Bonjour,
J’ai besoin de votre aide, pour savoir si oui ou non cela est réalisable d’afficher l’état d’un sensor dans un badge sur le Dashboard
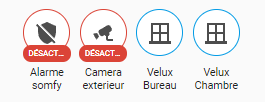
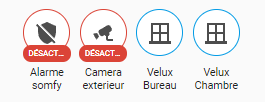
Voici mes badges :

j’aimerais que l’état de mon sensor « ouvert / fermer » s’affiche sous le badge (comme mon alarme "Désactivé / Activé)
Exemple :

Par avance, merci d’avoir pris le temps de me lire.
JGD78
2
Bonjour,
Tu peux utiliser ce code qui fonctionne très bien, à dupliquer pour le deuxième états :
- entity: cover.volet_roulant_chambre_parent
name: Volet Parents
icon: kuf:fts_shutter_10
tap_action:
action: navigate
navigation_path: /lovelace/gestion-des-volets-and-velux
card_mod:
style:
ha-state-label-badge:
$:
ha-label-badge:
$: |
.badge-container .label-badge .value::after {
content: "Ouvert";
background-color: forestgreen;
color: var(--ha-label-badge-label-color, white);
border-radius: 1em;
padding: 9% 16% 8%;
font-weight: 500;
overflow: hidden;
position: absolute;
bottom: -1em;
left: -0.2em;
right: -0.2em;
line-height: 1.05em;
font-size: 0.5em;
}
.badge-container .title {
color: ;
}
.badge-container .label-badge {
border-color: forestgreen;
background-color: forestgreen;
}
.: |
:host {
{% if is_state('cover.volet_roulant_chambre_parent', 'open') %}
display: inline-block;
{% else %}
display: none;
{% endif %}
}
A lire :
1 « J'aime »
Salut, merci a toi pour les informations, je regarde ce soir