Toujours dans les animations :
Si le facteur est passé, une automatisation met à Vrai un booléen (l’animation de la porte se fait si une ouverture (porte,fenetre,garage,cagibi) est ouverte et n’est normalement pas la même entité que l’entrée booléenne)

Code de la carte
entity: input_boolean.test2
name: Ouvertures
show_name: true
state:
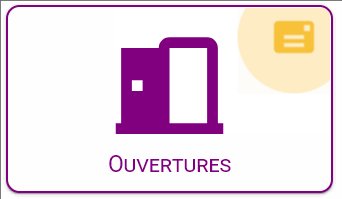
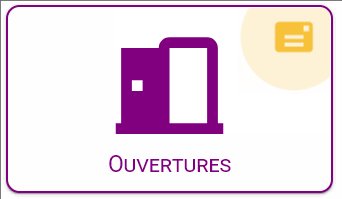
- icon: 'mdi:door-open'
value: 'on'
- icon: 'mdi:door'
value: 'off'
styles:
custom_fields:
courrier:
- border-radius: 50%
- position: absolute
- right: 5%
- top: 5%
- font-size: 13px
- line-height: 20px
- display: |
[[[
if (states["input_boolean.test2"].state == 'on') return '';
else return 'none';
]]]
- '--icon-color': |
[[[
if (states["input_boolean.test2"].state == 'on') return 'var(--mail-color)';
]]]
card:
- border-radius: 10px
- border: 2px solid var(--primary-color)
icon:
- color: var(--primary-color)
name:
- font-variant: small-caps
- color: var(--primary-color)
custom_fields:
courrier: |
[[[
return `
<ha-icon
icon="mdi:mail"
style="width: 30px; height: 30px; color: var(--icon-color);">
</ha-icon>`
]]]
type: 'custom:button-card'
style: |
@keyframes pulsation {
0% {
box-shadow: var(--shadow-mail-color-hidden);
}
50% {
transform: scale(1);
box-shadow: var(--shadow-mail-color-hidden);
}
25%,75% {
transform: scale(1.2);
box-shadow: var(--shadow-mail-color-visible);
}
100% {
box-shadow: var(--shadow-mail-color-hidden);
transform: scale(1);
}
}
#courrier{
animation:
{% if is_state('input_boolean.test2', 'on') %}
pulsation 1.3s ease infinite
{% else %}
none
{% endif %}
;
Les variables à ajouter au thème :
mail-color: "rgba(247, 193, 57)"
shadow-mail-color-visible: "0px 0px 0px 20px rgba(247, 193, 57, 0.3) inset, 0px 0px 0px 20px rgba(247, 193, 57, 0.3)"
shadow-mail-color-hidden: "0px 0px 0px 20px transparent inset, 0px 0px 0px 20px