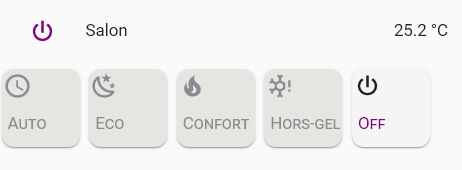
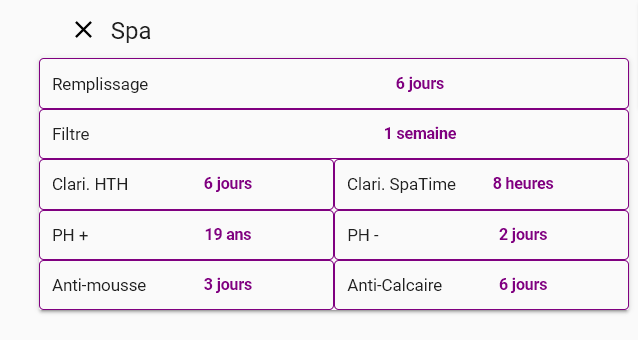
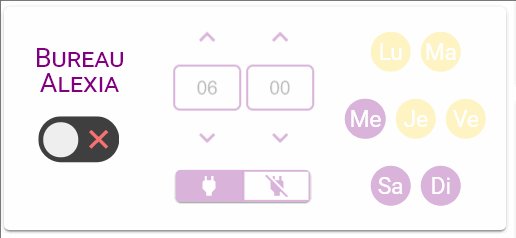
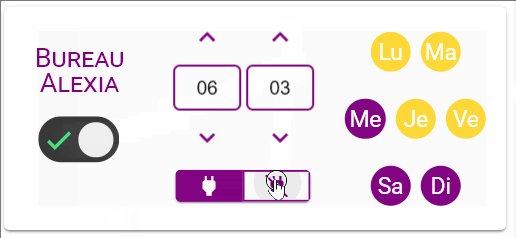
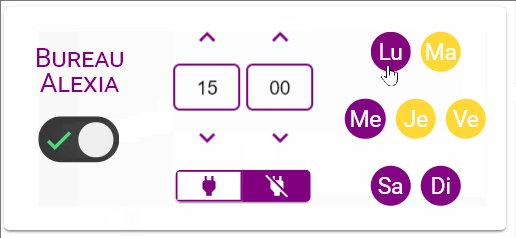
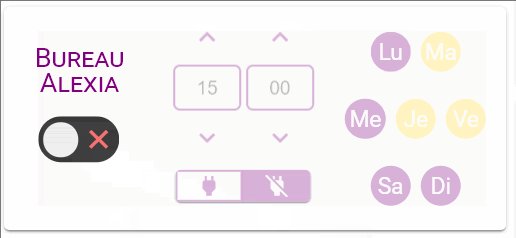
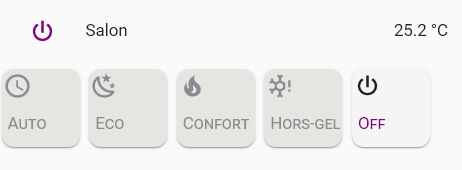
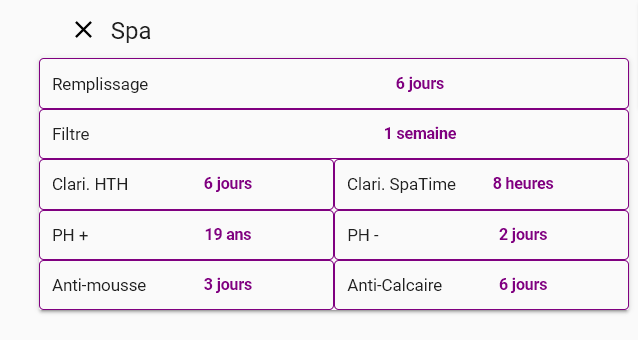
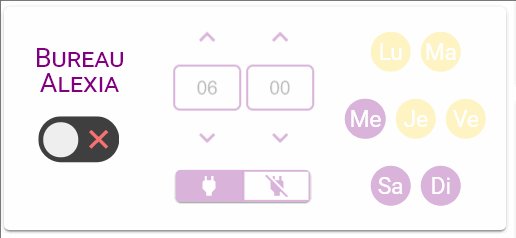
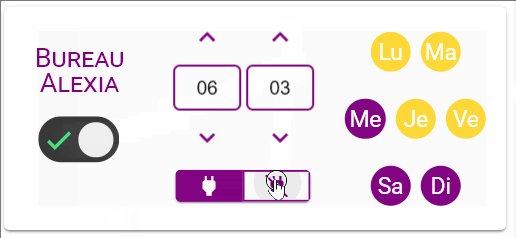
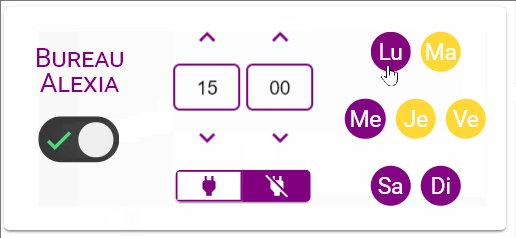
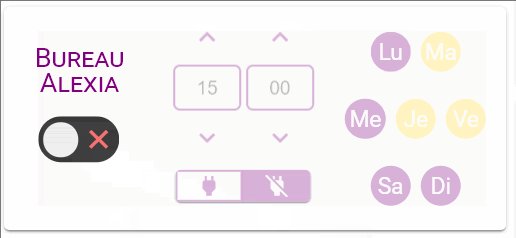
Voici des captures d’écran de mon Lovelace.
La couleur violet provient de mon thème, mais peut très bien être remplacée.
N’hésitez pas à poser des questions.


 (code)
(code) (code)
(code) (code)
(code) (code)
(code) Code
CodeCode
Voici des captures d’écran de mon Lovelace.
La couleur violet provient de mon thème, mais peut très bien être remplacée.
N’hésitez pas à poser des questions.


 (code)
(code) (code)
(code) (code)
(code) (code)
(code) Code
Codepour smartphone donc ?
Pas forcément, s’adapte sur tablette et pc mais effectivement, orienté smartphone.
Mais maintenant que nous pouvons faire plusieurs dashboard, je vais en faire un pour le nest hub.
Sur pc cela ne m’intéresse pas.
idem un pour nesthub et Archos Hello 7
![]() pas assez joli pour les partager ?
pas assez joli pour les partager ? ![]()
![]()
Nope je n’ai pas.encore ce que je veux
Tu peux expliquer comment tu recupere les differents type d’essence et mettre en vert le moins cher ??
C’est expliqué ici (le même lien que je t’ai donné sur discord ![]() ) avec une précision ici.
) avec une précision ici.
Même si j’utilise encore la méthode de scrape, la méthode de @max5962 est à préférer (pour les stations de France seulement) (il faut cliquer sur les images pour lancer les gifs)
Concernant la coloration :
N’hésites pas si, après avoir tout lu, tu as besoin d’explications ou de précisions.
sympa ca pour ceux qui possède une imprimante compatible c´est assez utile
Oui, la mienne est apparue dans la partie intégration, rien eu a faire… ![]()
Quelle carte utilises-tu pour afficher/cacher les batteries à la manière d’un menu déroulant ?
Je n’avais pas vu ça encore, c’est pratique
Salut @mat4444,
J’utilise fold-entity-row :
Ajout de la maintenance du roborock (temps + bouton de reinitialsation)
Vraiment très chouette, épuré ! j’aime beaucoup !
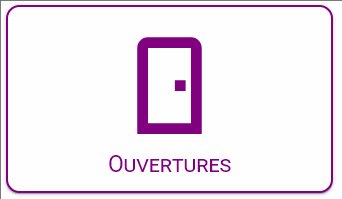
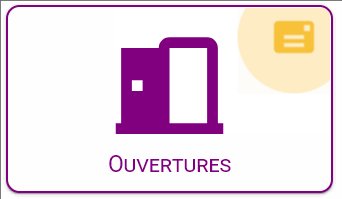
Tes captures des « volets » et « capteurs » m’intéresse. J’aime l’idée d’avoir plusieurs info sur la même tuile ! ça évite un nombre important de tuile ![]()
J’ai reussi à le faire pour les caractéristiques de Pi, mais je n’arrive pas à reproduire pour mes capteurs par exemple, j’aimerai réaliser ce que tu as fait pour ces derniers ![]()
J’ai des soucis au niveau des unitées par exemple …
A quoi sert le « cadena » dans la tuile garage ? Une sorte de code à taper pour rentrer sur la page ?
C’est une des options des la carte button-card qui empêche dans mon cas l’ouverture accidentel du garage (il faut appuyer une première fois sur le bouton pour enlever le cadena et une seconde fois pour activer l’action).
Je teste mais j’ai un soucis au niveau de l’indentation… tu l’intègre ou exactement le bout de code ? à la fin ? au debut ?
Ouvre un fil de discussion en expliquant ce que tu veux ![]()
Ca permettra un meilleur référencement plutôt qu’ici… mais voici le code de mes boutons :


color: auto
color_type: icon
entity: cover.volet_rue_2
icon: 'mdi:chevron-down'
name: Descendre
show_icon: true
show_label: false
show_last_changed: false
show_name: true
show_state: false
styles:
card:
- border-radius: 10px
- height: 75px
- width: 75px
- margin: 5px 5px 0px 11px
- padding: 0px 0px
- background-color: |
[[[
if (entity.attributes.current_position == '0') return 'var(--primary-background-inactive-color)';
else return 'var(--primary-background-active-color)';
]]]
grid:
- position: relative
icon:
- position: absolute
- left: 2px
- top: '-15px'
- color: |
[[[
if (entity.attributes.current_position == '0') return 'var(--grey-color)';
else return 'var(--primary-color)';
]]]
name:
- position: absolute
- left: 5px
- bottom: 5px
- font-variant: small-caps
- font-size: 14px
- color: |
[[[
if (entity.attributes.current_position == '0') return 'var(--grey-color)';
else return 'var(--primary-color)';
]]]
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.volet_rue_2
type: 'custom:button-card'

color_type: card
custom_fields:
battery: |
[[[
return `
<span>
<span style="color: var(--text-color-sensor);">
${entity.attributes.battery_level}%
</span>
</span>
`
]]]
entity: binary_sensor.ouverture_fenetre_rue
hold_action:
action: more-info
name: Rue
show_icon: true
show_last_changed: true
show_name: true
state:
- color: var(--red-color)
icon: 'mdi:door-open'
styles:
card:
- border: var(--red-color)
- animation: blink 0.7s ease infinite
icon:
- color: var(--white-color)
label:
- color: var(--white-color)
name:
- color: var(--white-color)
value: 'on'
- icon: 'mdi:door-closed'
styles:
card:
- background-color: var(--primary-background-inactive-color)
- border: var(--primary-background-inactive-color)
icon:
- color: var(--grey-color)
label:
- color: var(--grey-color)
name:
- color: var(--grey-color)
value: 'off'
styles:
card:
- border-radius: 10px
- height: 75px
- width: 75px
- margin: 5px 5px 0px 0px
- padding: 0px 0px
custom_fields:
battery:
- background-color: 'rgba(0, 0, 0, 0)'
- position: absolute
- right: 5%
- top: 5%
- font-size: 15px
- line-height: 20px
- '--text-color-sensor': |
[[[
if ( entity.state == 'on') return 'var(--white-color)';
else if ( entity.attributes.battery_level < '10' ) return 'var(--red-color)';
else if ( entity.attributes.battery_level < '20' ) return 'var(--orange-color)';
else return 'var(--grey-color)';
]]]
grid:
- position: relative
icon:
- position: absolute
- left: 2px
- top: '-18px'
label:
- position: absolute
- left: 5px
- bottom: 5px
- font-size: 12px
- font-weight: bold
- color: var(--primary-color)
name:
- position: absolute
- left: 5px
- bottom: 23px
- font-variant: small-caps
- color: var(--primary-color)
tap_action:
action: more-info
type: 'custom:button-card'
C’est marrant la façon dont tu écris ton code, de mettre le « type » de carte à la fin
J’ouvre le fil quand j’ai un peu de temps, surement demain soir ![]()