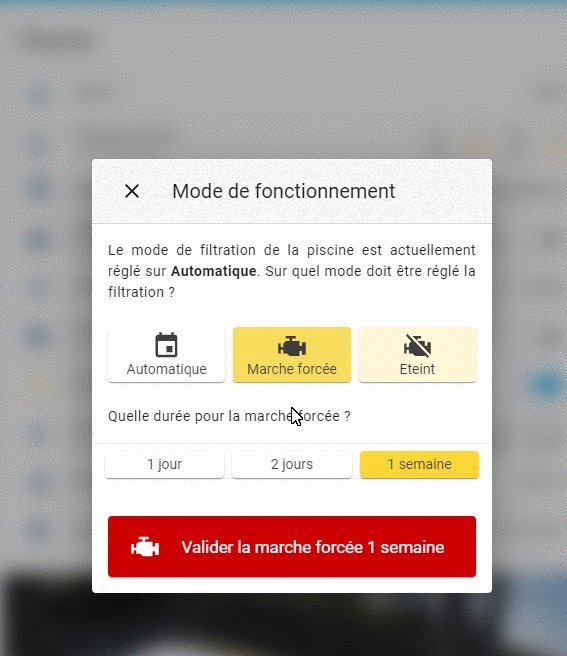
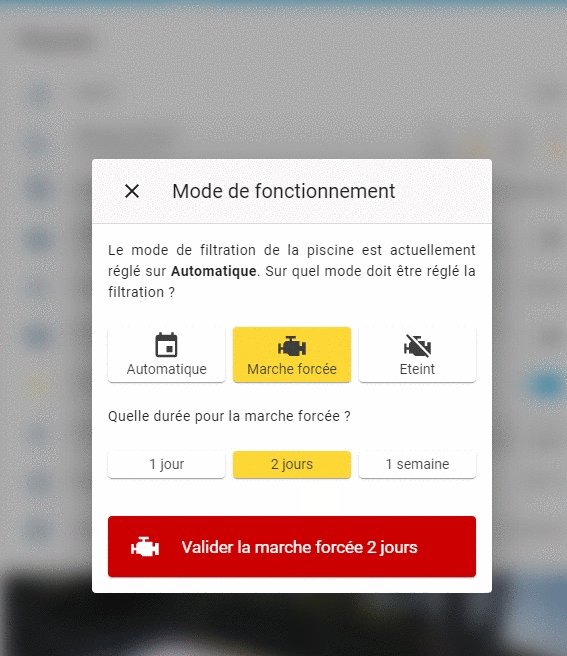
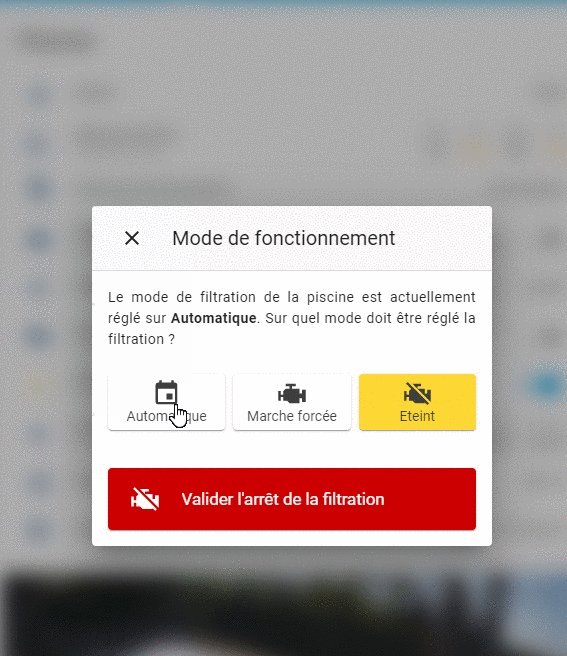
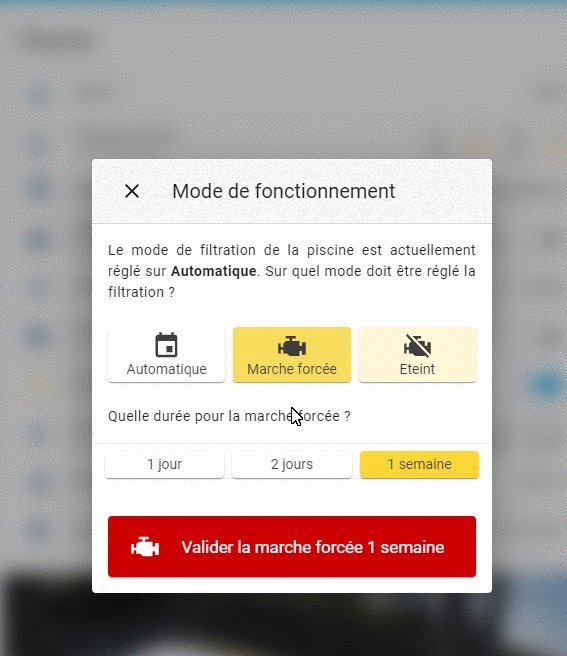
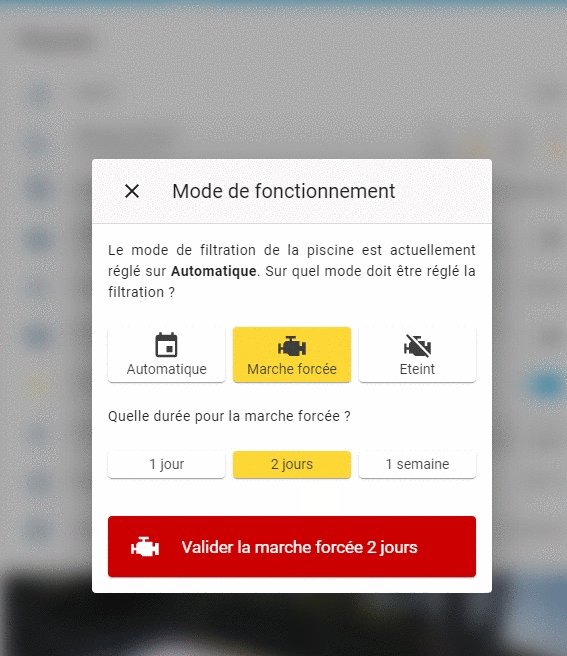
Et si ca peut aider certains, voici le YAML de la popup :
popup_cards:
sensor.pool_pump:
title: Mode de fonctionnement
card:
type: vertical-stack
cards:
- type: markdown
content: >-
Le mode de filtration de la piscine est actuellement réglé sur
**{{states('sensor.pool_pump')}}**. Sur quel mode doit être
réglé la filtration ?
style:
.: |
ha-card {
box-shadow: none !important;
text-align: justify;
}
- type: 'custom:mod-card'
card:
type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: input_select.pool_pump_preselection
icon: 'mdi:calendar'
name: Automatique
show_state: false
color_type: card
size: 25%
tap_action:
action: call-service
service: input_select.select_option
service_data:
option: Automatique
entity_id: input_select.pool_pump_preselection
state:
- value: Automatique
color: 'rgb(253, 216, 53)'
- value: Marche forcée
color: 'rgb(255, 255, 255)'
- value: 'Off'
color: 'rgb(255, 255, 255)'
styles:
name:
- font-size: 14px
- type: 'custom:button-card'
entity: input_select.pool_pump_preselection
icon: 'mdi:engine'
name: Marche forcée
show_state: false
color_type: card
size: 25%
tap_action:
action: call-service
service: input_select.select_option
service_data:
option: Marche forcée
entity_id: input_select.pool_pump_preselection
state:
- value: Automatique
color: 'rgb(255, 255, 255)'
- value: Marche forcée
color: 'rgb(253, 216, 53)'
- value: 'Off'
color: 'rgb(255, 255, 255)'
styles:
name:
- font-size: 14px
- type: 'custom:button-card'
entity: input_select.pool_pump_preselection
icon: 'mdi:engine-off'
name: Eteint
show_state: false
color_type: card
size: 25%
tap_action:
action: call-service
service: input_select.select_option
service_data:
option: 'Off'
entity_id: input_select.pool_pump_preselection
state:
- value: Automatique
color: 'rgb(255, 255, 255)'
- value: Marche forcée
color: 'rgb(255, 255, 255)'
- value: 'Off'
color: 'rgb(253, 216, 53)'
styles:
name:
- font-size: 14px
card_mod:
style: |
ha-card {
margin-left: 16px;
margin-right: 16px;
}
- type: conditional
conditions:
- entity: input_select.pool_pump_preselection
state: Marche forcée
card:
type: markdown
content: Quelle durée pour la marche forcée ?
style:
.: |
ha-card {
box-shadow: none !important;
text-align: justify;
- type: conditional
conditions:
- entity: input_select.pool_pump_preselection
state: Marche forcée
card:
type: 'custom:mod-card'
card:
type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: input_select.pump_forced_duration_preselection
name: 1 jour
show_state: false
show_icon: false
color_type: card
size: 25%
tap_action:
action: call-service
service: input_select.select_option
service_data:
option: 1 jour
entity_id: input_select.pump_forced_duration_preselection
state:
- value: 1 jour
color: 'rgb(253, 216, 53)'
- value: 2 jours
color: 'rgb(255, 255, 255)'
- value: 1 semaine
color: 'rgb(255, 255, 255)'
styles:
name:
- font-size: 14px
- type: 'custom:button-card'
entity: input_select.pump_forced_duration_preselection
name: 2 jours
show_state: false
show_icon: false
color_type: card
size: 25%
tap_action:
action: call-service
service: input_select.select_option
service_data:
option: 2 jours
entity_id: input_select.pump_forced_duration_preselection
state:
- value: 1 jour
color: 'rgb(255, 255, 255)'
- value: 2 jours
color: 'rgb(253, 216, 53)'
- value: 1 semaine
color: 'rgb(255, 255, 255)'
styles:
name:
- font-size: 14px
- type: 'custom:button-card'
entity: input_select.pump_forced_duration_preselection
name: 1 semaine
show_state: false
show_icon: false
color_type: card
size: 25%
tap_action:
action: call-service
service: input_select.select_option
service_data:
option: 1 semaine
entity_id: input_select.pump_forced_duration_preselection
state:
- value: 1 jour
color: 'rgb(255, 255, 255)'
- value: 2 jours
color: 'rgb(255, 255, 255)'
- value: 1 semaine
color: 'rgb(253, 216, 53)'
styles:
name:
- font-size: 14px
card_mod:
style: |
ha-card {
margin-left: 16px;
margin-right: 16px;
}
- type: 'custom:button-card'
entity: input_select.pool_pump_preselection
tap_action:
action: call-service
service: automation.trigger
service_data:
skip_condition: true
entity_id: automation.piscine_changement_saison
layout: icon_label
show_label: true
show_name: false
color_type: card
state:
- value: Automatique
icon: 'mdi:calendar'
label: Valider le mode automatique
- value: Marche forcée
icon: 'mdi:engine'
label: |
[[[
return 'Valider la marche forcée ' + states['input_select.pump_forced_duration_preselection'].state;
]]]
- value: 'Off'
icon: 'mdi:engine-off'
label: Valider l'arrêt de la filtration
styles:
card:
- margin: 30px 16px 16px 16px
- width: calc(100% - 32px)
- background-color: 'rgb(204, 0, 0)'
- color: white
grid:
- grid-template-columns: 20% 1fr
label:
- justify-self: start
- padding-left: 0px
style:
$: |
.mdc-dialog {
backdrop-filter: blur(10px) !important;
-webkit-backdrop-filter: blur(10px) !important;
}
.: |
mwc-icon-button ha-icon {
font-size: 0px;
}
app-toolbar {
color: var(--primary-text-color) !important;
background-color: var(--primary-background-color) !important;
border-bottom: 1px solid var(--mdc-dialog-scroll-divider-color, rgba(0, 0, 0, 0.12)) !important;
}