Peux tu ajouter la notion de traduction dans le tutoriel avec un exemple comme ici.
Alors j’ai eu ce truc étrange aussi … mais j’ai pas creusé. Je me logue avec un utilisateur vinz … par contre pour que ca marche dans la config j’ai du mettre not_user: vincent … Je ne sais pas trop pourquoi, j’imagine que c’est au moment de la création de mon utilisateur …
Tu es sur que ton fichier de configuration est bien pris en compte ? Pour tester j’avais déclaré
title: HASS TEST
en début de fichier … Si c’est pas le cas, affiche la console js de ton navigateur pour voir si c’est bien chargé …
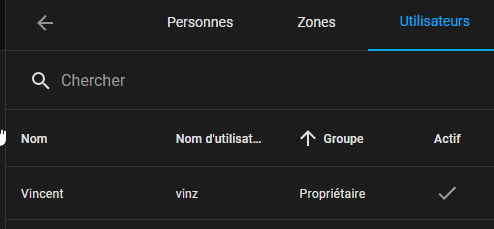
Edit : C’est bien le nom et pas le login qu’il faut mettre :

Dans mon cas Vincent et pas vinz
Avec ce fichier sidebar-order.yaml, je vois bien le titre changer après un F5 de la page mais l’entrée Carte est toujours visible sur les autres utilisateurs.
title: HASS
order:
exceptions:
- not_user: Admin
base_order: true
order:
- item: Carte
hide: true
- item: map
hide: true
@Clemalex, j’ai déplacé dans order :
#
#
#
title: HASS
order:
- item: Carte
hide: true
- item: map
hide: true
# exceptions:
# - not_user: Admin
# base_order: true
# order:
# - item: Carte
# hide: true
# - item: map
# hide: true
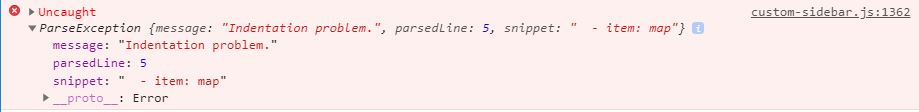
mais j’ai le même résultat. Peut-être une piste. Dans mon navigateur :
Le message d’erreur est clair ![]() Probleme d’indentation ligne 5 - item: map … tu as peutêtre une tabulation à la place des espaces ?
Probleme d’indentation ligne 5 - item: map … tu as peutêtre une tabulation à la place des espaces ?
C’est chelou, sous VSCode pas de problème d’indentation et sous File Editor si …
J’ai modifié sous File Editor … Et ça marche bien, même sous HA companion sous android.
Nickel, reste plus qu’à organiser le tout pour que ça soit propre et expliquer tout ça dans le 1er post.
Merci @Clemalex & @Ioull ![]()
![]()
Bonjour @Sylvain_G et @Ioull ,
Merci pour ces explications que j’ai essayé de suivre (je suis débutant).
J’ai bien installé HACS.
J’ai ensuite installé via HACS le module custom-sidebar
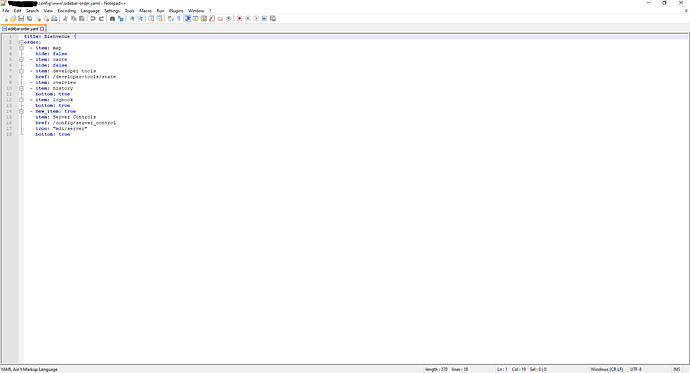
J’ai déposé une configuration de test
title: Bienvenue !
order:
- item: map
hide: false
- item: carte
hide: false
- item: developer tools
href: /developer-tools/state
- item: overview
- item: history
bottom: true
- item: logbook
bottom: true
- new_item: true
item: Server Controls
href: /config/server_control
icon: "mdi:server"
bottom: true
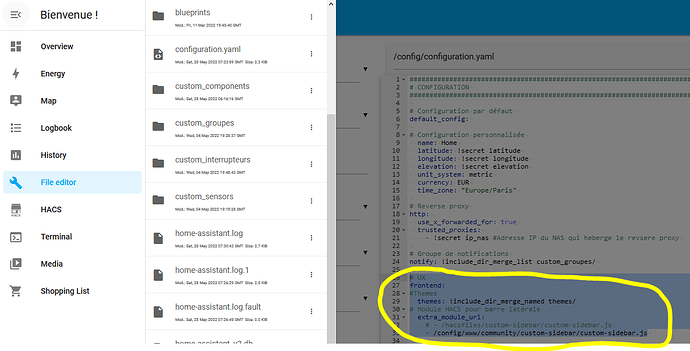
J’ai intégré un appel de ces fichiers dans mon fichier configuration.yaml
# UX
frontend:
#Themes
themes: !include_dir_merge_named themes/
# Module HACS pour barre latérale
extra_module_url:
# - /hacsfiles/custom-sidebar/custom-sidebar.js
- /config/www/community/custom-sidebar/custom-sidebar.js
J’ai redémarré HA.
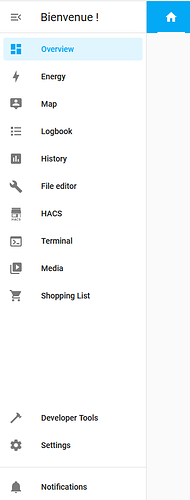
J’obtiens alors bien le « Bienvenue ! » en titre de mon menu.
Mais aucune autre personnalisation n’apparait sur la barre !
Par exemple selon mon fichier sidebar-order.yaml mon logbook devbrait être en bas de ma sidebar.
Puis dès que je fais un clic gauche long sur le titre du menu puis « Done » le titre repasse sur « Home Assistant ».
Pouvez-vous svp m’aider ?
Salut,
il faut attendre la réponse des deux experts, mais j’ai comme l’impression que désormais cette fonction est native à HA
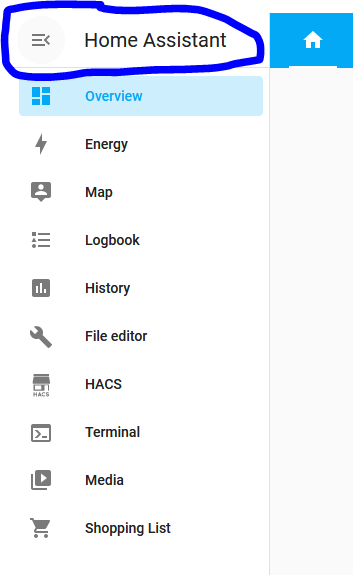
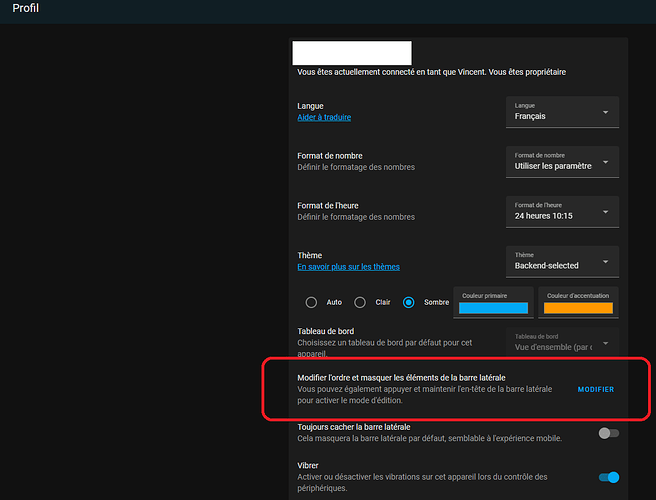
@Pulpy-Luke , oui, elle est maintenant accessible via le bouton MODIFIER que tu as entouré.
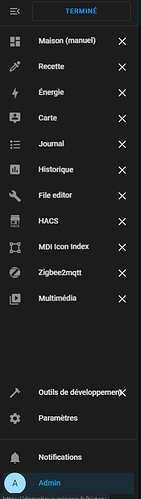
@TuringFan , en cliquant sur l’icône de l’utilisateur connecté tout en bas du menu latéral (l’icône à gauche de Admin dans ma capture), tu verras la capture faite par @Pulpy-Luke . En cliquant sur le bouton MODIFIER entouré dans sa capture, tu accéderas alors à une liste des menus accessible que tu pourras réordonner à ta guise :
(tu devrais voir les titres des menus « bouger » si la modification est possible)
Tu pourras alors sélectionner un titre et le déplacer ou cliquer sur la croix à sa droite pour qu’il ne soit plus visible.
Ensuite tu cliques sur
TERMINE en haut du menu pour sauvegarder.
Merci @Sylvain_G et @Pulpy-Luke,
Ca fait parfaitement le job !
En revanche il semblerait que cela soit remis à zero à chaque fois que je vide le cache de mon navigateur or je souhaiterais "imposer " cette configuration a certaines de mes users sur certains appareils : comment faire ?
Merci d’avance,
Pour information pour ajouter des menus j’ai essayé avec cela et ça fonctionne :
#Add this to your configuration.yaml
panel_custom:
- name: server_control
sidebar_title: Server Control
sidebar_icon: mdi:cog-transfer
js_url: /api/hassio/app/entrypoint.js
url_path: "developer-tools/yaml"
embed_iframe: true
require_admin: true
config:
ingress: core_configurator
En revanche je ne sais pas vraiment à quoi correspond la js_url et comment en construire pour d’autre fenêtres. Quelqu’un peut il svp m’expliquer ?
Le seul moyen c’est d’ajouter des iframes
Mais bon, ça peut vite devenir compliqué quand on ajoute du https
C’est à dire ?
De mon côté j’accède à Home Assistant via un Reverse Proxy (entrée en https) hebergé sur un NAS du même LAN. Le iFrame est par défaut bloqué par mon NAS mais je dois pouvoir enlever cette option.
Les contraintes iframe imposent que tu ne mélange pas du http et du https dans la même page et obligent à garder le même domaine. Donc en fonction de ce que tu veux ajouter, ça pose problème.
Par ailleurs, puisque tu passes pas un RPX, les urls internes (https://192.168.x.x par exemple) ne sera pas utilisables depuis un accès externe.
Merci @Pulpy-Luke
Très clair.
Voici mon retour d’expériences pour les autres utilisateurs intéressés par le sujet :
- Le module
custom_sidebarvia HACS semble le plus polyvalent et le plus riche mais je n’ai pas réussi à le faire fonctionner
https://forum.hacf.fr/t/module-modification-de-la-barre-laterale/1732/15?u=turingfan
- L’utilisation de panel_iframe est contrainte et affiche la sidebar dans la fenêtre appelée ce qui fait donc doublon
https://forum.hacf.fr/t/module-modification-de-la-barre-laterale/1732/22?u=turingfan
- L’utilisation de panel_custom semble fonctionner pour moi pour de simples raccourcis (vers les intégrations, les addons, les automations, etc.). Il est apparemment alors possible de développer ses propres panneaux en JavaScript mais cela me dépasse de très loin.
En revanche je ne sais pas comment appliquer ces modifications à un type spécifique d’appareils (PC vs. smartphones/tablettes) et/ou d’utilisateurs (admin, non admin, user spécifique, etc.).
Preneur d’aide si quelqu’un sait faire ?
Pour ce qui touche au frontend de HA, un des spécialistes se nomme @Clemalex mais je sais qu’il est pas mal pris en ce moment alors ne lui en demande pas trop ![]()
PS : j’ai l’impression que les changements faits via la méthode native ne sont pas persistants et sont remis à zéro à chaque fois je que je me déconnecte et reconnecte.
C’est lié à ton profil et à la session. Donc si l’un ou l’autre change, alors oui il faut refaire la config
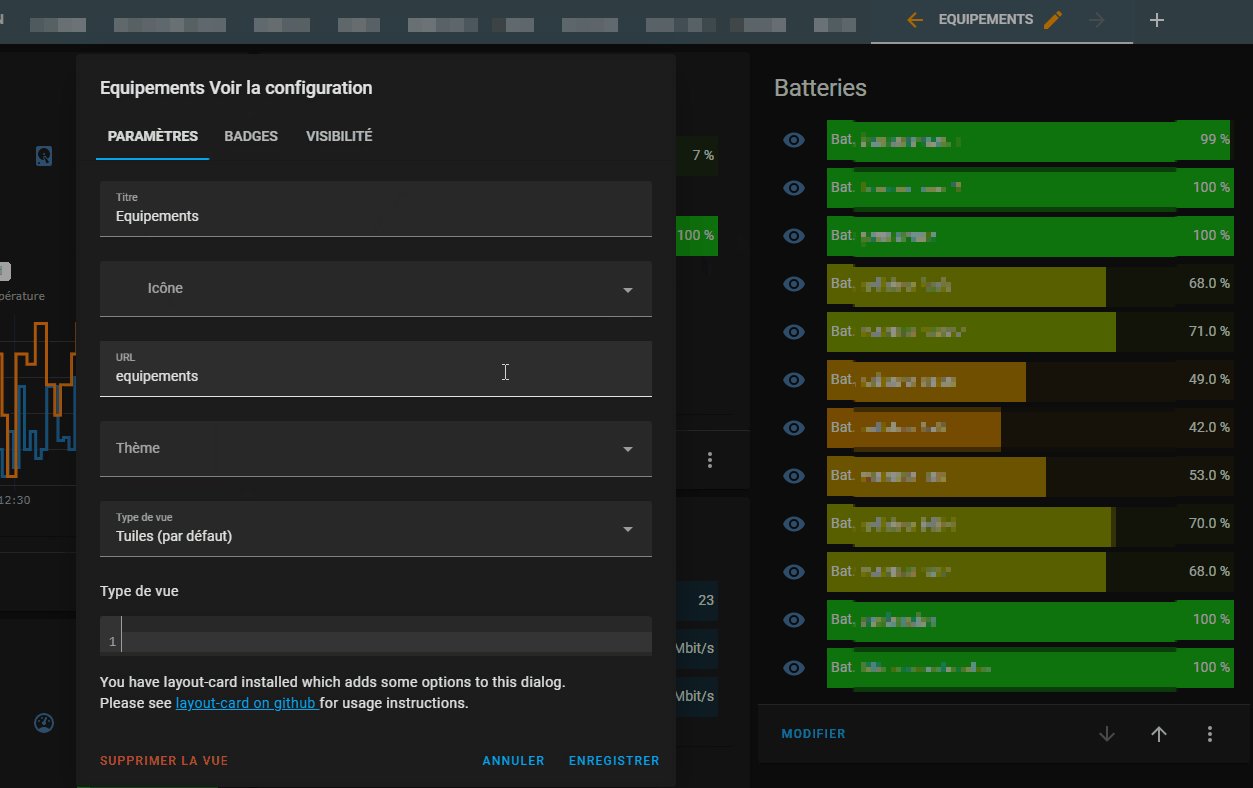
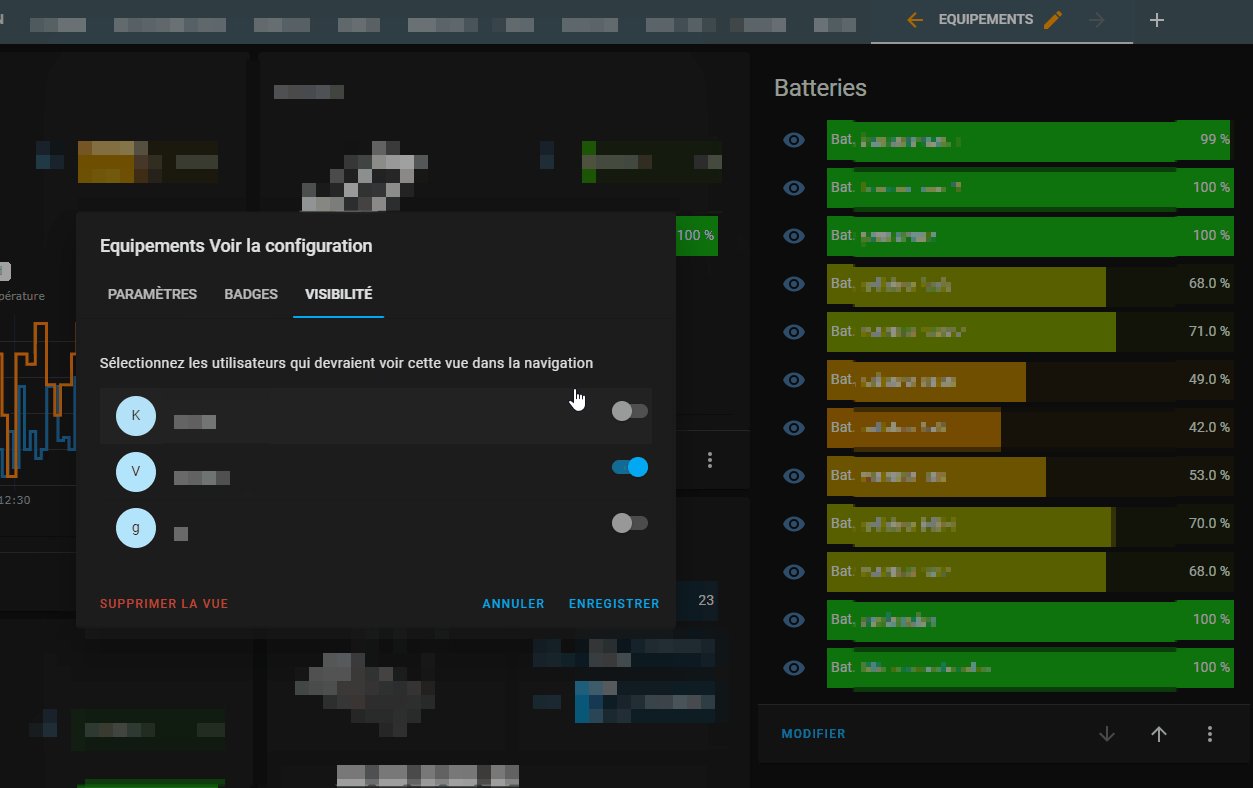
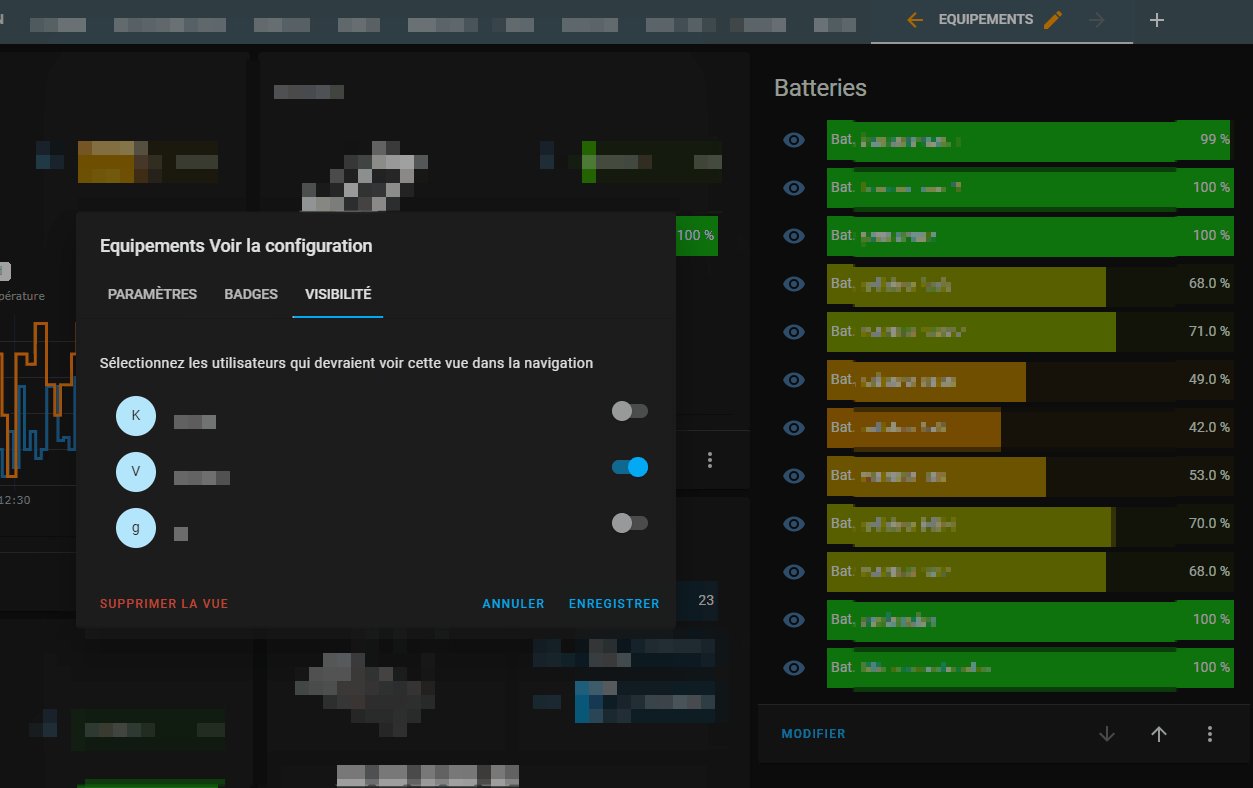
Concernant le fait d’afficher ou non une page, à ta place je passerai plus par les vues (cf les options d’édition)

après ça reste un avis personnel, mais autant je fais le distinguo entre le profils utilisateur (chacun son login de toute façon), autant je veux les même choses sur la tablette, le pc ou le téléphone
Je vais effectivement déjà essayer ça.
Par contre j’ai toujours une remise à zéro des « hide » et « order » natifs de ma barre latérale quand je me déconnecte puis reconnecte …
C’est normal… cf la première partie de ma réponse au dessus
Du coup aucun moyen de cacher ou de changer l’ordre des éléments de la sidecar durablement pour un même user ?