Hello
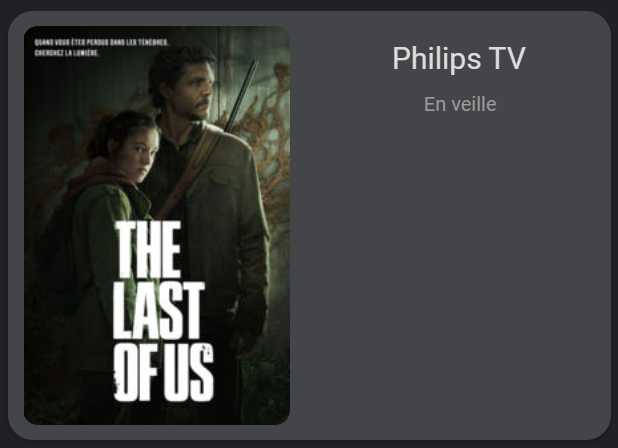
J’ai fait une nouvelle card media_player :

En veille

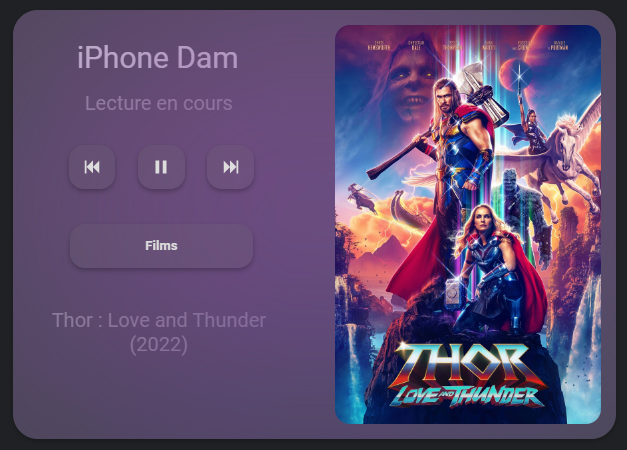
Un film

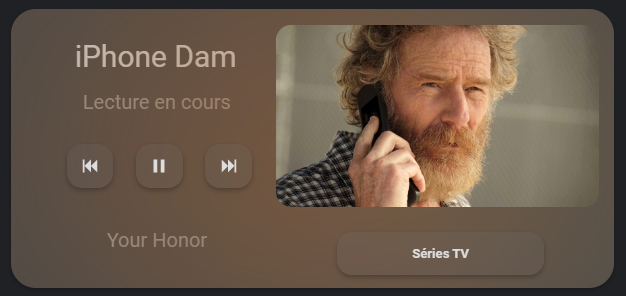
Une série

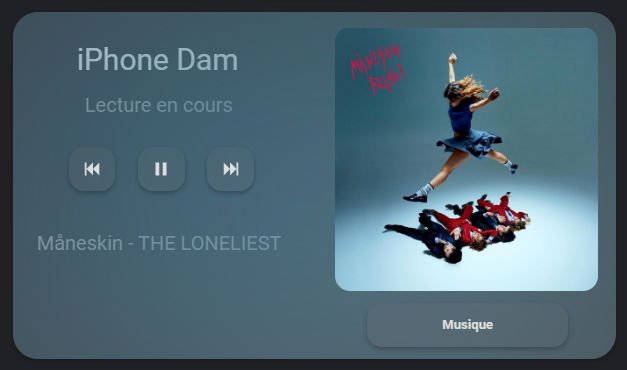
De la musique
Pré recquis :
Je l’uitlise pour afficher/masquer les cards
- Template pour extraire l’image du dernier film/série et l’afficher sur la card TV en mode idle
Sensor
- platform: template
sensors:
plex_recently_all_poster_1:
friendly_name: "All 1 poster"
icon_template: mdi:movie-roll
value_template: "{{ state_attr('sensor.recently_added', 'data')[1]['poster'] }}"

- Template pour extraire le type de media
Binary_sensor
- platform: template
sensors:
plex_iphone_music_content_type:
friendly_name: 'Plex Iphone Music'
value_template: >-
{{ (state_attr('media_player.plex_iphone_damien','media_content_type') == 'music') }}
plex_iphone_tvshow_content_type:
friendly_name: 'Plex Iphone TV Show'
value_template: >-
{{ (state_attr('media_player.plex_iphone_damien','media_content_type') == 'tvshow') }}
plex_iphone_movie_content_type:
friendly_name: 'Plex Iphone Movie'
value_template: >-
{{ (state_attr('media_player.plex_iphone_damien','media_content_type') == 'movie') }}
- Le code de la card
Card
type: custom:local-conditional-card
default: hide
id: iphone1
card:
type: custom:stack-in-card
keep:
box_shadow: false
border_radius: true
margin: true
outer_padding: false
background: false
cards:
- type: grid
columns: 2
square: false
cards:
- type: grid
columns: 1
square: false
cards:
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: iPhone Dam
subtitle: >
{% if is_state('media_player.plex_iphone_damien', 'playing')
%}
Lecture en cours
{% elif is_state('media_player.plex_iphone_damien',
'paused') %}
En pause
{% else %}
En veille
{% endif %}
alignment: center
- type: conditional
conditions:
- entity: media_player.plex_iphone_damien
state_not: unavailable
- entity: media_player.plex_iphone_damien
state_not: idle
card:
type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:skip-backward
entity: media_player.plex_iphone_damien
tap_action:
action: call-service
service: media_player.media_previous_track
data: {}
target:
entity_id: media_player.plex_iphone_damien
card_mod:
style:
style: |
ha-card {
margin: 0px 10px 0px 0;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 10px;
}
- type: template
entity: media_player.plex_iphone_damien
icon: >-
{% if is_state('media_player.plex_iphone_damien',
'playing') %}
mdi:pause
{% else %}
mdi:play
{% endif %}
tap_action:
action: call-service
service: media_player.media_play_pause
data: {}
target:
entity_id: media_player.plex_iphone_damien
card_mod:
style:
style: |
ha-card {
margin: 0px 0px 0px 0px;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 10px;
}
- type: template
entity: media_player.plex_iphone_damien
icon: mdi:skip-forward
tap_action:
action: call-service
service: media_player.media_next_track
data: {}
target:
entity_id: media_player.plex_iphone_damien
card_mod:
style:
style: |
ha-card {
margin: 0px 0px 0px 10px;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 10px;
}
alignment: center
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_movie_content_type
state: 'on'
card:
type: custom:mushroom-chips-card
chips:
- type: template
content: >
{{ state_attr('media_player.plex_iphone_damien',
'media_library_title') }}
entity: media_player.plex_iphone_damien
tap_action:
action: none
alignment: center
card_mod:
style:
style: |
ha-card {
margin: 20px 0 0 0;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 60px;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_music_content_type
state: 'on'
card:
type: custom:mushroom-title-card
title: ''
alignment: center
subtitle: >-
{{ state_attr('media_player.plex_iphone_damien',
'media_artist') }} - {{
state_attr('media_player.plex_iphone_damien',
'media_title') }}
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_movie_content_type
state: 'on'
card:
type: custom:mushroom-title-card
title: ''
alignment: center
subtitle: >-
{{ state_attr('media_player.plex_iphone_damien',
'media_title') }}
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_tvshow_content_type
state: 'on'
card:
type: custom:mushroom-title-card
title: ''
alignment: center
subtitle: >-
{{ state_attr('media_player.plex_iphone_damien',
'media_series_title') }}
- type: conditional
conditions:
- entity: media_player.plex_iphone_damien
state_not: playing
- entity: media_player.plex_iphone_damien
state_not: paused
card:
type: vertical-stack
cards:
- type: custom:mushroom-media-player-card
entity: media_player.plex_iphone_damien
primary_info: none
secondary_info: none
icon_type: none
use_media_info: false
use_media_artwork: false
show_volume_level: false
fill_container: false
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
background: url('/local/mushroom/idle_art.png') center no-repeat;
{% if not is_state(config.entity, 'unavailable') and not is_state(config.entity, 'idle') %}
background: url( '{{ state_attr(config.entity, "entity_picture") }}') center no-repeat;
{% endif %}
background-size: contain;
border-radius: var(--control-border-radius);
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
aspect-ratio: 16 / 9;
{% elif media_type == 'movie' %}
aspect-ratio: 2 / 3;
{% else %}
aspect-ratio: 1 / 1;
{% endif %}
}
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
border-radius: 30px;
overflow: visible !important;
box-shadow: none !important;
background-color: transparent;
border: none !important;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_tvshow_content_type
state: 'on'
card:
type: vertical-stack
cards:
- type: custom:mushroom-media-player-card
entity: media_player.plex_iphone_damien
primary_info: none
secondary_info: none
icon_type: none
use_media_info: false
use_media_artwork: false
show_volume_level: false
fill_container: false
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
background: url('/local/mushroom/idle_art.png') center no-repeat;
{% if not is_state(config.entity, 'unavailable') %}
background: url( '{{ state_attr(config.entity, "entity_picture") }}') center no-repeat;
{% endif %}
background-size: contain;
border-radius: var(--control-border-radius);
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
aspect-ratio: 16 / 9;
margin: 0px 0px 0px -45px;
margin-top: 1px;
{% elif media_type == 'movie' %}
aspect-ratio: 2 / 3;
{% else %}
aspect-ratio: 1 / 1;
width: 99%;
{% endif %}
}
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
border-radius: 30px;
overflow: visible !important;
box-shadow: none !important;
background-color: transparent;
border: none !important;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_tvshow_content_type
state: 'on'
card:
type: custom:mushroom-chips-card
chips:
- type: template
content: >
{{ state_attr('media_player.plex_iphone_damien',
'media_library_title') }}
entity: media_player.plex_iphone_damien
tap_action:
action: none
alignment: center
card_mod:
style:
style: |
ha-card {
margin: 0px 40px 10px 0px;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 60px;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_music_content_type
state: 'on'
card:
type: vertical-stack
cards:
- type: custom:mushroom-media-player-card
entity: media_player.plex_iphone_damien
primary_info: none
secondary_info: none
icon_type: none
use_media_info: false
use_media_artwork: false
show_volume_level: false
fill_container: false
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
background: url('/local/mushroom/idle_art.png') center no-repeat;
{% if not is_state(config.entity, 'unavailable') %}
background: url( '{{ state_attr(config.entity, "entity_picture") }}') center no-repeat;
{% endif %}
background-size: contain;
border-radius: var(--control-border-radius);
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
aspect-ratio: 16 / 9;
margin: 0px -5px -20px -20px;
margin-top: 20px;
{% elif media_type == 'movie' %}
aspect-ratio: 2 / 3;
{% else %}
aspect-ratio: 1 / 1;
width: 99%;
{% endif %}
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
border-radius: 30px;
overflow: visible !important;
box-shadow: none !important;
background-color: transparent;
border: none !important;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_music_content_type
state: 'on'
card:
type: custom:mushroom-chips-card
chips:
- type: template
content: >
{{ state_attr('media_player.plex_iphone_damien',
'media_library_title') }}
entity: media_player.plex_iphone_damien
tap_action:
action: none
alignment: center
card_mod:
style:
style: |
ha-card {
margin: -10px 0px 10px 0;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none !important;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 60px;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_movie_content_type
state: 'on'
card:
type: vertical-stack
cards:
- type: custom:mushroom-media-player-card
entity: media_player.plex_iphone_damien
primary_info: none
secondary_info: none
icon_type: none
use_media_info: false
use_media_artwork: false
show_volume_level: false
fill_container: false
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
background: url('/local/mushroom/idle_art.png') center no-repeat;
{% if not is_state(config.entity, 'unavailable') %}
background: url( '{{ state_attr(config.entity, "entity_picture") }}') center no-repeat;
{% endif %}
background-size: contain;
border-radius: var(--control-border-radius);
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
aspect-ratio: 16 / 9;
margin: 0px -5px -20px -20px;
margin-top: 20px;
{% elif media_type == 'movie' %}
aspect-ratio: 2 / 3;
{% else %}
aspect-ratio: 1 / 1;
width: 99%;
{% endif %}
}
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
position: absolute;
height: 100%;
width: 100%;
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
border-radius: 30px;
overflow: visible !important;
box-shadow: none;
background-color: transparent;
border: none !important;
}
@media (min-width: 1200px) {
ha-card {
margin-top: 30px;
}
}
:host {
margin-top: 50px !important;
--album-art-color:
{% if not is_state('media_player.plex_iphone_damien', 'idle') and not is_state('media_player.plex_iphone_damien', 'off') %}
{{ states('sensor.plex_recently_all_poster_1') }}
{% else %}
var(--rgb-indigo-color)
{% endif %};
}
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
position: absolute;
height: 100%;
width: 100%;
background: url('{{ state_attr('media_player.plex_iphone_damien', "entity_picture") }}') center no-repeat;
filter: blur(150px) saturate(200%);
background-size: 100% 100%;
}
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
}