Bonjour Guizmos, super projet. Je vais essayer de basculer de HKI vers ce type d’interface. J’essais de paramétrer mais mes connaissances sont limitées. J’essais de faire fonctionner les popups pour les portes et fenetres mais rien ne s’affiche. J’ai édité le fichier source et déclaré la porte de la cuisine par exemple dans toutes les section mais la carte popup reste vide. Y’a t’il quelque chose d’autre de spécial à faire?
Pour la partie portes/fenêtre je passe par auto-entities et je filtre mon groupe de portes/fenêtres.
Donc au préalable j’ai créé des groupes:
####################################
########## GROUPE CAPTEUR ##########
####################################
group:
fenetre:
name: Capteur Fenêtre
entities:
- binary_sensor.fenetre_buanderie
- binary_sensor.fenetre_cuisine
- binary_sensor.fenetre_garage
- binary_sensor.fenetre_chambre_louis
- binary_sensor.fenetre_chambre_samuel
- binary_sensor.fenetre_chambre_parentale
- binary_sensor.fenetre_sdb
Exemple du groupe de fenêtre. A ajouter dans groups.yaml ou configuration.yaml si tes fichiers ne sont pas splittés
Et ensuite auto-entites qui vient filtrer tout ça :
- type: custom:auto-entities
card:
type: entities
filter:
include:
- group: group.fenetre
exclude:
- state: 'off'
- state: unavailable
sort:
method: state
Donc il faudra que tu modifies le nom de ton groupe s’il est différent de group.fenetre
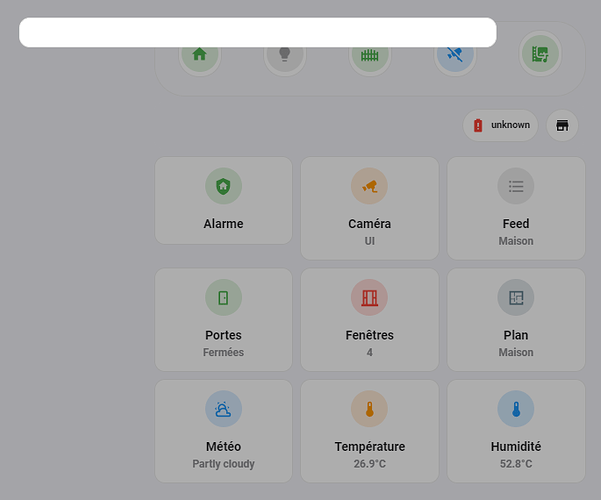
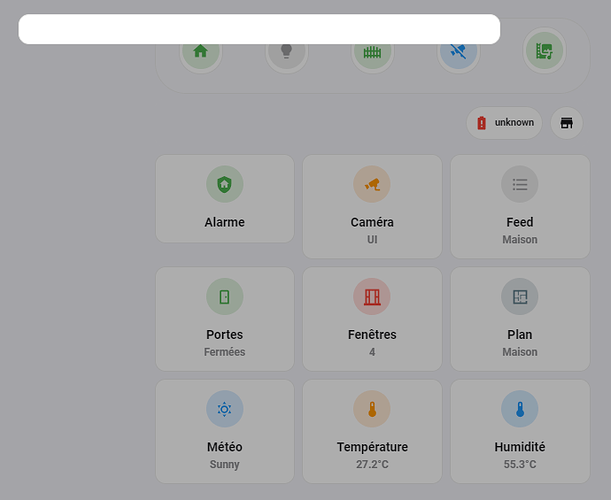
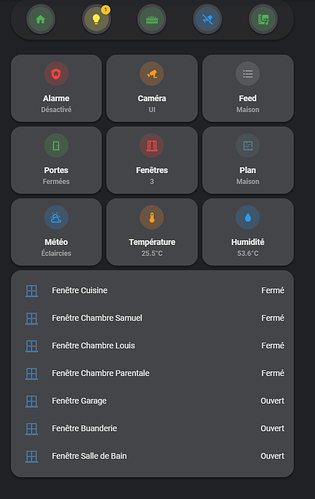
Une image est toujours plus parlante :
Le groupe et auto-entity fonctionne mais je n’ai rien quand je clique sur « portes » par exemple : je pensais avoir le statu de chaque porte.
Alors avec ce code, tu as des exclusions. Les status ‹ off › et ‹ unavailable › seront non affichés.
Regarde en retirant les exclusions :
- type: custom:auto-entities
card:
type: entities
filter:
include:
- group: group.fenetre
sort:
method: state
ou tu peux aussi faire avec ce code:
- type: custom:auto-entities
card:
square: false
type: grid
columns: 1
card_param: cards
filter:
include:
- entity_id: group.fenetre
options:
type: custom:mushroom-entity-card
exclude:
- entity_id: group.fenetre
state: 'unavailable'
sort:
method: friendly_name
ignore_case: true
Et regarde un peu plus haut si jamais tu veux que ton popup soit centré et l’arrière plan flouté ![]()
Même en supprimant les exclusion j’ai la même chose.
- type: custom:auto-entities
card:
type: entities
filter:
include:
- group: group.fenetre
sort:
method: state
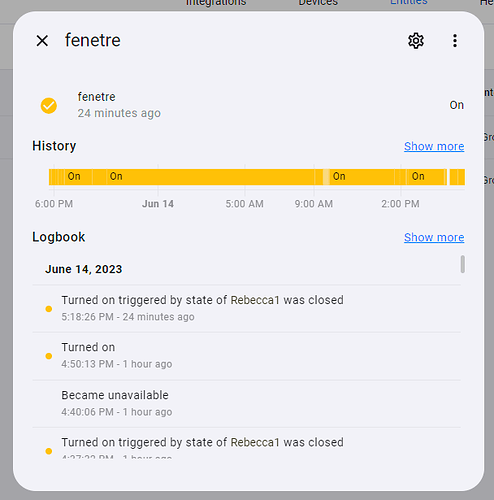
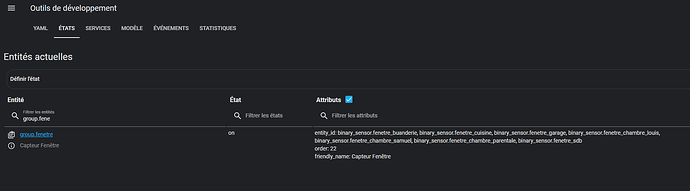
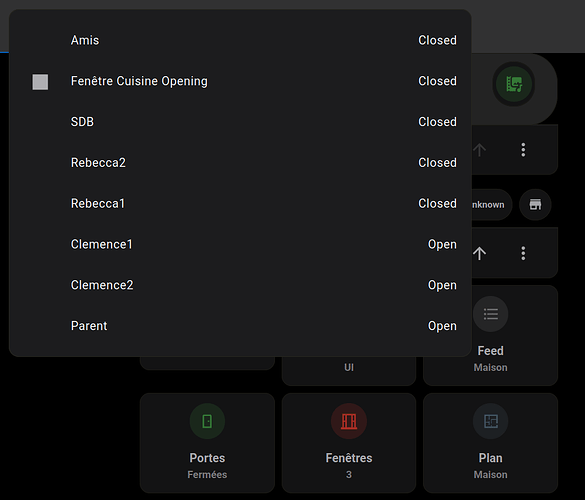
Si tu va dans les outils de développement et que tu regarde l’état de ton groupe, tu as quoi? Fais moi un screen
Regarde dans le menu à gauche « Outil de développement » puis « Etat »
tu devrais avoir quelque chose comme ça :
Tu peux aussi essayer de créer une carte à part juste pour l’auto-entities pour voir si elle fonctionne
Je l’ai ajouté en bas sans les exlusions, on voit bien l’état de tous les capteurs du groupe
ok got it. Merci encore pour ton aide.
Mon group n’est pas group.fenetre mais binary_sensor.fenetre. Je n’utilise pas le fichier YAML maintenant mais l’integration pour créer les groupes.
Bonjour Guizmos, aurais tu la possibilité de partager tes scripts et sensors afin de pouvoir m’en inspirer?
J’y arrive pour certains mais une aide complémentaire m’aiderait fortement ![]()
Super interface … elle va surement remplacer HKI que j’utilise depuis trés longtemps;)
Merci pour ce partage au combien inspirant et félicitations pour le résultat obtenu.
J’aimerai savoir comment tu obtiens les infos du média qui est lu sur ton tél ?
Salut et merci.
Regarde par la:
Bonjour,
Je déterre un peu le sujet… mais j’ai lu et regardé le code du dashboard avec beaucoup d’attention.
Etant débutant en HA depuis quelques semaines… je me demande si pour faire cela il faut forcément passer par du code uniquement, ou il est possible de faire déja bcp de chose avec l’interface graphique ?
D’avance merci pour votre réponse
Avec les cartes tuiles et mushroom, tu peux faire beaucoup de choses en interface graphique.
Ensuite pour certains aspects, il te faudra un peu de yaml, mais pas tant que ça…
Regardes ma présentation si tu veux un autre exemple 99% en interface graphique.
ok merci pour ta réponse effectivement ton dashboard est vraiment bien conçu !!
Du coup pour le faire tu n’as donc quasi pas utiliser de code mais tout fait via l’interface graphique ? de ce que je vois avec des cartes mushroom
Comme le dashboard de @Guizmos les cartes mushroom peuvent se configurer en interface graphique. Donc tu peux faire énormément de choses ainsi.
Ensuite de temps en temps pour faire certain trucs un peu particulier (genre des listes automatiques, des pop ups, etc…) là tu es parfois obligé de mettre les mains dans le cambouis… heu dans le YAML… mais c’est pas si difficile…
ok, par contre j’ai essayé de copier/coller ton code simplifié pour la carte salon et j’ai un message m’indiquant que l"l’éditeur visuel n’est pas pris en charge pour cette configuration" undefined is not an object (evaluating ‹ e.bind ›)
Possible de m’aider ?
Merci beaucoup
j’y ai répondu dans mon post ici:
Là on pollue un peu le post initial…
Je t’invites à continuer là bas…