Bonjour je cherche à ajouté une carte mushroom mais je ne sais pas comment la convertir pour l’utiliser sur ui minimalist pourriez-vous m’aidez ?
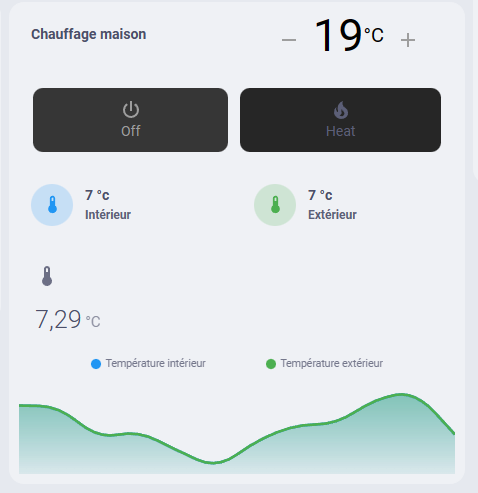
Voici la carte en photo et en code merci bien ![]()

type: custom:stack-in-card
keep:
margin: true
box_shadow: true
background: true
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
style: |
ha-card {
padding-bottom: 1px !important;
}
primary: Chauffage maison
- type: custom:simple-thermostat
style: |
ha-card {
--st-spacing: 0px;
}
ha-card .current--value {
color: #000000;
}
header {
margin-bottom: 12px !important;
padding-bottom: 0px !important;
}
ha-card .thermostat-trigger {
color: #9e9e9e;
}
entity: climate.chauffage_1
header: false
decimals: '0'
fallback: 'Off'
hide:
temperature: true
state: true
layout:
mode:
names: false
icons: false
headings: false
step: row
step_size: '1'
control:
hvac:
'off': false
heat: false
cool: false
heat_cool: false
- type: custom:simple-thermostat
style: |
ha-card {
--st-font-size-toggle-label: 6px
--st-spacing: 0px;
--st-default-spacing: 2px;
--st-mode-background: #262626;
margin-left: 12px;
margin-right: 12px;
}
ha-card .mode-item.active.off {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item.active.cool {
background: #1d3447;
color: #2196f3;
}
ha-card .mode-item.active.heat {
background: #472421;
color: #f44336;
}
ha-card .mode-item.active {
background: #263926;
color: #4caf50;
}
ha-card .mode-item.active:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item {
--st-spacing: 10px;
border-radius: 10px;
}
ha-card .modes {
grid-gap: 12px
}
entity: climate.chauffage_1
header: false
setpoints: false
hide:
temperature: true
state: true
layout:
mode:
headings: false
icons: true
names: true
step: row
control:
hvac:
'off':
name: 'Off'
heat:
name: Heat
cool:
name: Cool
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: '{{ states(entity) | round|int }} °c'
secondary: Intérieur
icon: mdi:thermometer
entity: sensor.openweathermap_forecast_temperature
icon_color: blue
badge_icon: |-
{% set temp = states(entity) | int %}
{% set setpoint = states('sensor.thermostat_setpoint') | int %}
{% if temp == setpoint %} mdi:check-bold
{% elif temp <= 60 %} mdi:snowflake
{% elif temp >= 80 %} mdi:heat-wave
{% else %}
{% endif %}
badge_color: |-
{% set temp = states(entity) | int %}
{% set setpoint = states('sensor.thermostat_setpoint') | int %}
{% if temp == setpoint %} green
{% elif temp <= 60 %} blue
{% elif temp >= 80 %} deep-orange
{% else %}
{% endif %}
picture: ''
- type: custom:mushroom-template-card
primary: '{{ states(entity) | round|int }} °c'
secondary: Extérieur
icon: mdi:thermometer
entity: sensor.openweathermap_forecast_temperature
icon_color: green
badge_icon: |-
{% set outside_temp = states(entity) | int %}
{% set inside_temp = states('sensor.thermostat_temperature') | int %}
{% if outside_temp == inside_temp %} mdi:equal
{% elif outside_temp <= 32 %} mdi:snowflake
{% elif outside_temp >= 90 %} mdi:heat-wave
{% else %}
{% endif %}
badge_color: |-
{% set outside_temp = states(entity) | int %}
{% set inside_temp = states('sensor.thermostat_temperature') | int %}
{% if outside_temp == inside_temp %} green
{% elif outside_temp <= 32 %} blue
{% elif outside_temp >= 90 %} deep-orange
{% else %}
{% endif %}
picture: ''
layout:
mode:
headings: false
icons: true
names: true
step: row
control:
hvac:
'off': false
heat: false
cool: false
heat_cool: false
fan:
auto:
name: Auto
icon: mdi:fan-auto
'on':
name: 'On'
icon: mdi:fan
- type: custom:mini-graph-card
entities:
- entity: sensor.openweathermap_forecast_temperature
name: Température intérieur
color: '#2196f3'
- entity: sensor.openweathermap_forecast_temperature
name: Température extérieur
color: '#4caf50'
hours_to_show: 24
line_width: 3
font_size: 75
animate: true
show:
name: false
icon: true
state: true
legend: true
fill: fade
Texte à remplacer par votre configuration
Comment récupérer ma configuration :
Dans votre HA, Menu latéral
Paramètres > Système > Corrections puis les trois petits points en haut a droite > Informations Système puis une fois en bas Copier