Spl4sh
Février 27, 2024, 10:29
1
Bonjour à tous,
J’essaye de me lancer dans les animations d’icones sous certaines conditions.
Je m’explique, j’ai déjà réussi à faire en sorte que l’icone « poubelle » passe en rouge lorsque l’entité « sensor.poubelle_rouge_date » passe à « 1 » (= nombre de jour avant de sortir la poubelle rouge).
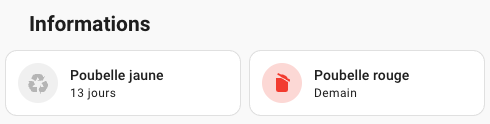
Voilà ma carte actuelle :
Et son code :
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
name: Informations
label: null
template: card_title
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
entity: sensor.poubelle_jaune_date
primary: Poubelle jaune
secondary: '{{states ("sensor.poubelle_jaune_jour")}}'
icon: mdi:recycle
icon_color: '{{ ''accent'' if is_state(entity, ''1'') else ''disabled'' }}'
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
- type: custom:mushroom-template-card
entity: sensor.poubelle_rouge_date
primary: Poubelle rouge
secondary: '{{states ("sensor.poubelle_rouge_jour")}}'
icon: mdi:delete-empty
icon_color: '{{ ''red'' if is_state(entity, ''1'') else ''disabled'' }}'
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
Merci d’avance pour votre aide, je tourne en rond lol.
BBE
Février 27, 2024, 10:38
3
Et globalement pour faire du card_mod sur des cartes mushroom, regardes celui ci aussi (pour la carte template il y a un exemple de rotation, mais tu dois pouvoir adapter au clignotement) :
This topic is technically a cross post from a reply to the Mushroom Card Topic found here: Part 1. But it was suggested in a comment to post it here as a guide instead. Below info is true as of Mushroom Version 3.2.2 and Card Mod Version 3.4.1 ...
Reading time: 163 mins 🕑
Likes: 389 ❤
Spl4sh
Février 27, 2024, 2:19
4
@BBE @Pulpy-Luke vos liens me sont vraiment utile, merci beaucoup ! Voilà la carte finie, si ça peut être utile pour quelqu’un :
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
name: Informations
label: null
template: card_title
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
entity: sensor.poubelle_jaune_date
primary: Poubelle jaune
secondary: '{{states ("sensor.poubelle_jaune_jour")}}'
icon: mdi:recycle
icon_color: '{{ ''accent'' if is_state(entity, ''1'') else ''disabled'' }}'
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style: |
{% if is_state('sensor.poubelle_jaune_date','1') %}
mushroom-shape-icon { animation: blink 1s linear infinite; }
@keyframes blink { 50% {opacity: 0;} }
{%- endif %}
- type: custom:mushroom-template-card
entity: sensor.poubelle_rouge_date
primary: Poubelle rouge
secondary: '{{states ("sensor.poubelle_rouge_jour")}}'
icon: mdi:delete-empty
icon_color: '{{ ''red'' if is_state(entity, ''1'') else ''disabled'' }}'
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style: |
{% if is_state('sensor.poubelle_rouge_date','1') %}
mushroom-shape-icon { animation: blink 1s linear infinite; }
@keyframes blink { 50% {opacity: 0;} }
{%- endif %}
4 « J'aime »
EMqA
Mars 10, 2024, 7:53
5
Bonjour à tous.
La carte
Et le code
type: custom:mushroom-template-card
primary: VMC
secondary: |-
{% if is_state(entity, 'on') %}
Allumé -
{% else %}
Eteint -
{% endif %}
{{ states('sensor.p_nous_1_puissance') }} W
icon: mdi:fan
entity: switch.p_nous_1_commutateur
multiline_secondary: false
tap_action:
action: more-info
hold_action:
action: toggle
double_tap_action:
action: none
icon_color: |-
{% set var=states('sensor.p_nous_1_puissance') | float %}
{% if var<=1 %}
grey
{% elif var >=50 %}
red
{% else %}
green
{% endif %}
fill_container: true
layout: horizontal
card_mod:
style: |
ha-state-icon {
animation: spin 1s linear infinite;
}
![]()